Descubrimiento de aviones
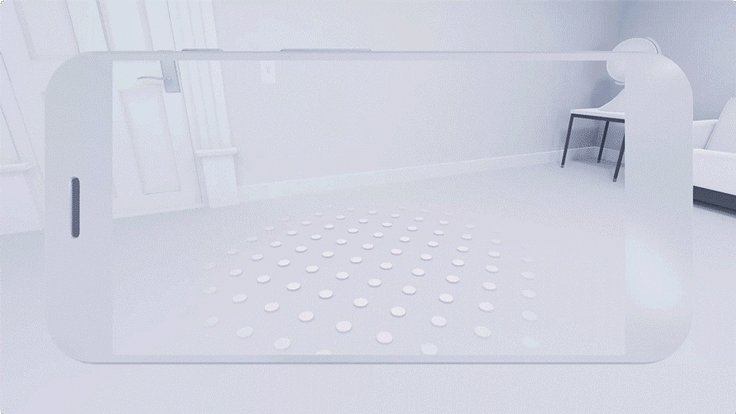
Búsqueda de superficies
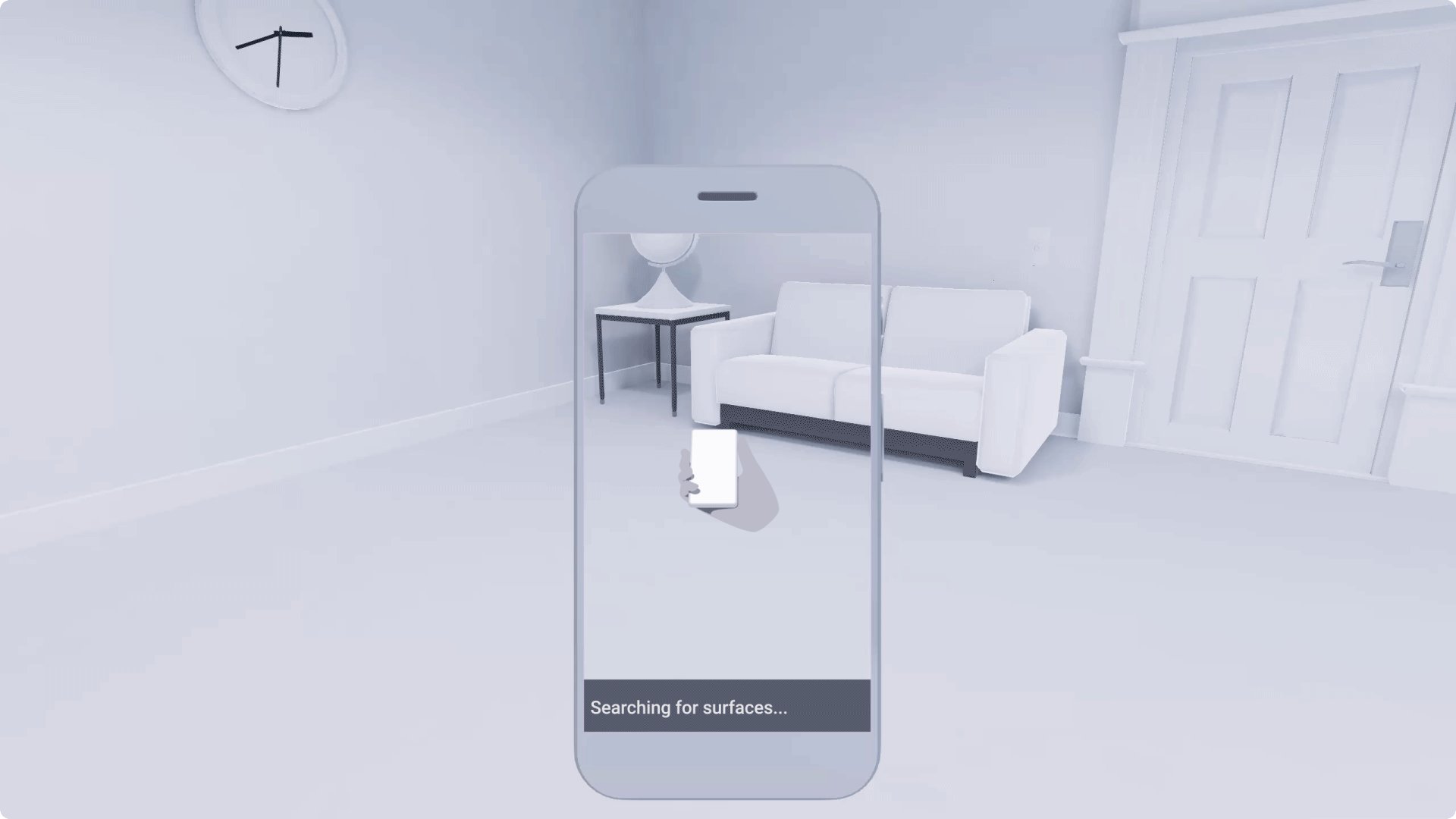
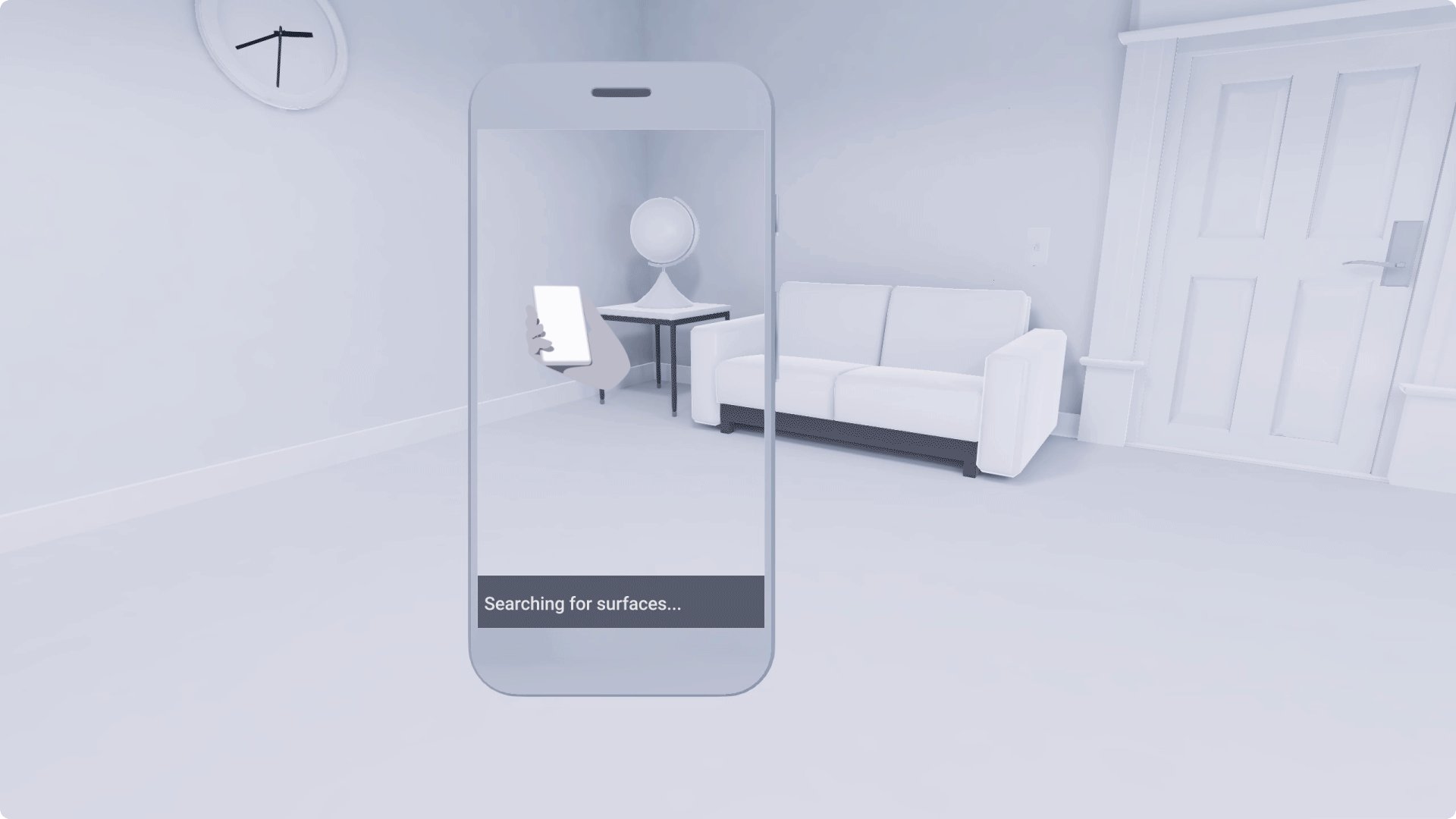
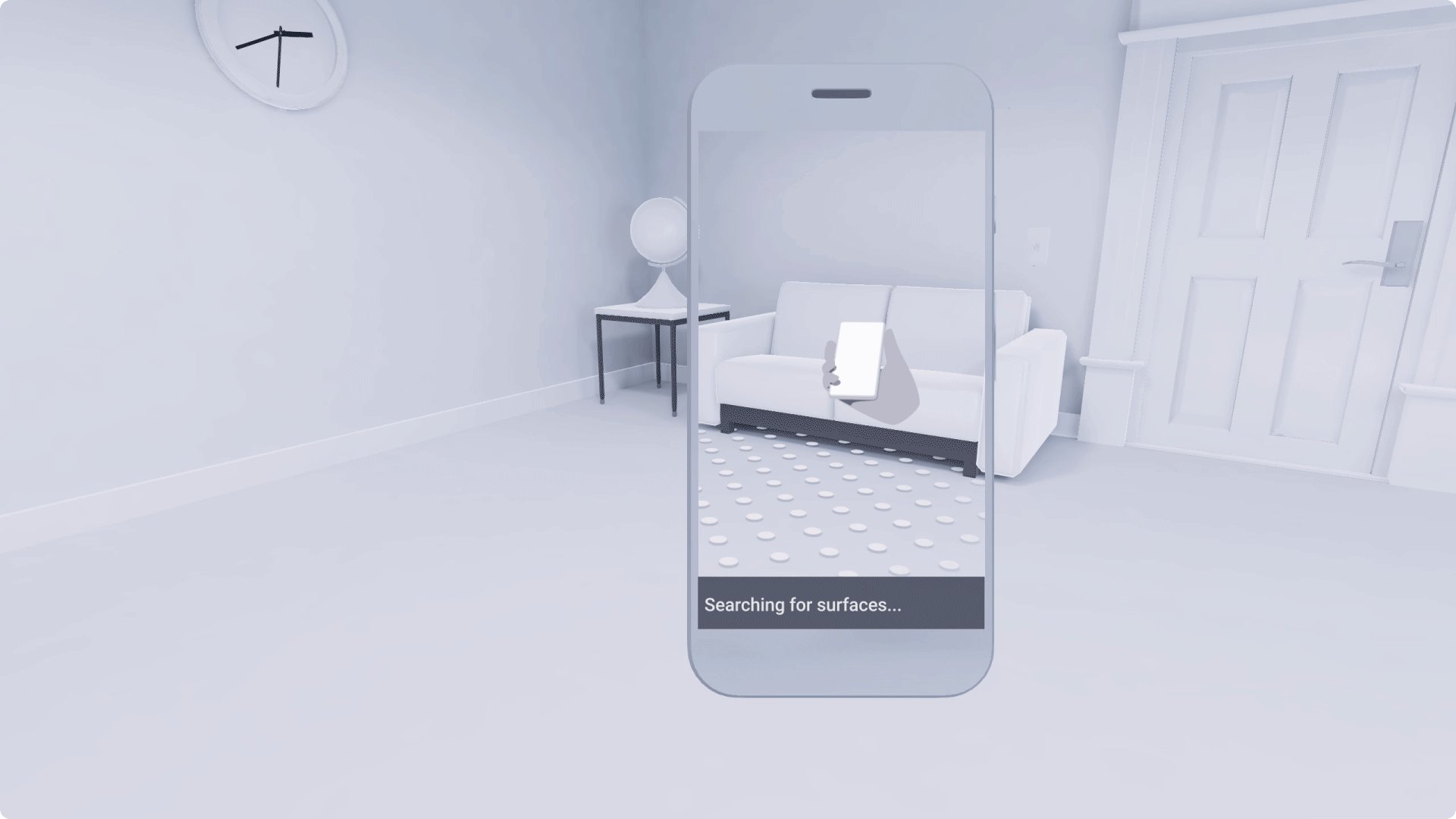
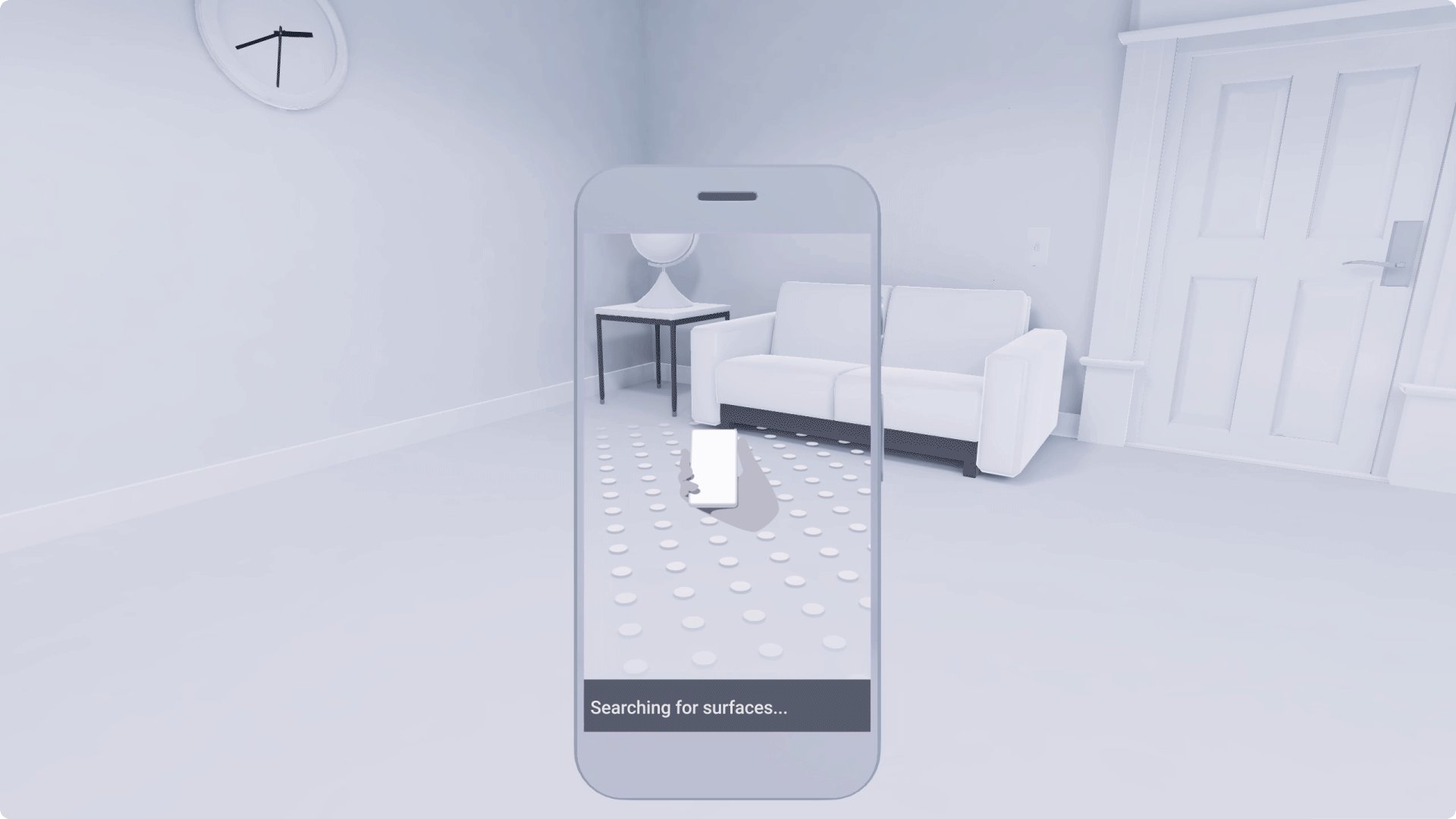
A fin de encontrar un plano, ARCore busca una pared, techo o piso. Para ello, busca varios puntos que formen parte de la misma superficie plana.
Muestra a los usuarios cómo encontrar una plataforma con su teléfono. Usar ilustraciones o animaciones para mostrar a los usuarios cómo escanear correctamente. Esto puede ayudar a los usuarios a entender que deben sostener el teléfono hacia la superficie que intentan detectar, moverlo en sentido de las manecillas del reloj o circular y buscar superficies que no sean demasiado tenue ni demasiado brillantes.
A medida que los usuarios muevan sus teléfonos, brinda comentarios instantáneos para mostrar que detectaron correctamente una superficie.

Superficies verticales
Las superficies verticales pueden ser más difíciles de detectar que las horizontales.
Las superficies verticales reflejan luz y, a menudo, están pintadas de un solo color, lo que puede provocar fallas de detección.
ARCore puede detectar superficies verticales. Sin embargo, en algunos casos, es posible que demoren un poco más en localizarse.

Confirma la detección de superficie
Cuando un usuario encuentre una plataforma correctamente, dile qué hacer a continuación.
Puedes darles un objeto para que coloquen, animarlos a explorar el espacio o algo más.
Para animar al usuario, generar confianza y reducir la frustración:
Diseña transiciones fluidas. Cuando el usuario se mueve rápidamente, es posible que ARCore pierda su seguimiento. Diseña transiciones fluidas y sutiles entre la detección y la búsqueda en la superficie.
Apunta a mantener la coherencia visual. Las imágenes que se usan para las instrucciones, la detección de superficies y la experiencia en sí deben tener un aspecto único y coherente. Apunta a la armonía visual en todas las partes de tu experiencia.
Usa la divulgación progresiva. Informa a los usuarios sobre los cambios en el estado del sistema de manera oportuna y relevante. Uso de resaltado visual o visualización de texto para ayudar a comunicar que se detectó correctamente una superficie.
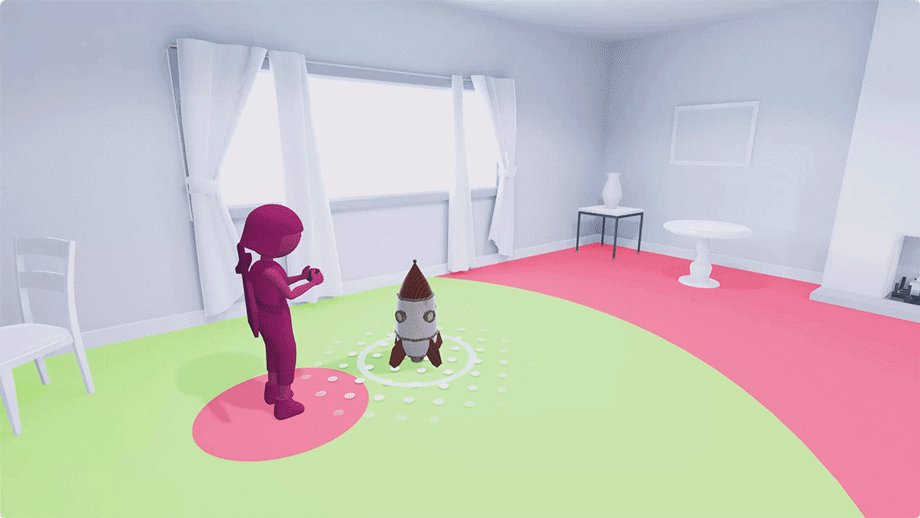
Usa la visualización de superficie para ayudar a los usuarios con la colocación de objetos
Destaca las superficies que se detectaron y que están listas para colocar objetos.
Destaca visualmente solo la superficie que el usuario está viendo o a la que apunta. Evita destacar varias superficies a la vez y crea distinciones visuales entre diferentes planos.
Comunica los estados de error con claridad y ayuda a los usuarios a recuperarse rápidamente
Proporciona comentarios cuando algo salió mal y ofrece al usuario una ruta práctica para la resolución. Realiza tareas simples y cortas. Explica al usuario cómo corregir el estado de error, un paso a la vez.
Los estados de error pueden incluir los siguientes:
- Problemas para detectar una superficie
- Problemas para escanear una superficie
- Si el teléfono no se mueve para habilitar la detección
- Si el usuario no mueve el teléfono correctamente para detectar superficies
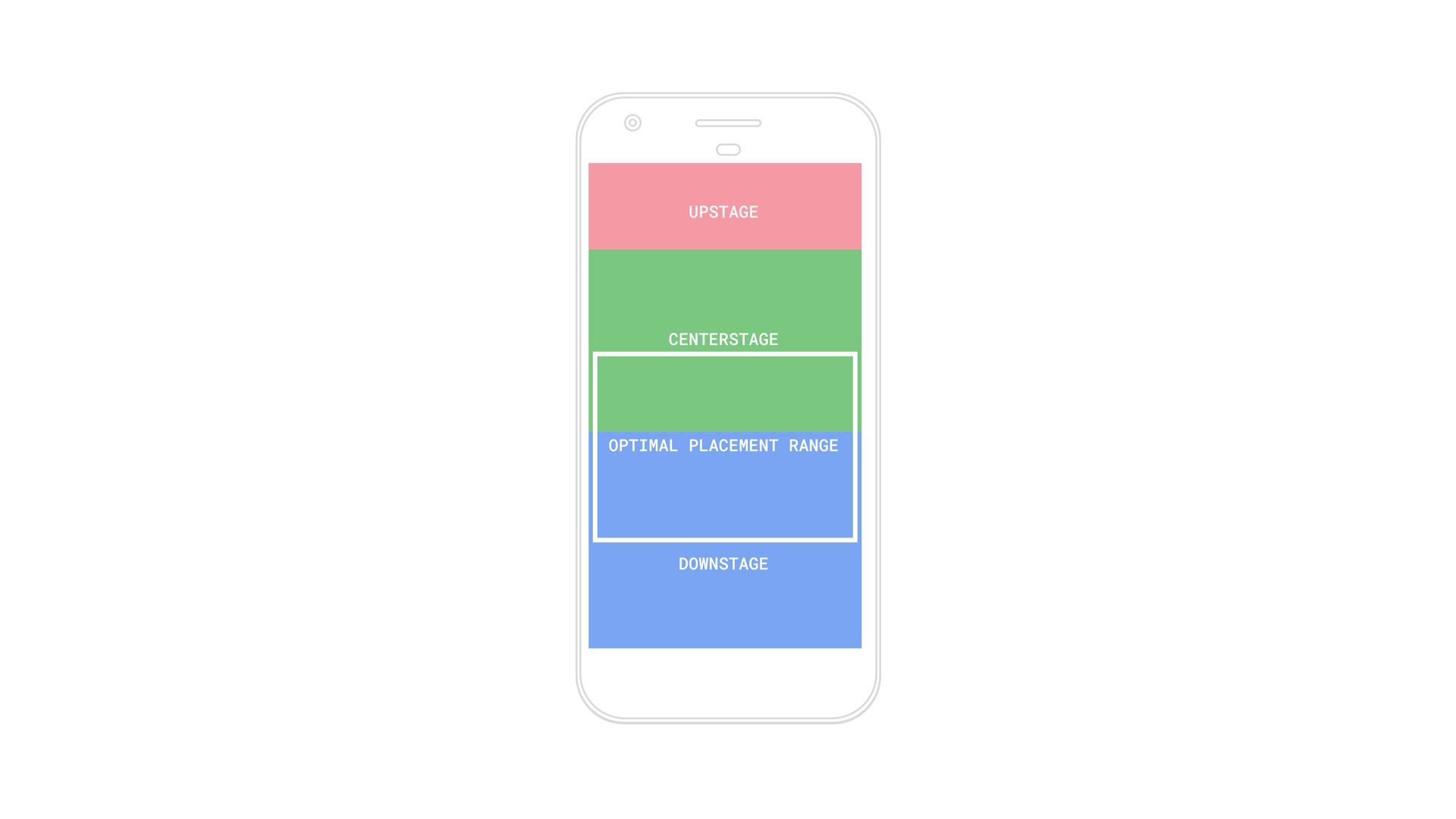
Rango óptimo de posiciones
El intervalo de posiciones óptimo es el lugar donde puedes colocar un objeto virtual a la distancia de visualización más cómoda.
Intervalo de posición
Diseña la escena de modo que sea fácil para los usuarios percibir la profundidad y la distancia de los objetos.
El campo visual limitado en la pantalla de un teléfono puede dificultar al usuario percibir la profundidad, la escala y la distancia. Esto puede afectar la experiencia de los usuarios, así como su capacidad de interactuar con objetos.
La percepción de profundidad del usuario a menudo depende de cómo se coloquen los objetos en la escena. Por ejemplo, colocar un objeto demasiado cerca del usuario puede ser sorprendente o alarmante. Colocar objetos grandes cerca del usuario puede hacer que retroceda y chocar con objetos del mundo real que se encuentran detrás de ellos.
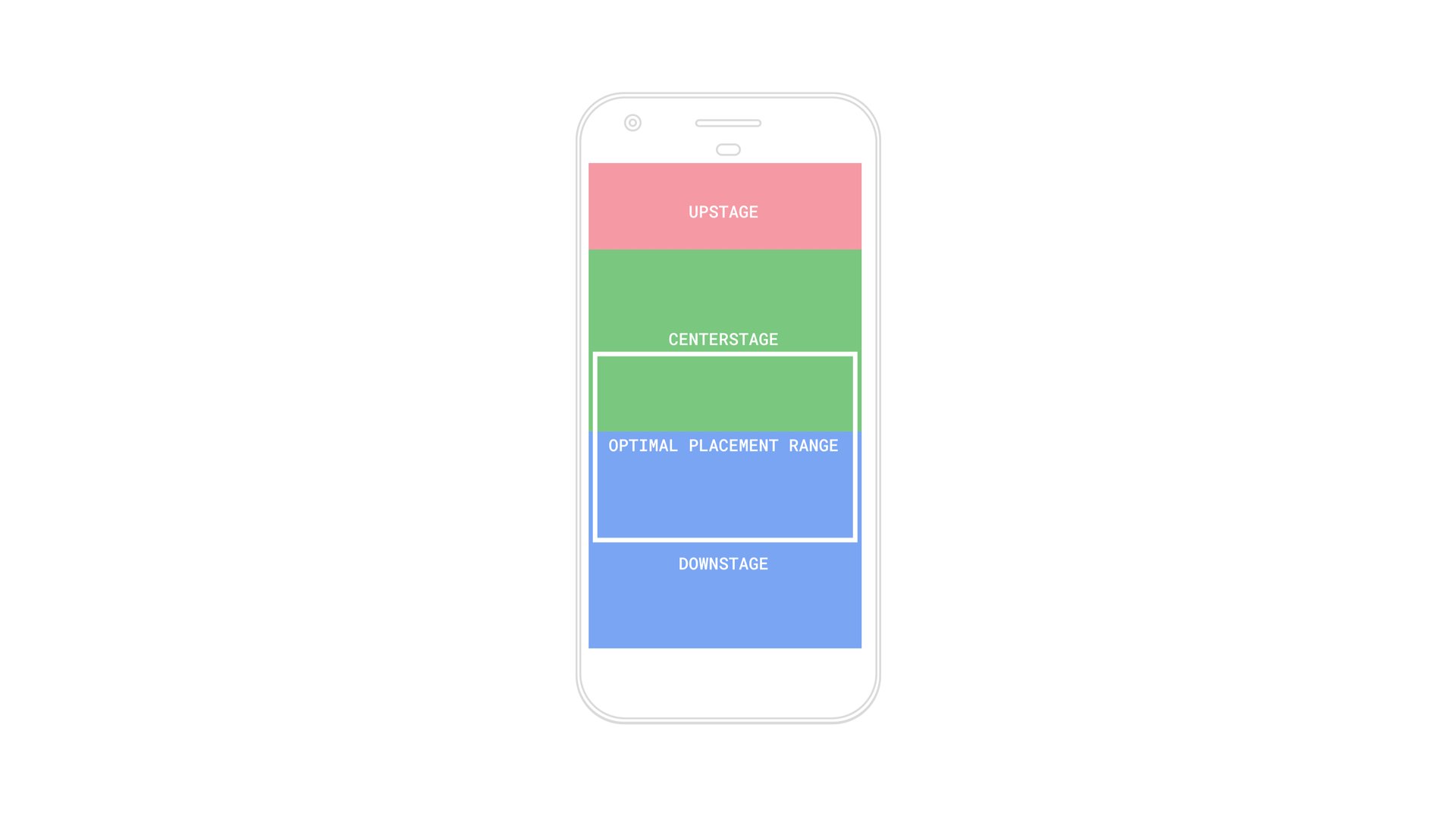
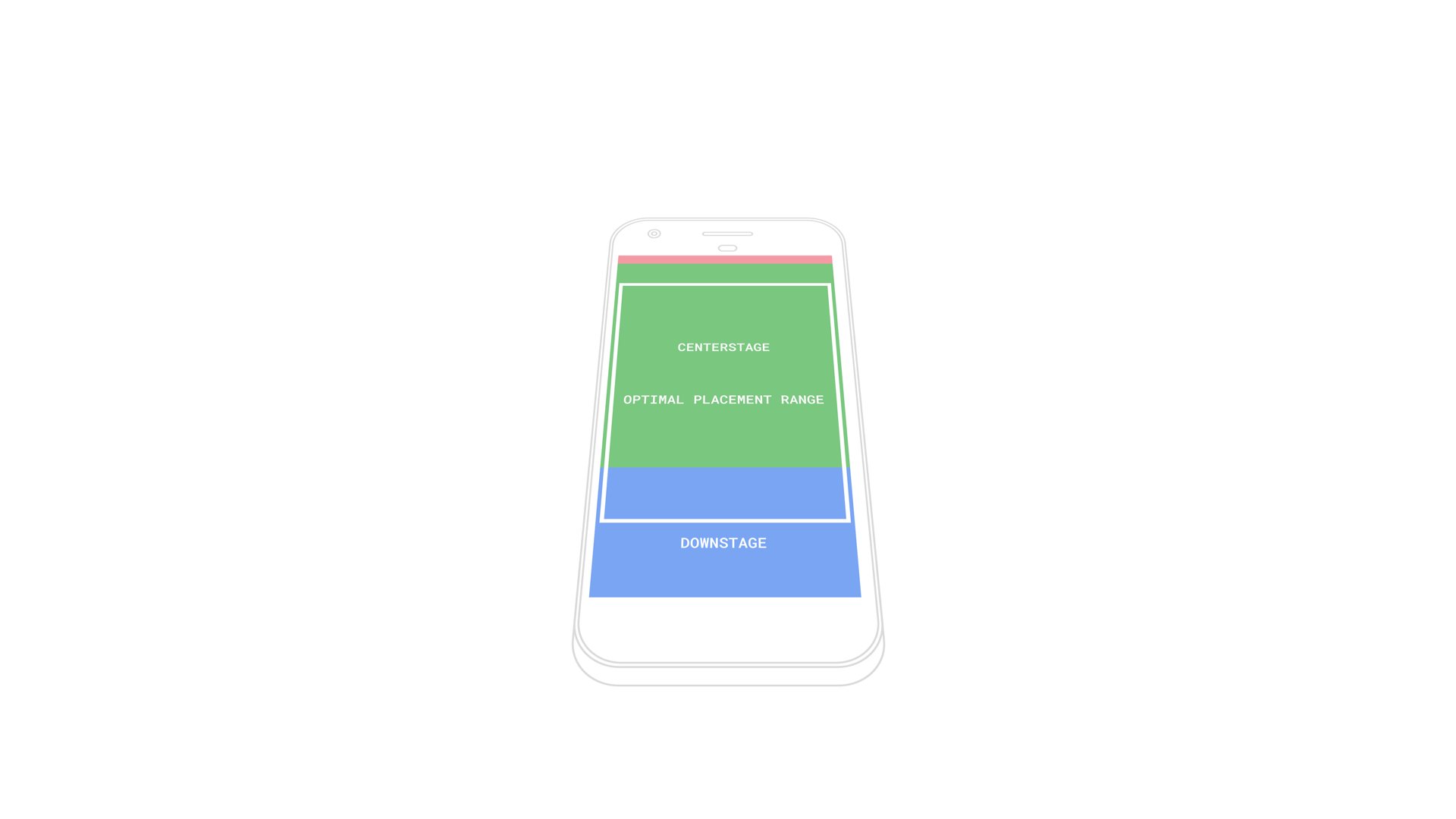
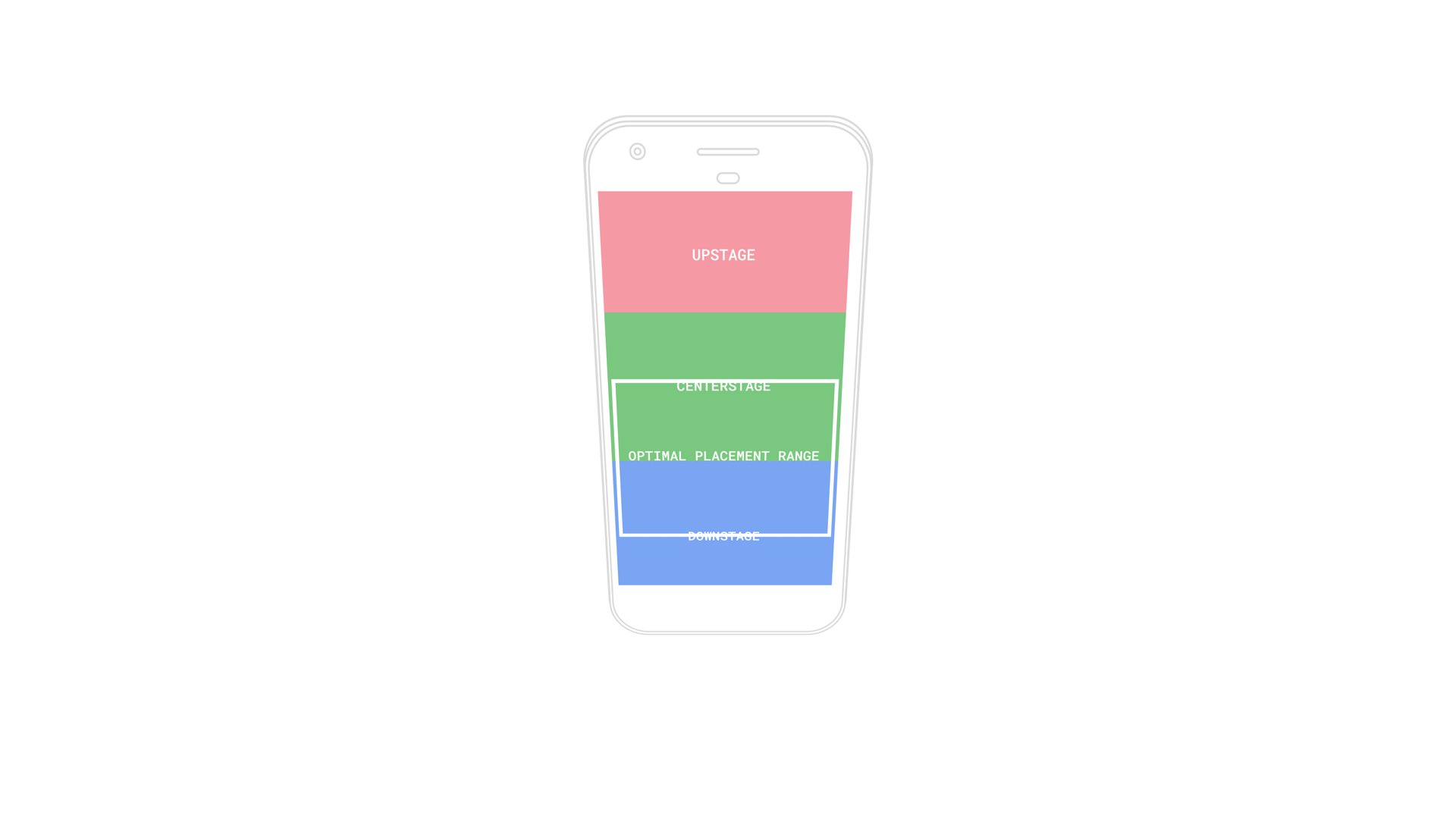
Cuando crees tu experiencia, ten en cuenta la importancia de la profundidad. Piensa en cómo los usuarios verán tu contenido y si podrán acceder a él o no. Piensa en la escena en 3 regiones distintas: abajo del escenario, en el escenario y en el centro del escenario.
En la etapa inferior, más cercana al usuario: Si se coloca un objeto cerca del usuario de forma inesperada, se lo fuerza a retroceder, ya que es más difícil ver el objeto completo. Esto es útil cuando quieres que el usuario mire hacia abajo o examine algo de cerca. Sin embargo, ten cuidado de nunca alentar al usuario a retroceder. Podrían tropezarse con objetos reales que estén detrás de ellos.
En el nivel superior, más alejado del usuario: Si el objeto se coloca arriba, es difícil para los usuarios ver la diferencia entre un objeto muy pequeño y uno que está sentado lejos. Es útil fomentar la exploración y el movimiento, pero puede crear una experiencia visualmente confusa.
Etapa central: Es el rango de visualización más cómodo para los usuarios. En este caso, los objetos son óptimos para la interacción de los usuarios.
Ten en cuenta que la posición de las tres etapas es relativa al ángulo de visión del teléfono.

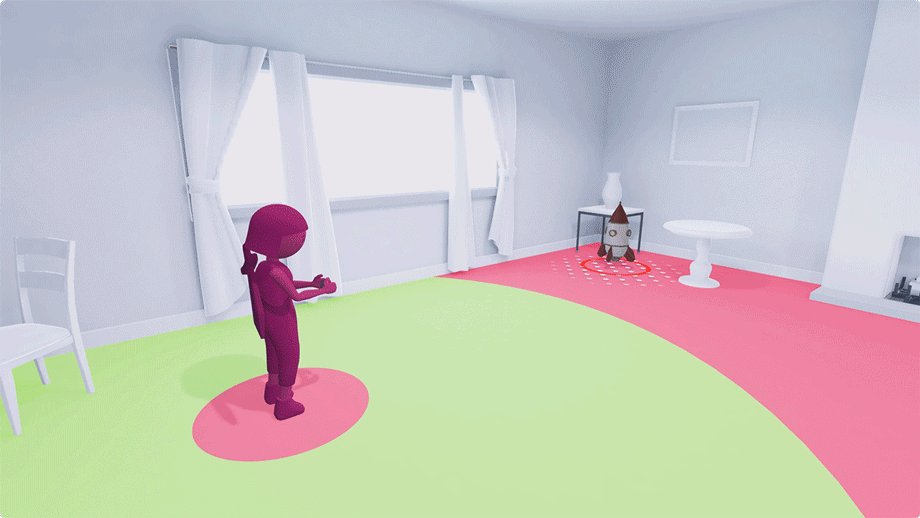
Distancia máxima de la posición
Guía a los usuarios mientras colocan objetos en la escena.
Ayúdalos a evitar colocar objetos a una distancia incómoda.
Puedes establecer una distancia de posición máxima para los objetos. Esto ayuda a garantizar que los usuarios coloquen objetos a una distancia de visualización cómoda. También garantiza que el objeto se mantendrá en una escala realista a medida que el usuario continúa moviéndolo.

Establece una distancia máxima predeterminada y no permitas que los usuarios coloquen objetos más allá de ella.
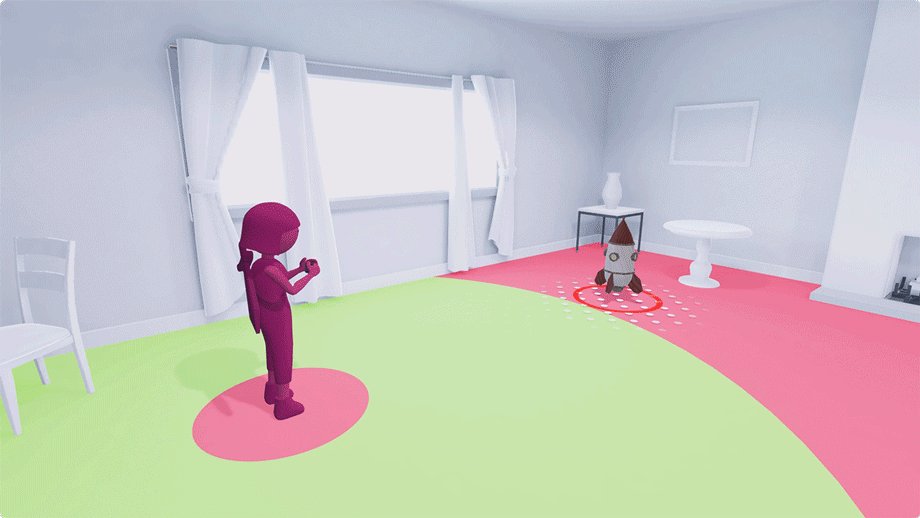
Punto de destino
El punto de destino es donde finalmente se colocará un objeto.
Usa indicadores visuales para guiar a los usuarios mientras colocan objetos. Las sombras pueden ayudar a indicar el punto de destino y facilitar que los usuarios comprendan dónde se colocará un objeto en una superficie detectada.

Puedes usar la visualización de superficie o la sombra del objeto para indicar el punto de destino.
Posición
ARCore te permite soltar cualquier objeto virtual en un espacio del mundo real. Los objetos se pueden colocar de forma automática o manual.
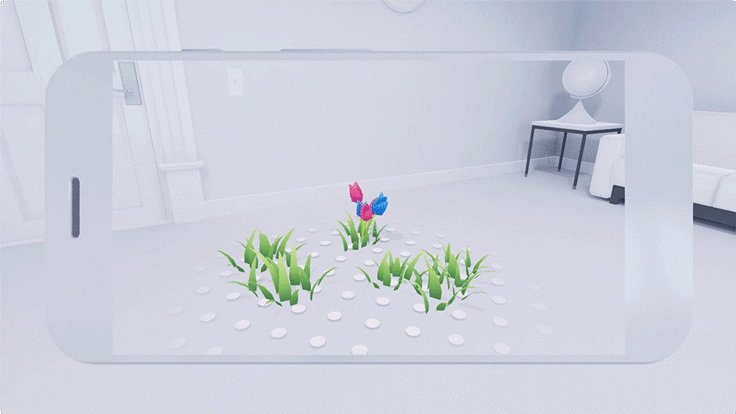
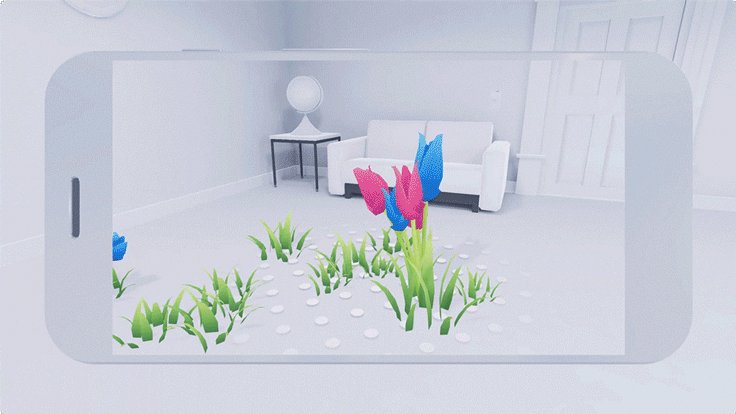
Ubicación automática
Es posible que la propia app complete una escena. Una vez que se detecta una superficie, la app puede comenzar a colocar objetos de inmediato.
La ubicación automática funciona mejor en los siguientes casos:
- Se agrega un entorno virtual, sin ninguna entrada del usuario, al espacio del mundo real.
- No hay interacción o la interacción es mínima.
- No importa si los objetos aparecen en el lugar correcto
- El modo RA es fundamental para tu experiencia
- El modo de RA se inicia cuando se inicia la experiencia

Objetos virtuales que propagan una escena
Posición manual
Los usuarios pueden agregar manualmente objetos virtuales a una escena y moverlos.
La colocación manual funciona mejor en los siguientes casos:
- La experiencia es completamente interactiva, como un rompecabezas
- La colocación de los objetos debe ser precisa, como una app de selección de muebles.
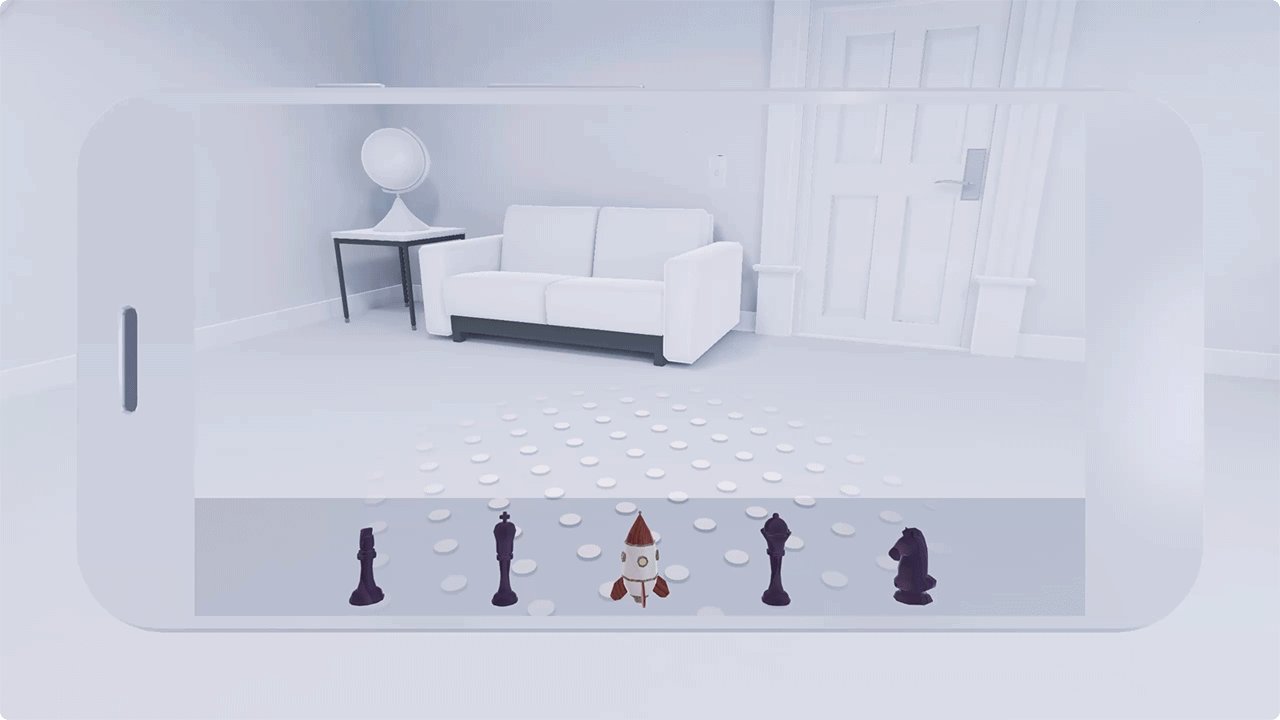
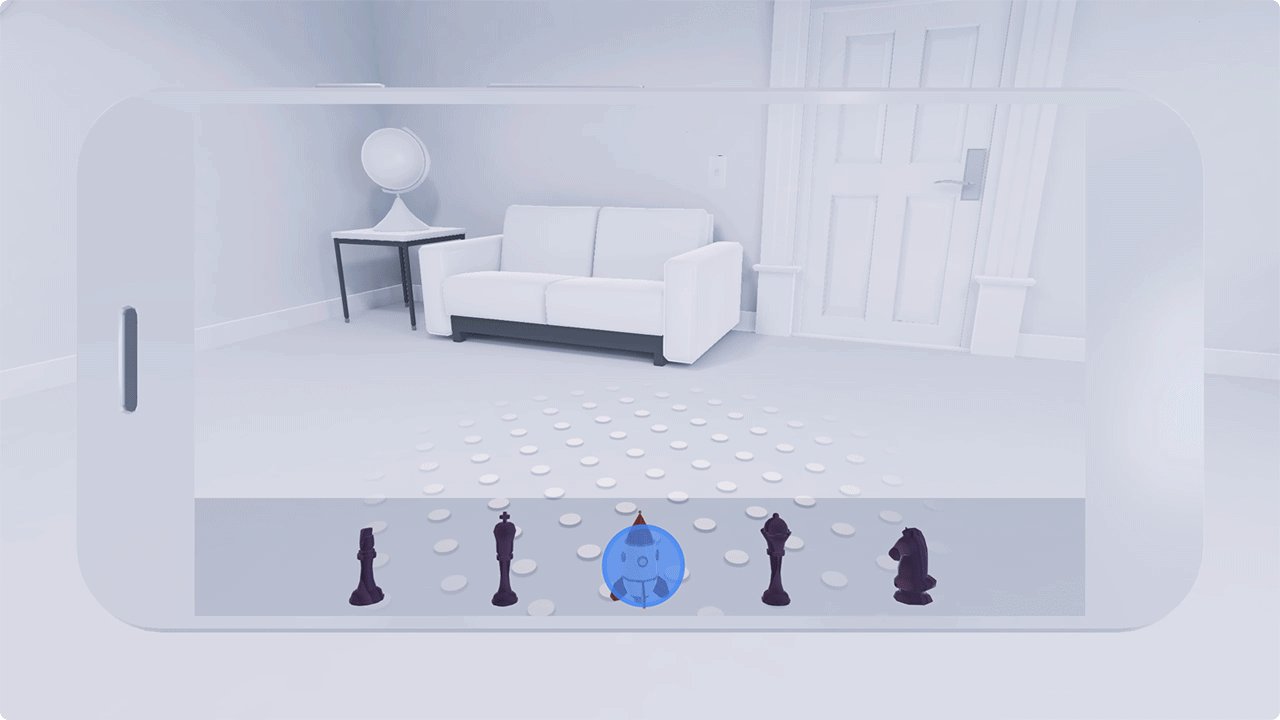
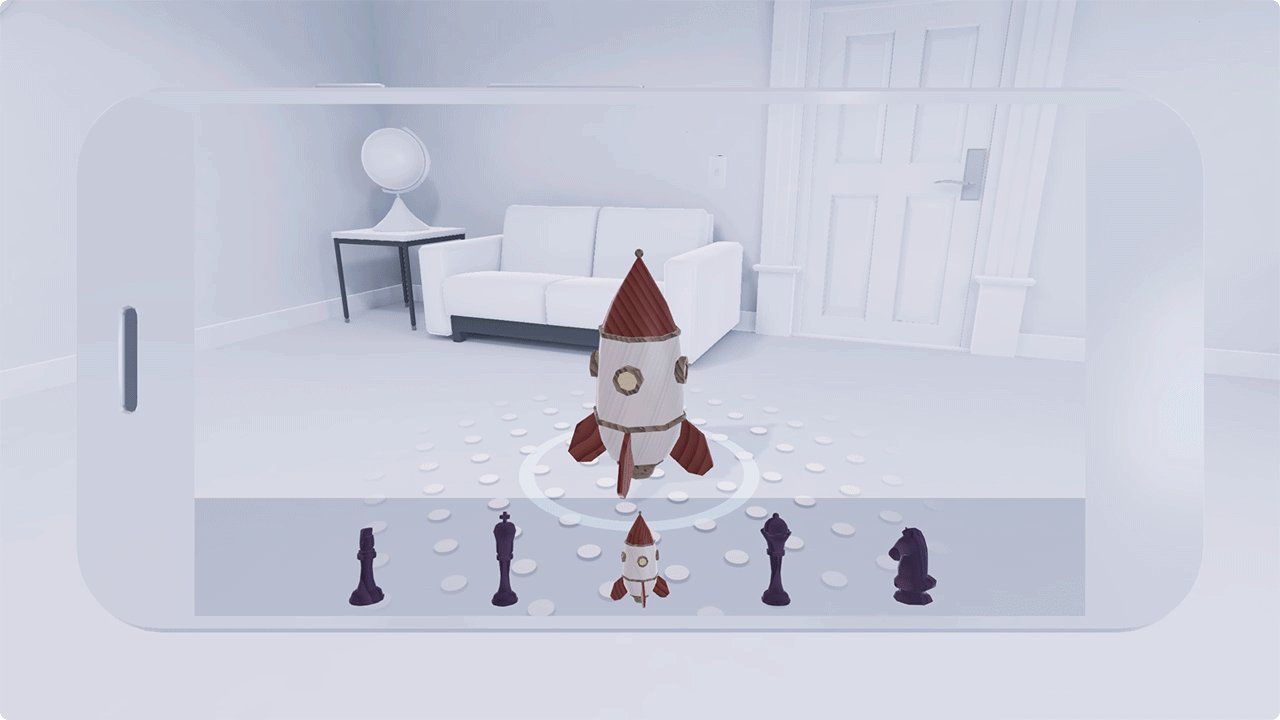
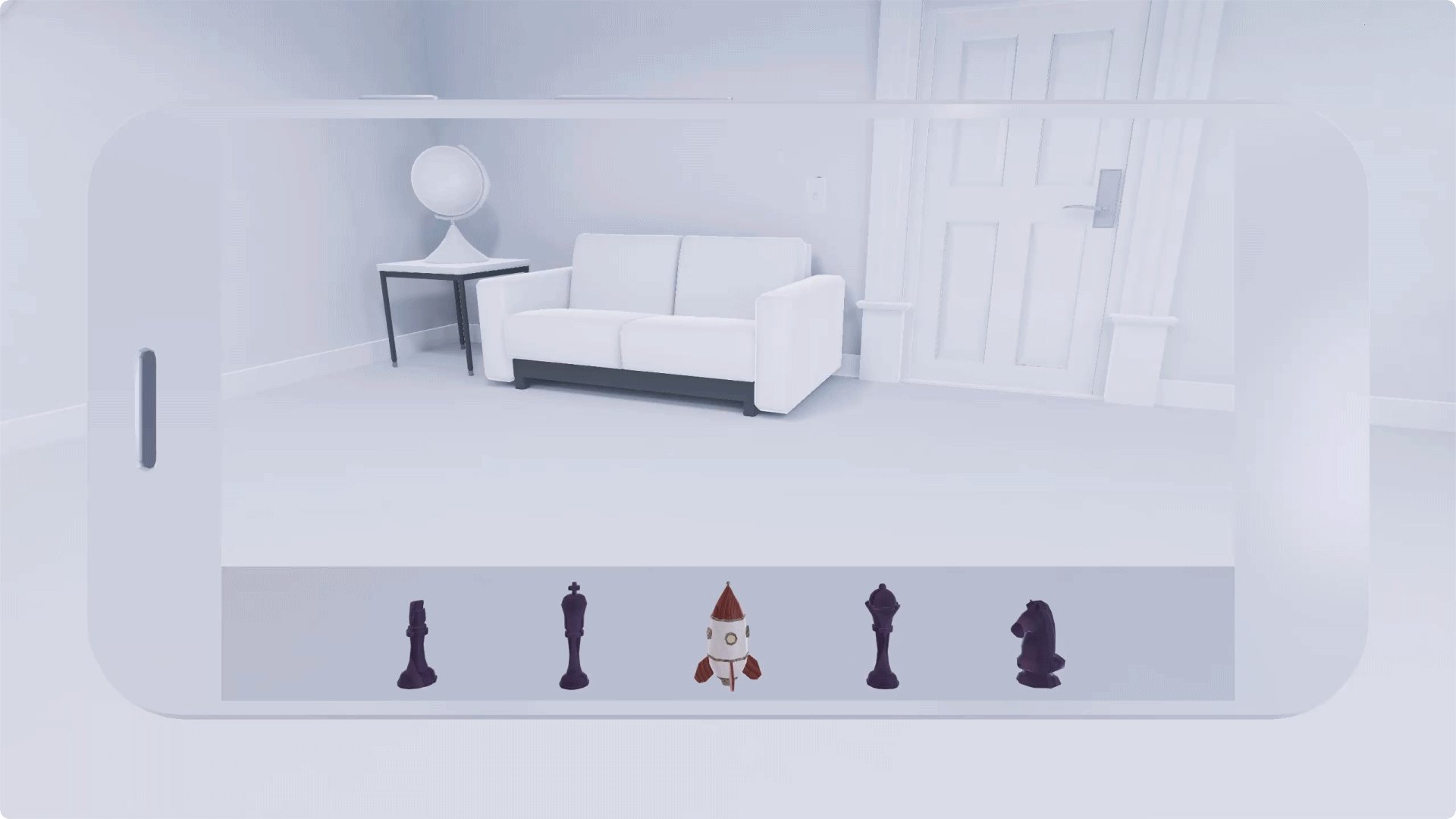
Presiona para colocar un objeto
El usuario puede presionar un punto de la escena para soltar un objeto virtual. Por lo general, tocar la pantalla se siente natural para el usuario y funciona mejor en los siguientes casos:
- No es necesario ajustar ni cambiar el tamaño del objeto virtual antes de colocarlo.
- Debe colocarse rápidamente
La función de presionar no funciona cuando aparecen varios objetos en la escena. Cuando se presiona, pueden apilar varios objetos uno encima del otro.

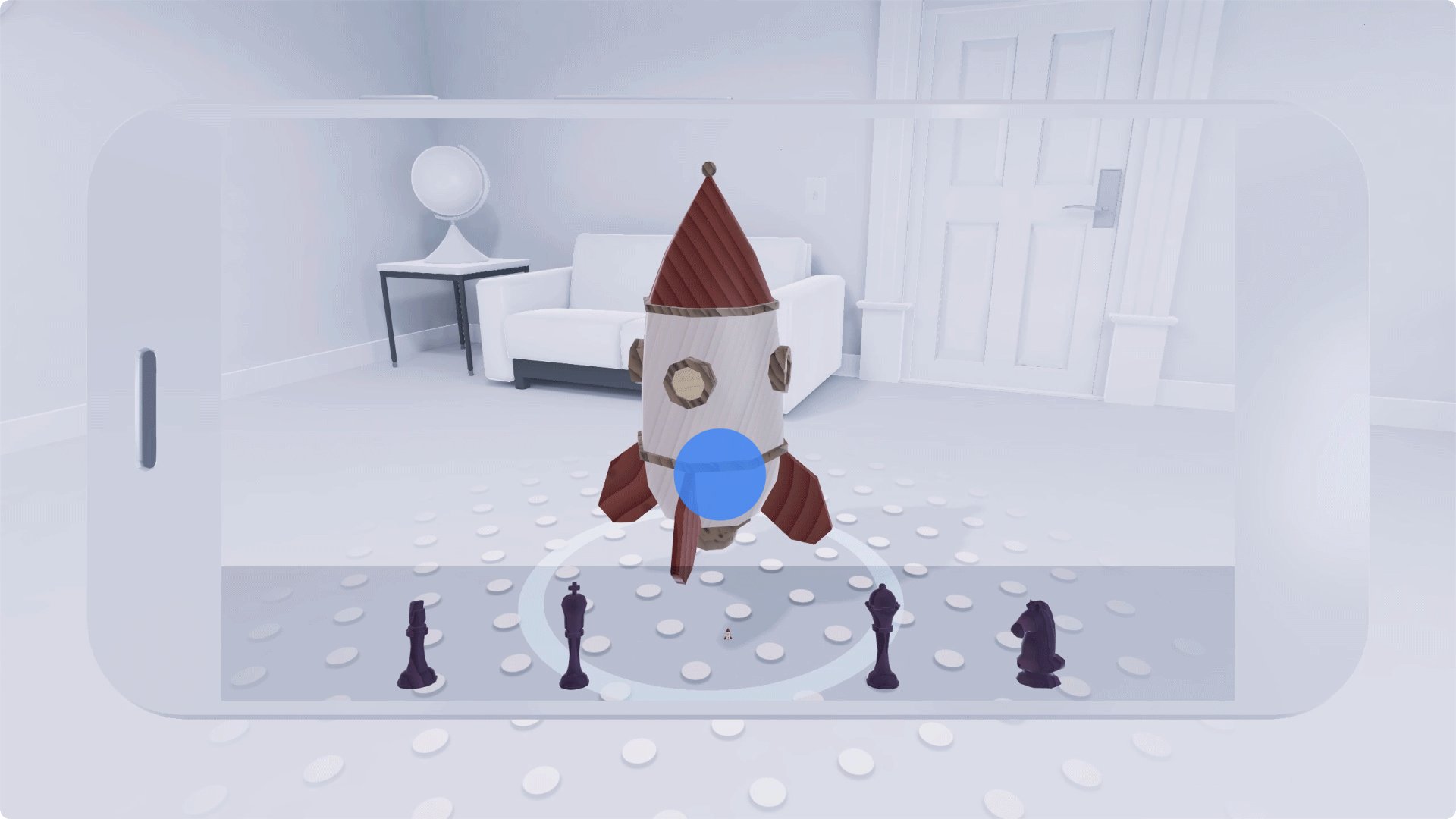
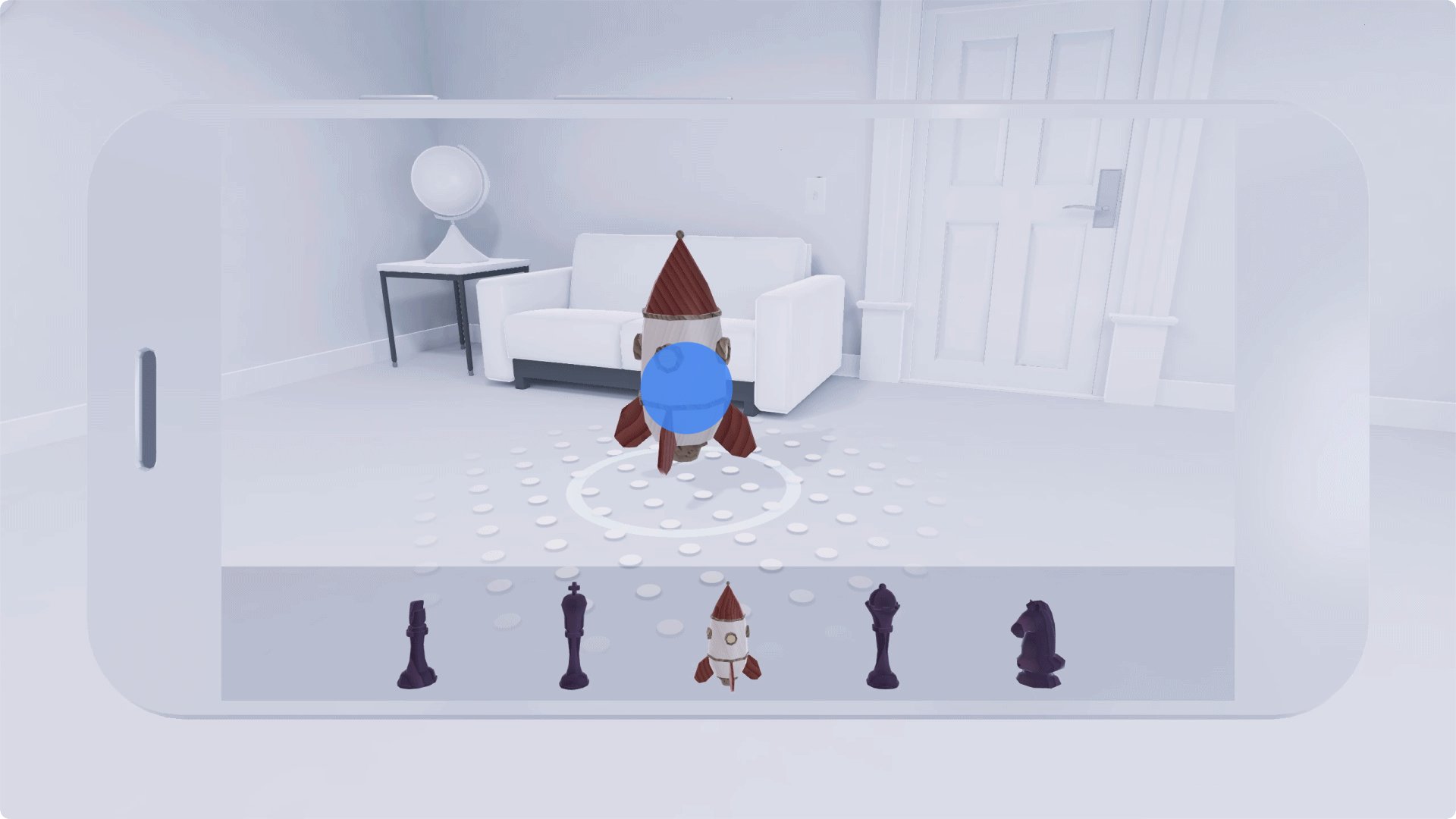
Arrastra para colocar un objeto
Después de tocar un objeto virtual para seleccionarlo, los usuarios pueden arrastrar el objeto a su escena. Es posible que muchos usuarios no sepan cómo arrastrar. Brinda instrucciones claras y guíalos a través del proceso de arrastrar paso a paso.
Asegúrate de decirles a los usuarios cómo colocar un objeto antes de que lo recojan. Arrastrar no funciona tan bien cuando no se informa al usuario sobre el gesto de ubicación de antemano.
Arrastrar funciona mejor en los siguientes casos:
- El objeto se debe ajustar o transformar
- El objeto se debe colocar con precisión en un lugar determinado.

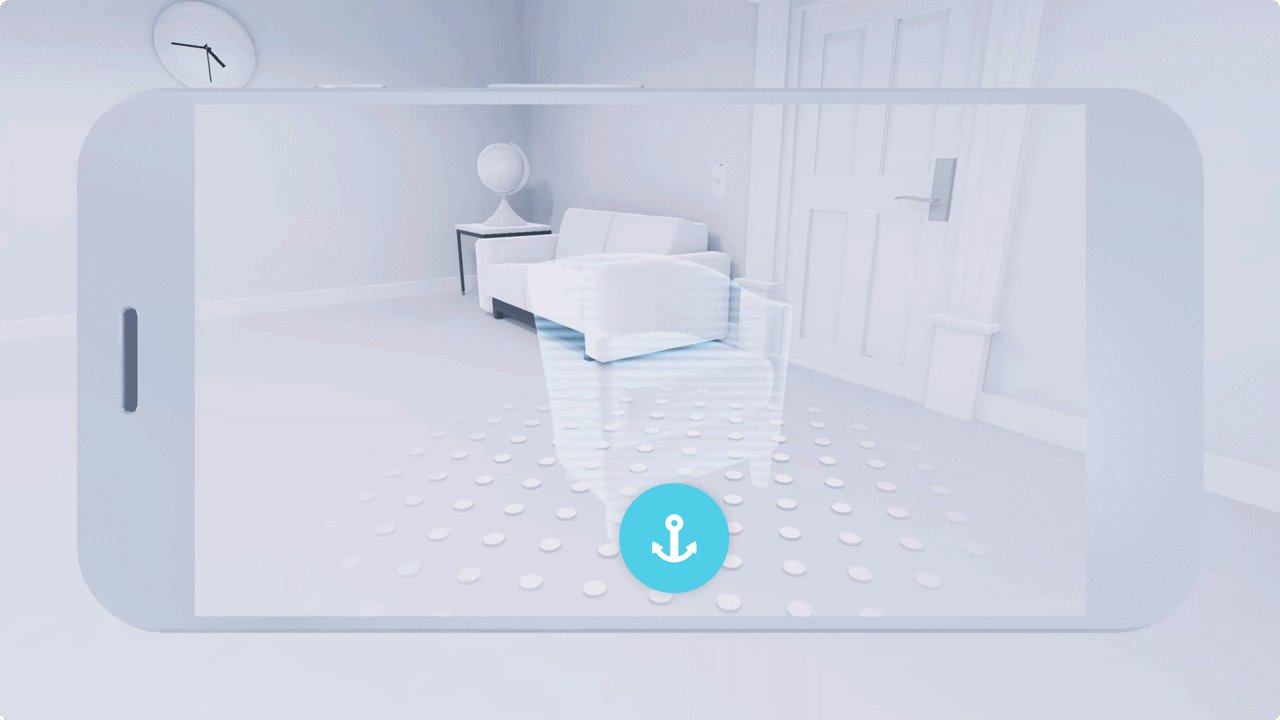
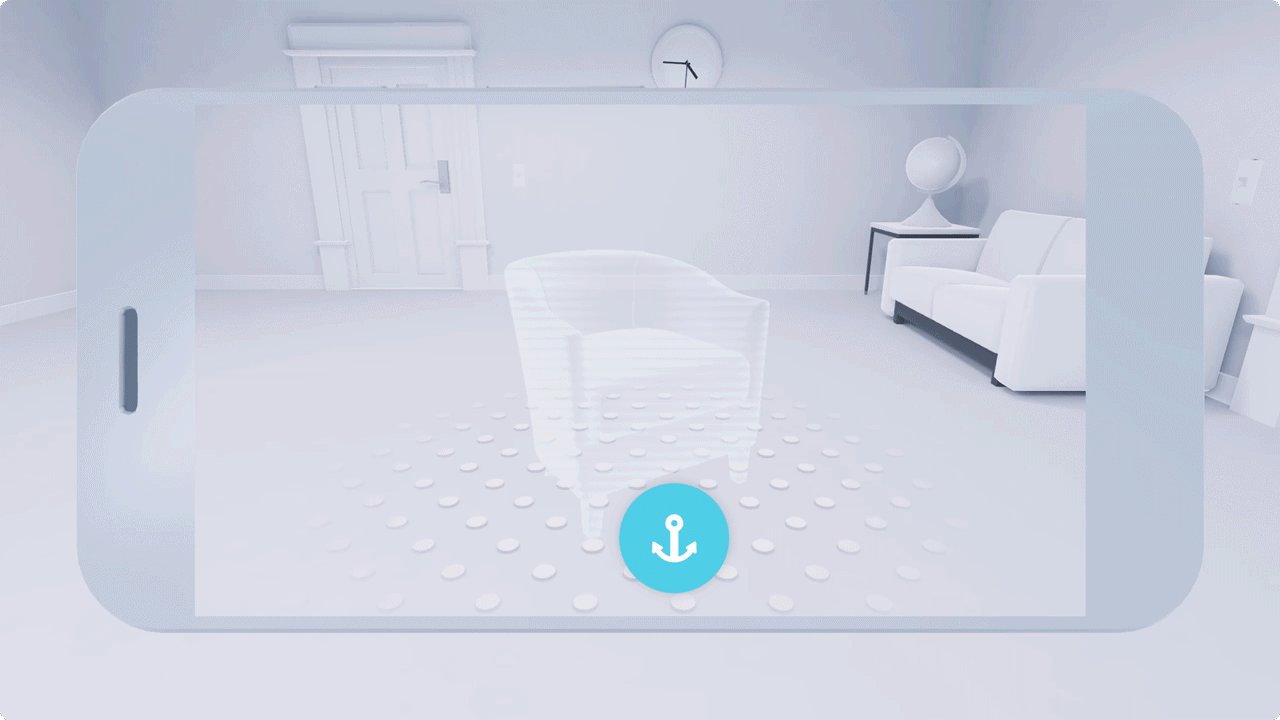
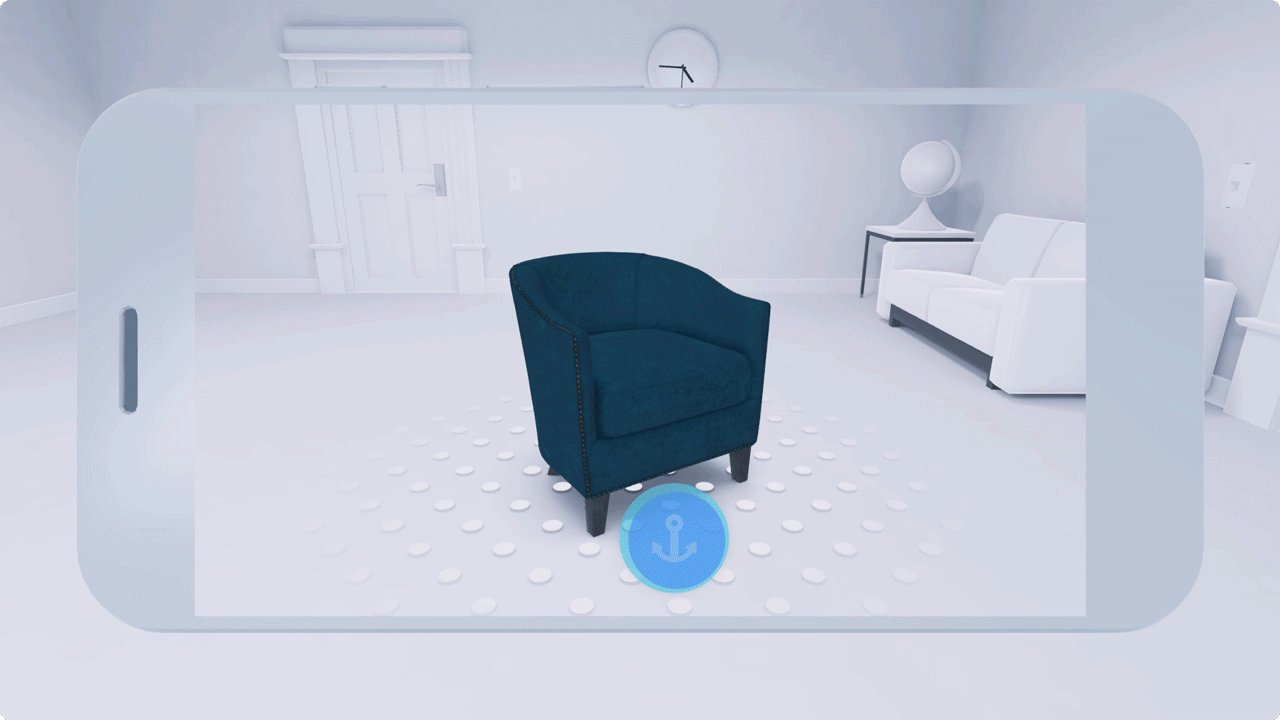
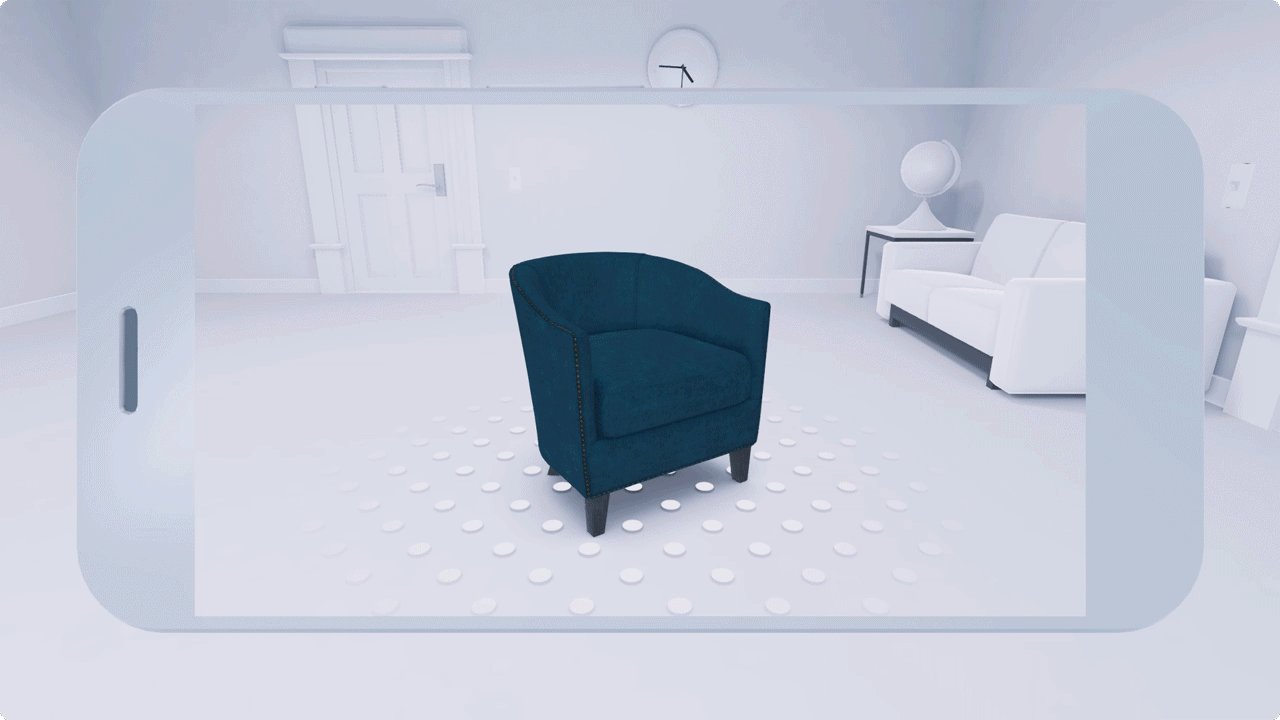
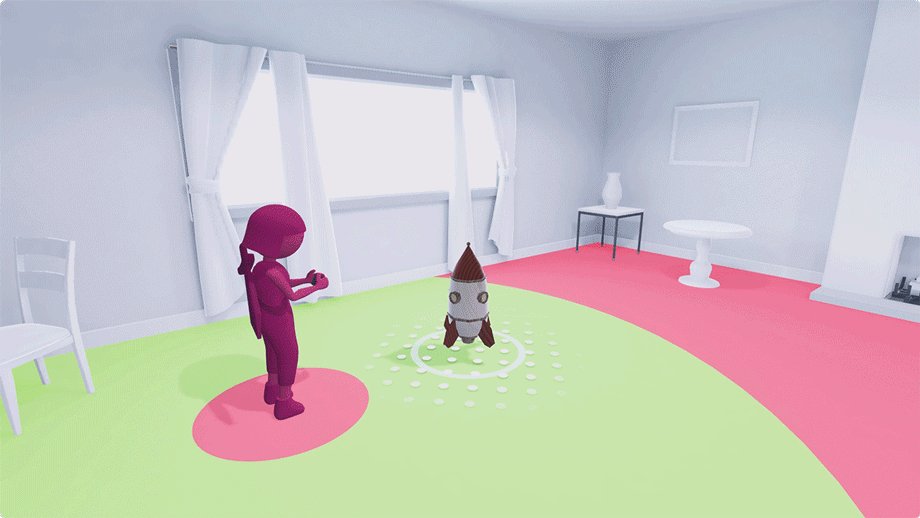
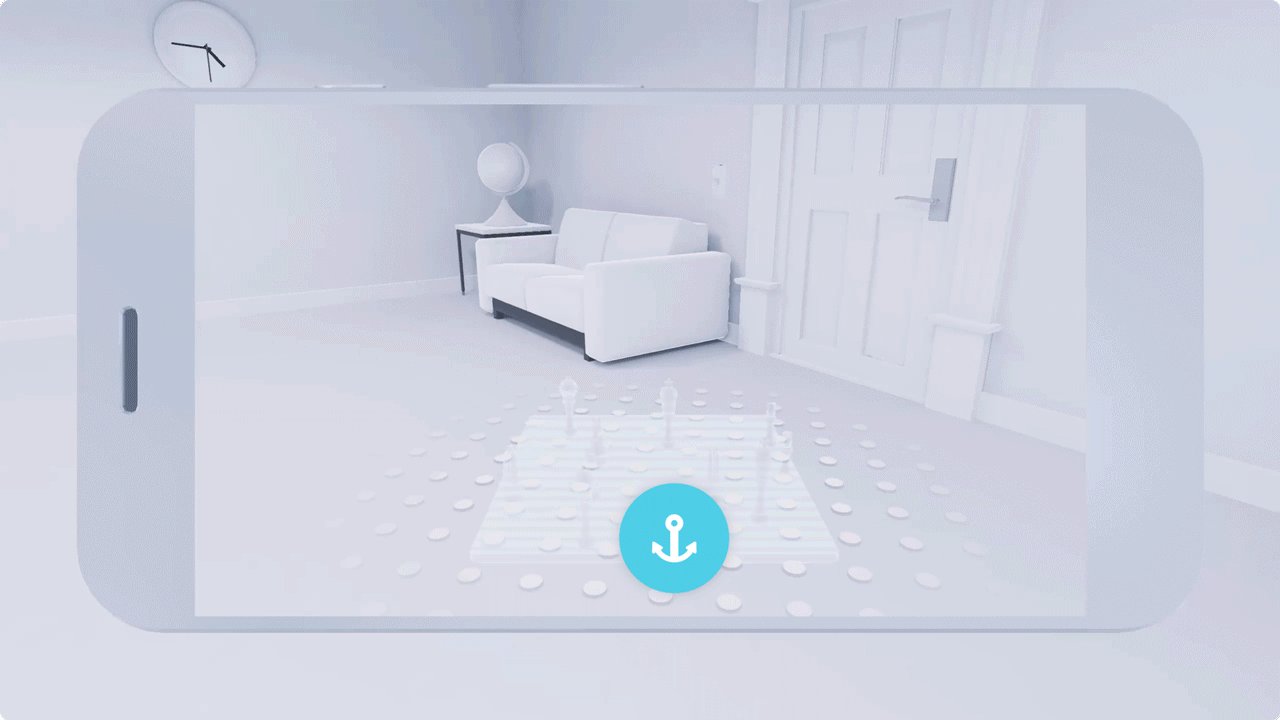
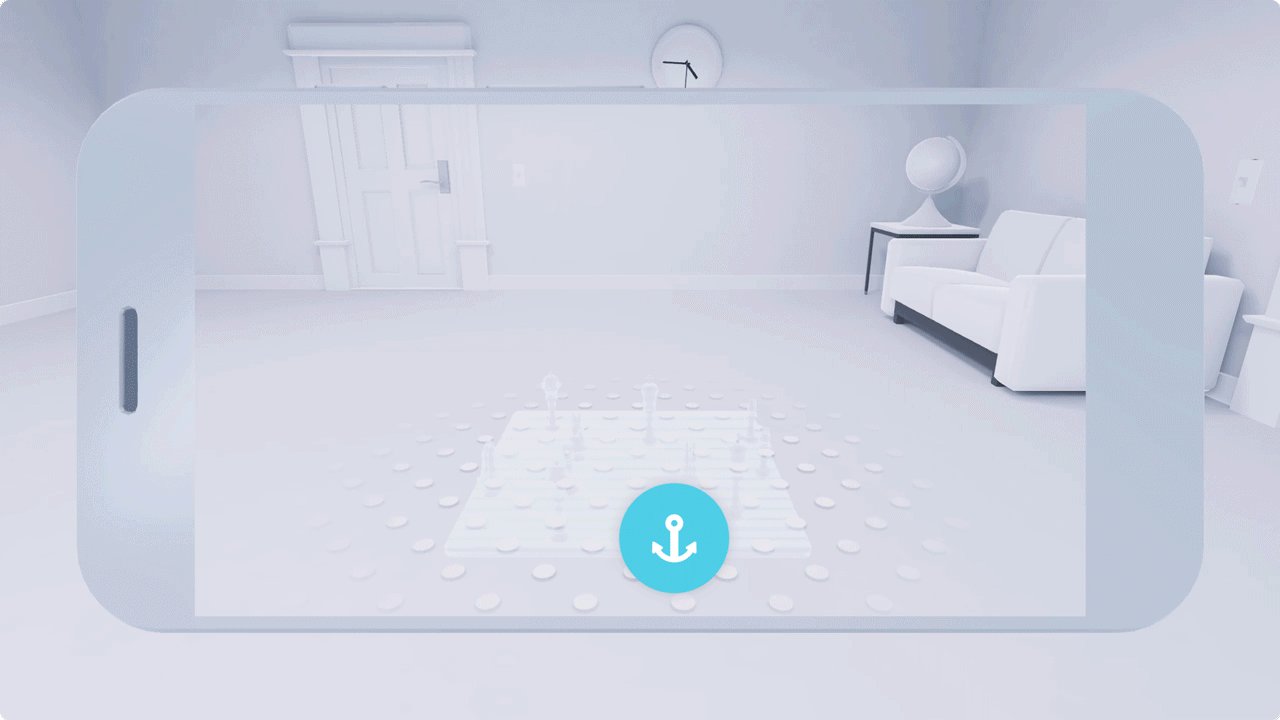
Anclaje
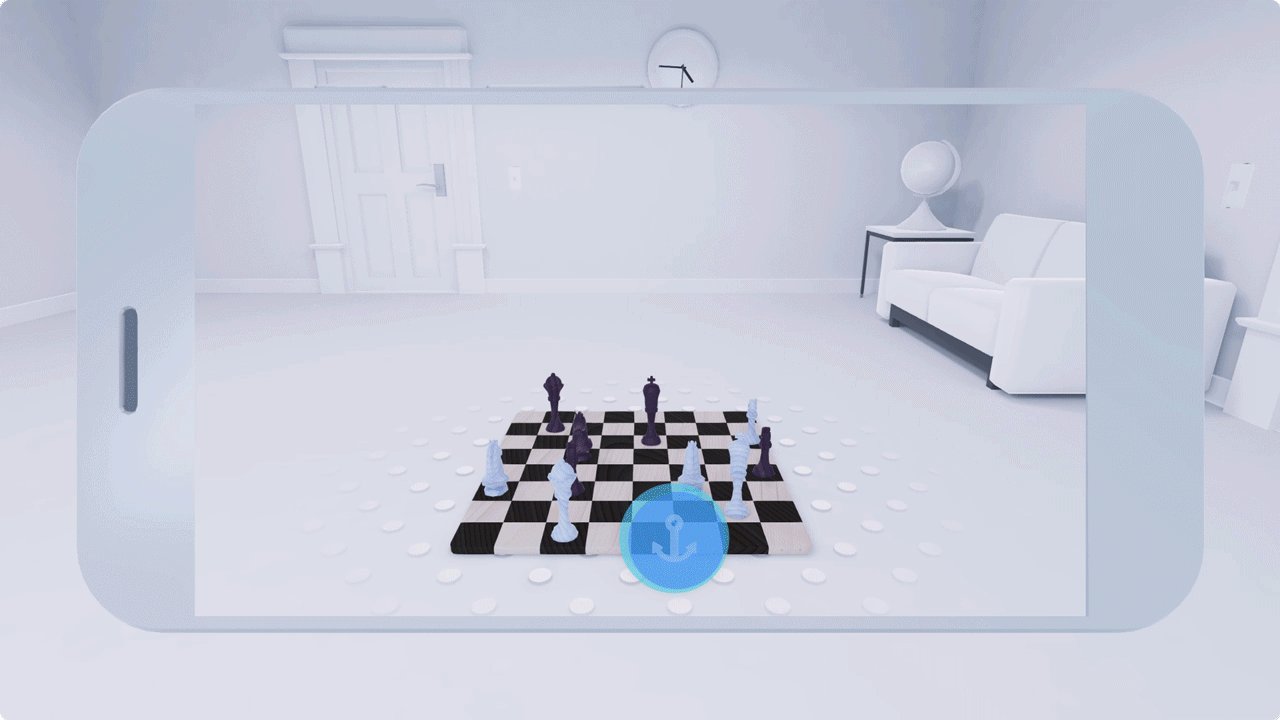
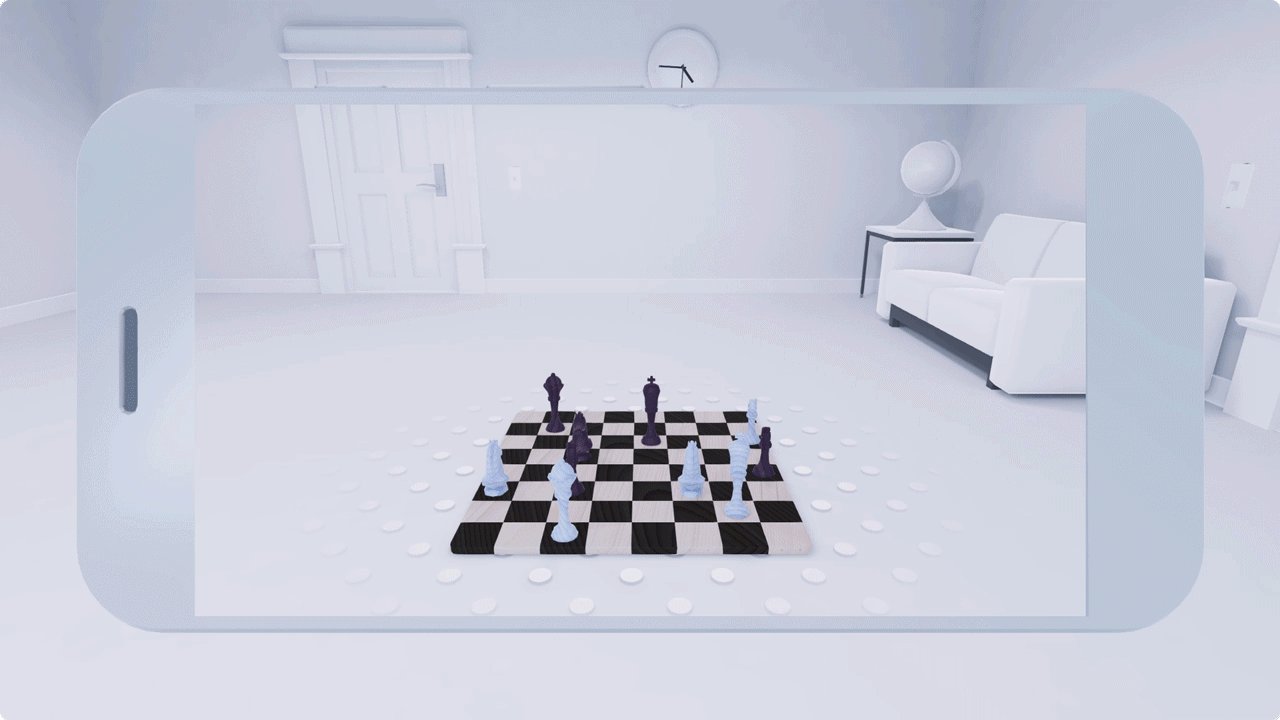
Cuando anclas un objeto en RA, lo bloqueas con firmeza en un lugar específico. Incluso cuando el usuario se mueva, el objeto permanecerá anclado.
Anclar no es lo mismo que colocar un objeto en la escena. Los objetos comunes se pueden colocar, mover y jugar con los objetos comunes. Por otro lado, un objeto anclado permanecerá bloqueado en su lugar hasta que el usuario lo mueva.
Las anclas son más útiles para fijar objetos a los que el usuario seguirá regresando, como un menú o una base de inicio. También es útil fijar objetos que contienen otros elementos, como tableros de juego.
Anclar un objeto no significa que quedará atascado en el lugar para siempre. Puedes permitir que el usuario mueva el objeto y vuelva a anclarlo si es necesario.
Recomendado: resulta útil anclar objetos que contengan otros recursos, como un tablero de ajedrez.

No se recomienda: No es necesario anclar los objetos estáticos que permanezcan en el mismo lugar durante toda la experiencia