Diseña componentes de IU para experiencias envolventes que combinan visualmente espacios reales con virtuales.
Crea una IU visualmente limpia que se preste sin problemas a la experiencia envolvente que estás compilando.
Interfaz
Crea un mundo envolvente y fácil de usar
Sumerge a los usuarios, no los distraigas.
Intenta interrumpir tu mundo de RA lo menos posible. Incorporar a los usuarios en la experiencia y, luego, dejar de lado.
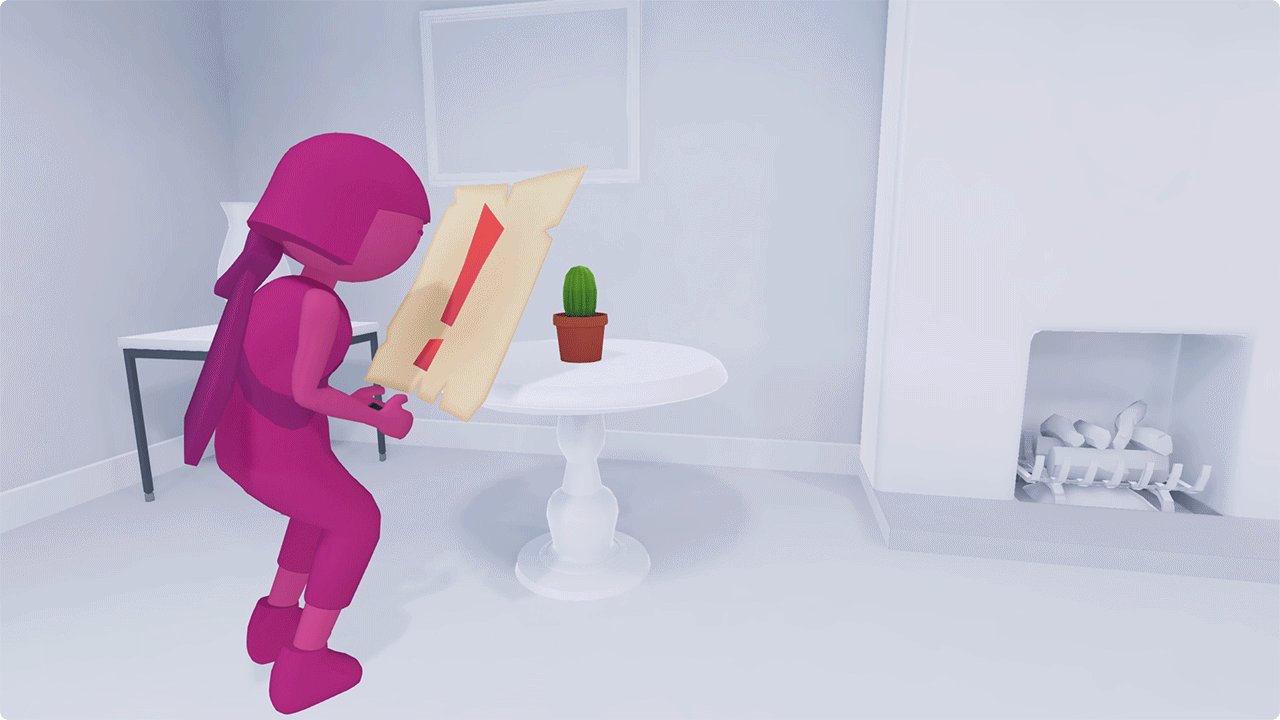
Evita las ventanas emergentes y los anuncios emergentes de pantalla completa, a menos que el usuario lo seleccione explícitamente. Los botones, las alertas 2D y las notificaciones pueden distraer al usuario del mundo 3D que estás creando a su alrededor. En cambio, permite que los usuarios se enfoquen en la escena en sí.
Las superposiciones 2D persistentes también pueden interrumpir la inmersión del usuario. Es un recordatorio constante de que el mundo que miran no es del todo real.

Las ventanas emergentes repentinas y las transiciones rápidas pueden interrumpir la experiencia envolvente de RA.
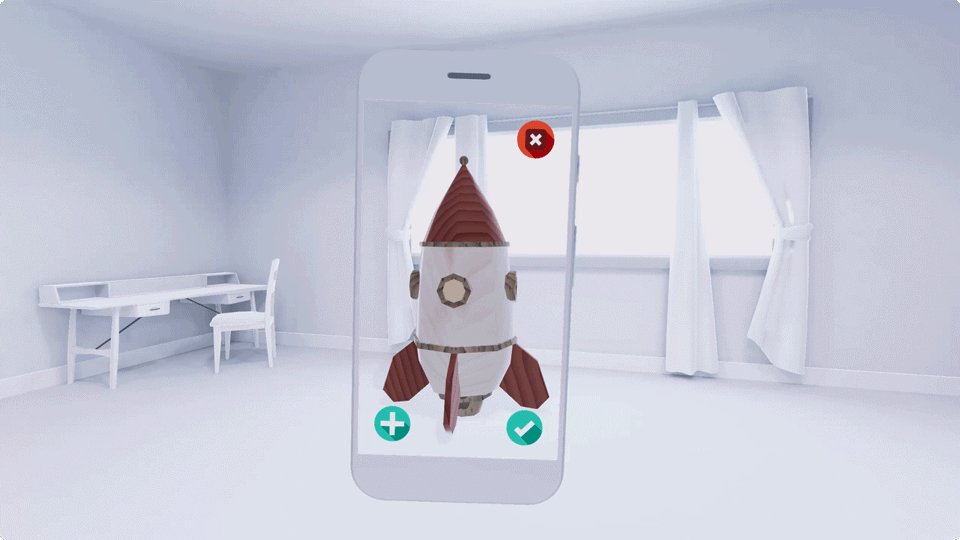
Haz que los controles sean tan sencillos que los usuarios no tengan que pensar en lo que significan.
Es mejor mantener al usuario concentrado en la experiencia de RA. Sin embargo, a veces, una app necesita tener controles en pantalla.
En esos casos, haz que los controles sean lo más simples posible. Idealmente, el usuario debería poder activar una acción sin mirarla. Piensa en el botón de la cámara del teléfono. Es grande, no está etiquetado y puedes presionarlo casi sin pensar en él.
Mantén la continuidad de la experiencia. Intenta evitar sacar al usuario de una escena con demasiada frecuencia. Por ejemplo, si los usuarios necesitan seleccionar, personalizar o compartir un objeto de RA, intenta descubrir una forma de hacerlo sin salir de la RA.
Integración e instrucciones
Proporciona un flujo de integración dentro de la experiencia.
Permite que los usuarios inicien la RA rápidamente. Haz que tu instructivo forme parte del flujo de la experiencia principal. Evita enseñarles a los usuarios todas las tareas o mecánicas clave a la vez.
Más bien, muéstrales cómo realizar estas tareas a medida que aparecen en el juego. Los usuarios no se llenarán de información y podrán vincular instrucciones y sugerencias útiles a la tarea en cuestión.
Guía al usuario visualmente
Usa una combinación de señales visuales, movimiento y animación para enseñarles a los usuarios. Ilustra y usa las experiencias en la app tanto como sea posible. Las instrucciones de texto pueden sacar a los usuarios de la experiencia y hacer que sea más difícil recordar lo que se supone que deben hacer.
Por ejemplo, si quieres que los usuarios deslicen el dedo, colócales una flecha o el ícono de una mano en lugar de mostrarles la palabra "deslizar".
Usa patrones de IU conocidos
Aprovecha el conocimiento de tus usuarios. Si hay un modelo de interacción de UX estándar para una acción determinada, como presionar o arrastrar, ¡úsalo! No tendrás que enseñarle al usuario una forma completamente nueva de realizar tareas simples, y podrás sumergirte en la parte importante de tu experiencia.
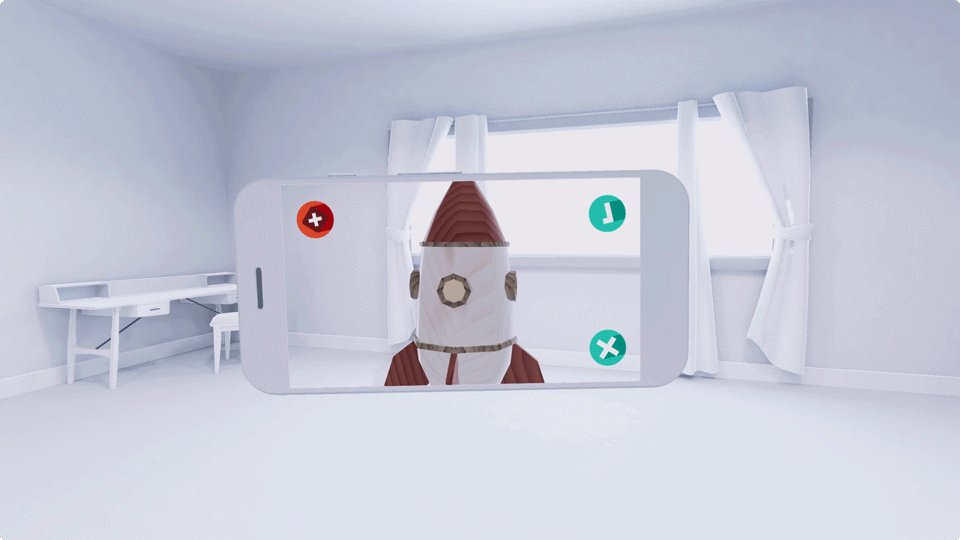
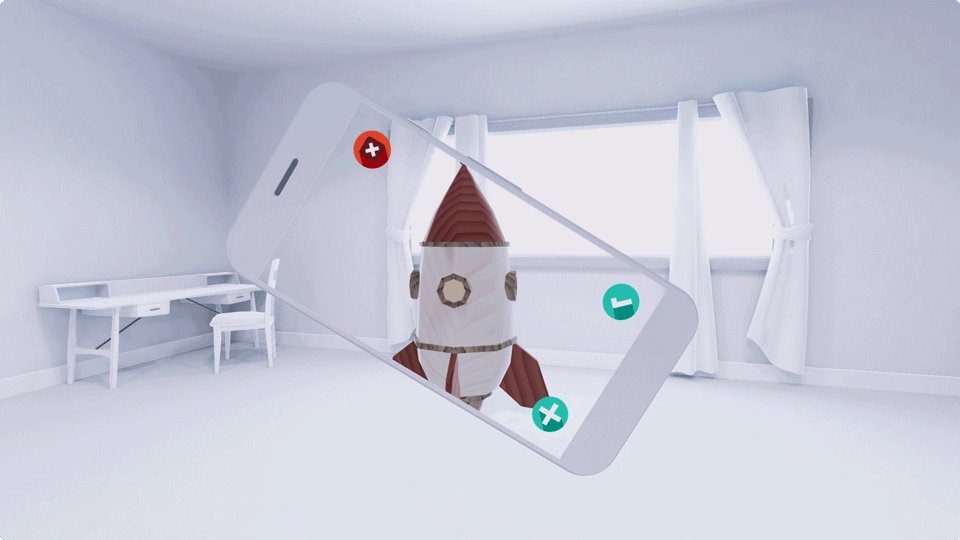
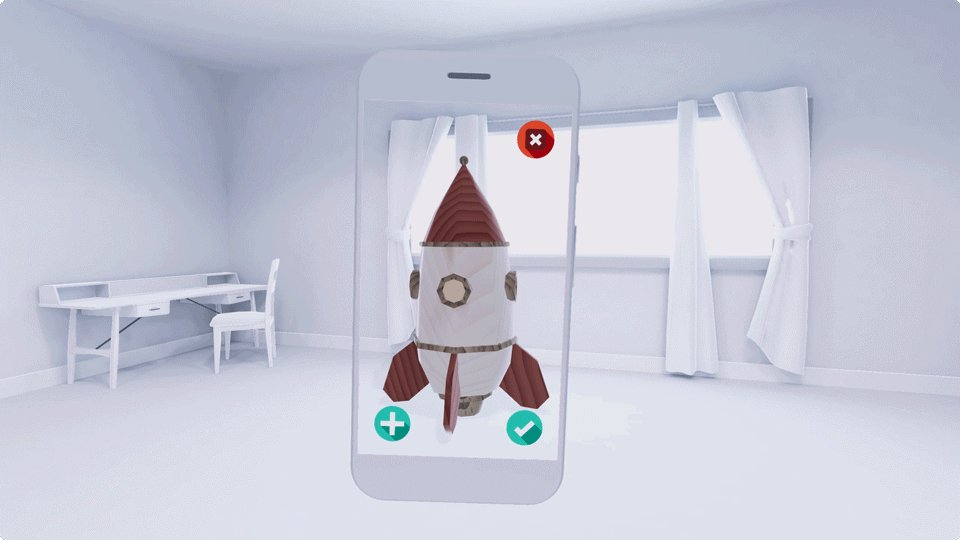
Horizontal y vertical
Proporciona compatibilidad con los modos vertical y horizontal. Si no es posible, selecciona la opción que mejor se adapte a tu experiencia.
La compatibilidad con ambos modos crea una experiencia más envolvente y aumenta la comodidad del usuario.
Piensa en la ubicación de la cámara y los botones para cada modo. Presta atención a cómo el posicionamiento de la cámara afecta el sensor de profundidad, el conocimiento espacial y las mediciones de superficie precisas en cada modo.

Rota la IU y evita cortar el feed de la cámara.
Errores
Ayuda a los usuarios a recuperarse fácilmente de pasos en falso y errores.
Ya sea que el error provenga del sistema o del usuario, haz que sea fácil volver a la experiencia. Usar una combinación de señales visuales, animaciones y texto para mostrar una ruta clara hacia la resolución
Puedes comunicar qué salió mal, especialmente si ayuda a evitar ese error en el futuro. Evita culpar al usuario. Concéntrate en lograr que el usuario realice la acción correcta.
Estos son algunos ejemplos de estados de error:
- Sin imágenes de la cámara: En Android 12 (nivel de API 31) o versiones posteriores, asegúrate de que la opción "Bloquear cámara" esté DESACTIVADA en la configuración del sistema.
- Entorno oscuro: Es demasiado oscuro para analizar. Intenta encender las luces o moverte a un área bien iluminada.
- El usuario mueve el dispositivo demasiado rápido: El dispositivo se mueve demasiado rápido. Intenta moverte más despacio.
- El usuario bloquea el sensor de la cámara: Parece que el sensor está bloqueado. Intenta mover el dedo o ajustar la posición del dispositivo.
Permisos
Explícales claramente a los usuarios por qué la app necesita ciertos permisos.
Solicita permisos solo cuando sea necesario para que los usuarios avancen con la experiencia.
Explica de manera clara la relevancia y los beneficios de cada permiso. Por ejemplo, si la app necesita acceder a la cámara para que funcione la RA o la posición del usuario para las experiencias multijugador, infórmaselo.
