Inicialización
Haz una transición clara a la RA
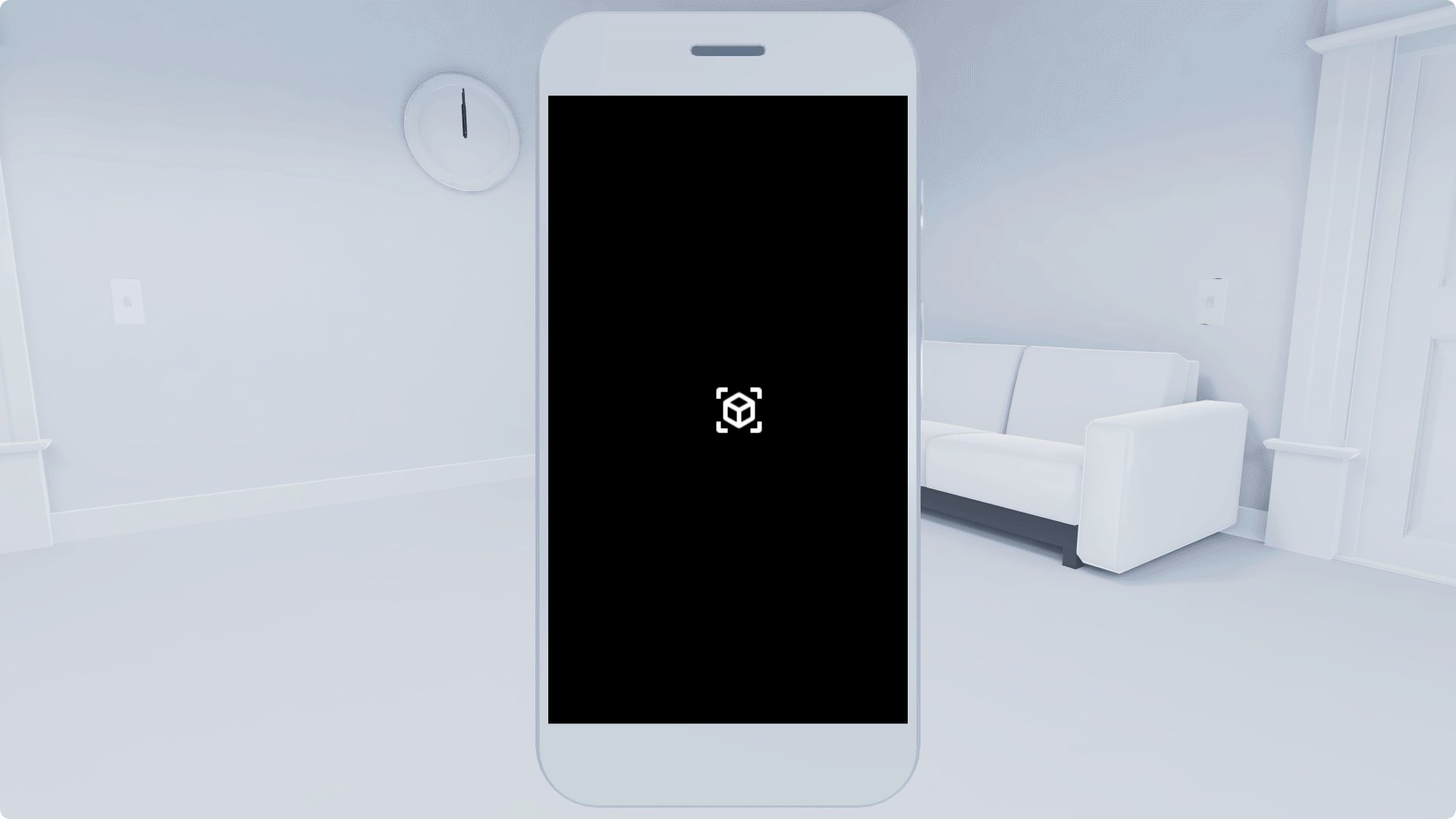
Usa elementos visuales para avisarles a los usuarios que están a punto de pasar de una pantalla 2D a una de RA. Puedes atenuar la pantalla del teléfono o usar efectos para desenfocar la pantalla cuando se esté por realizar una transición.
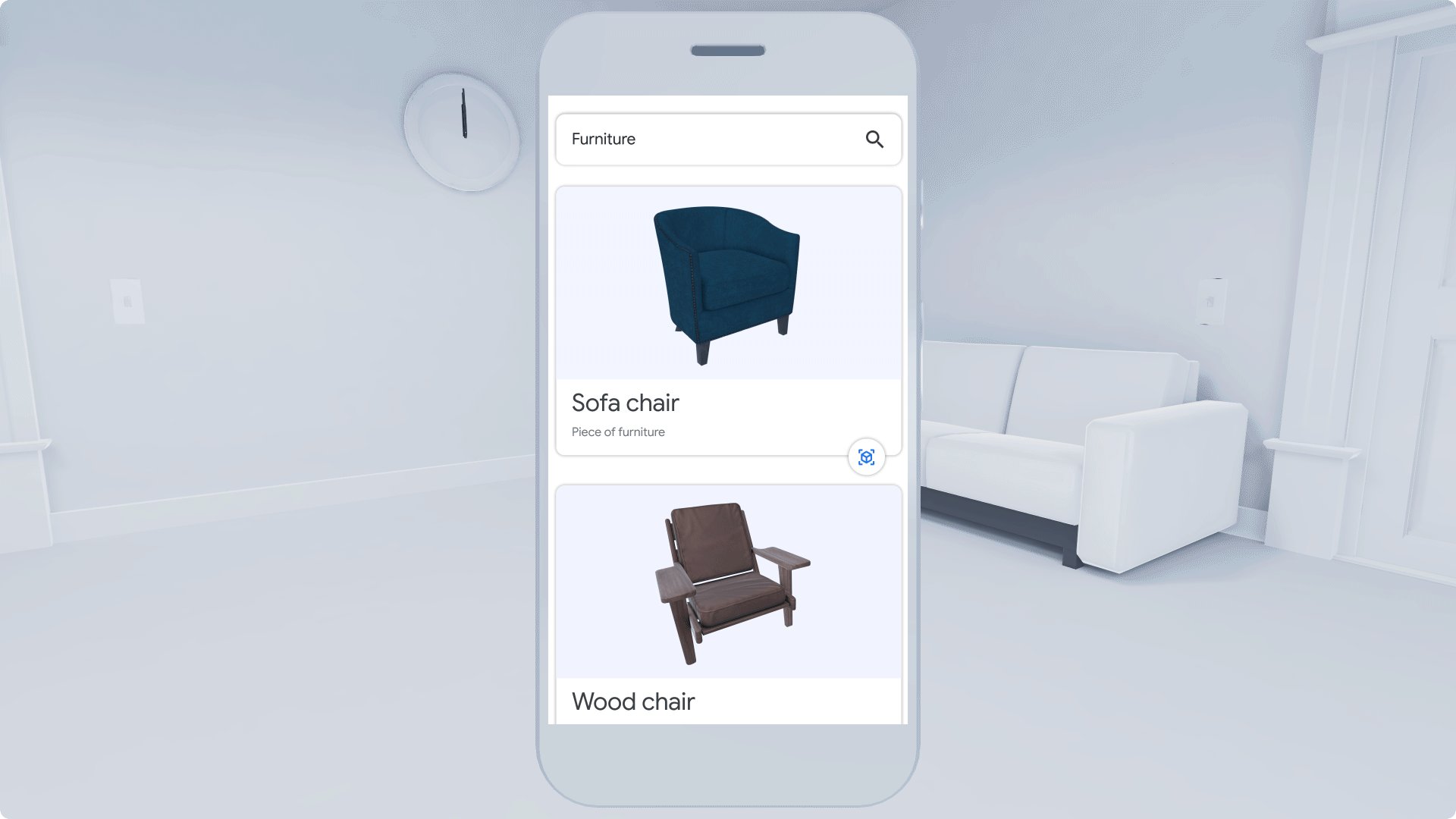
En algunas apps, solo una parte de la experiencia se realizará en RA.
Intenta ofrecer al usuario una transición fluida a la RA. Permite que el usuario inicie la transición de una interfaz 2D a RA. Es menos molesto cuando el usuario tiene el control.
Puedes incluir un botón, como un ícono de RA, para que los usuarios puedan activar el inicio por su cuenta.
Envía al usuario con suavidad a tu entorno de RA. Usa una transición sencilla, como una animación o un fundido de salida.

Exploración fuera de pantalla
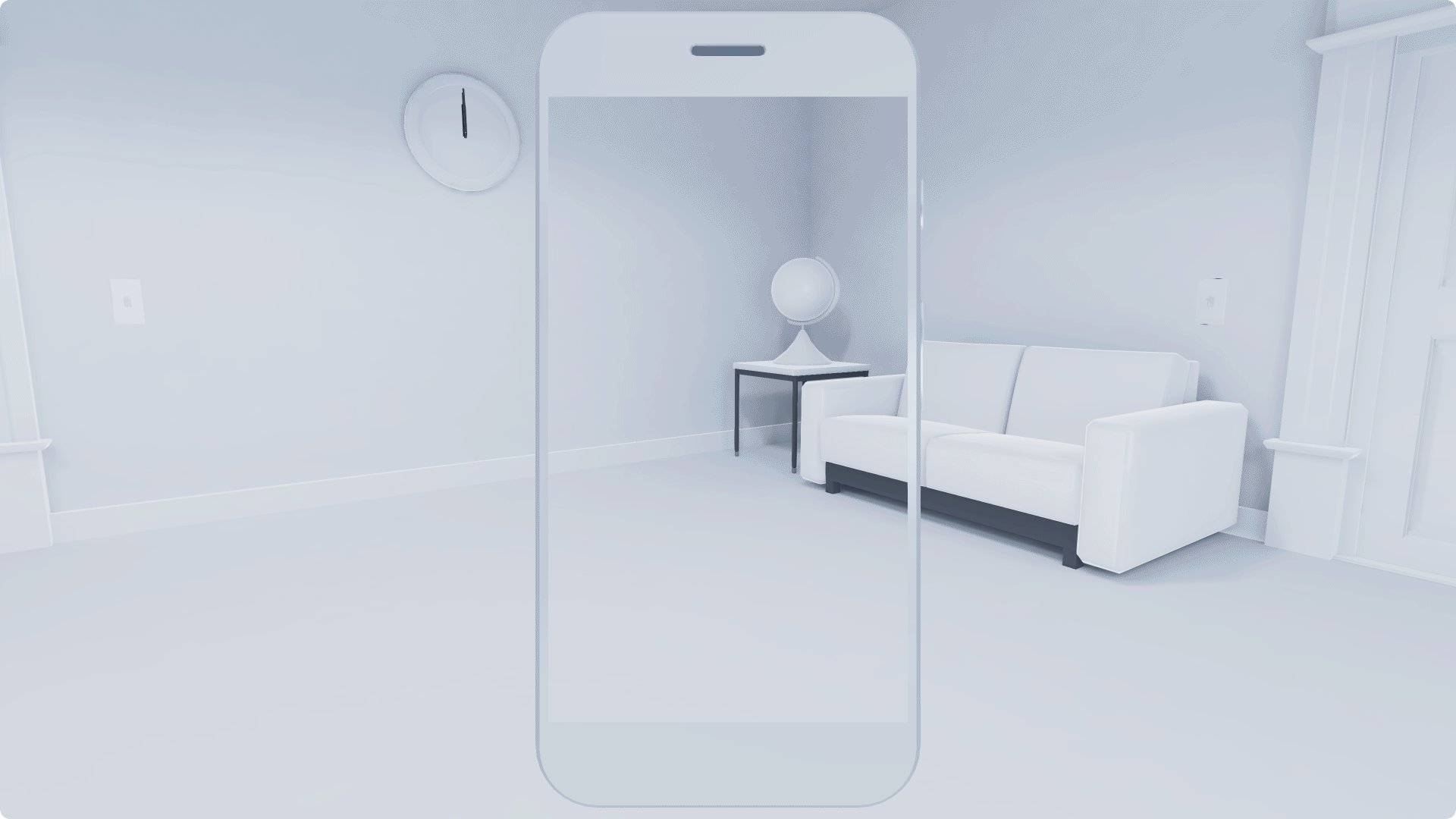
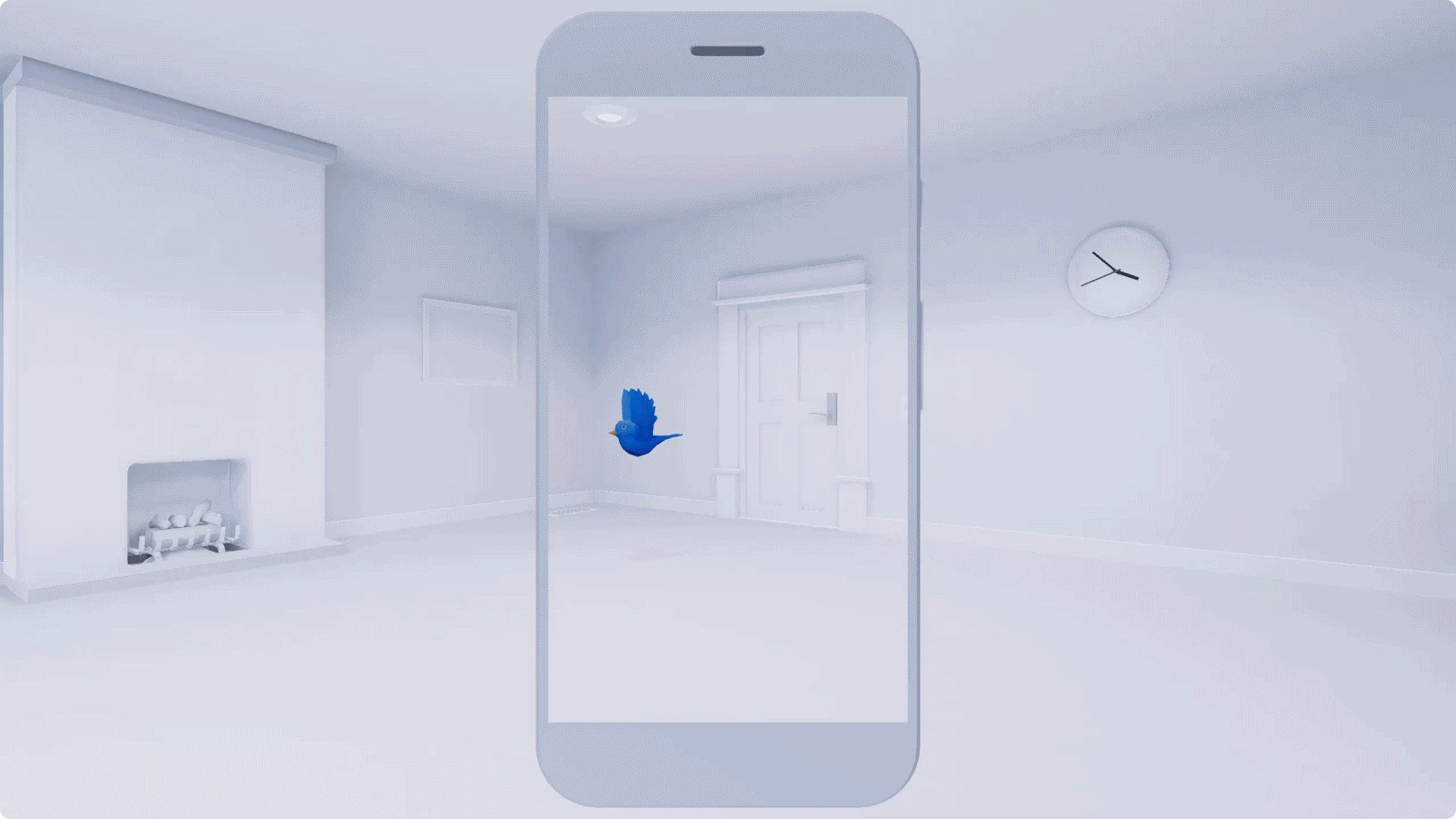
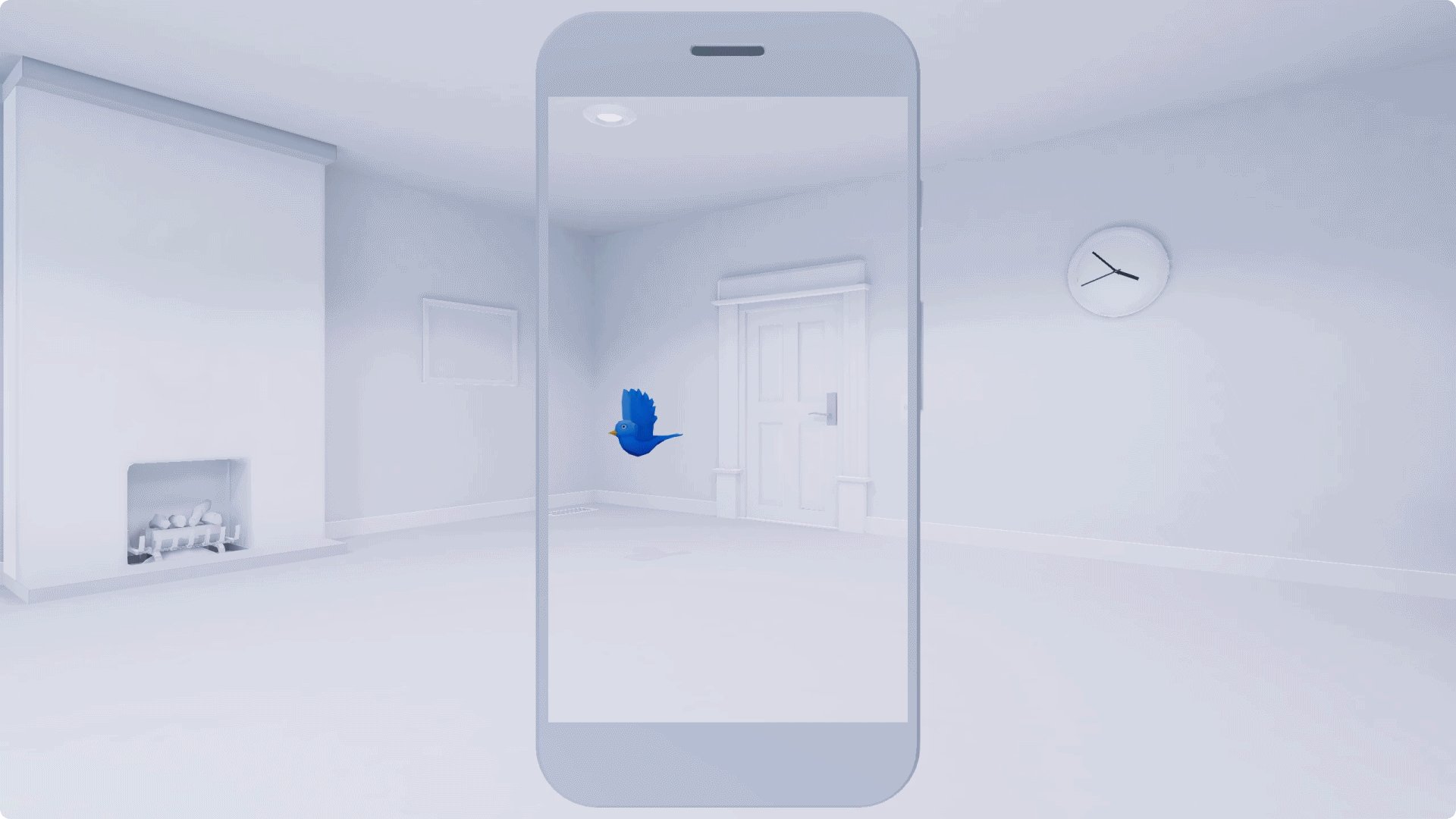
Usa señales visuales o auditivas para fomentar la exploración fuera de la pantalla.
Las indicaciones visuales pueden impulsar a los usuarios a explorar un mundo de RA más sólido que los rodea. Por ejemplo, haz que un ave vuele fuera de la pantalla hasta que el usuario la siga. Este movimiento puede ayudar a dirigir al usuario a completar el objetivo previsto.

Invita a los usuarios a explorar espacios fuera de pantalla
Exploración de audio
Usar señales de audio para mejorar la experiencia del usuario y fomentar la participación.
El audio motiva a los usuarios a interactuar con la app y explorar el entorno en 360 grados. Asegúrate de que el audio contribuya a la experiencia en lugar de distraer al usuario.
Si usas audio para objetos 3D o para el entorno de 360°, ten en cuenta lo siguiente:
- Cómo evitar que se reproduzcan sonidos simultáneamente
- Agregar atenuación a los efectos de sonido moderados
- Configura el audio para que se atenúe o se detenga si el usuario no está interactuando con el objeto.
- Permitir que los usuarios desactiven manualmente el audio de objetos individuales
Colisiones de profundidad
Siempre ten en cuenta los espacios de tus usuarios.
Para evitar las colisiones de profundidad (cuando un objeto virtual parece cruzarse con un objeto del mundo real), ten en cuenta los tamaños razonables de las salas y los diversos entornos en los que los usuarios podrían usar tu app.
Establece las expectativas por adelantado y comunica claramente cuánto espacio se necesita para la experiencia, desde una mesa hasta una sala completa o un espacio a escala mundial.

Indica a los usuarios cuánto espacio necesita tu experiencia
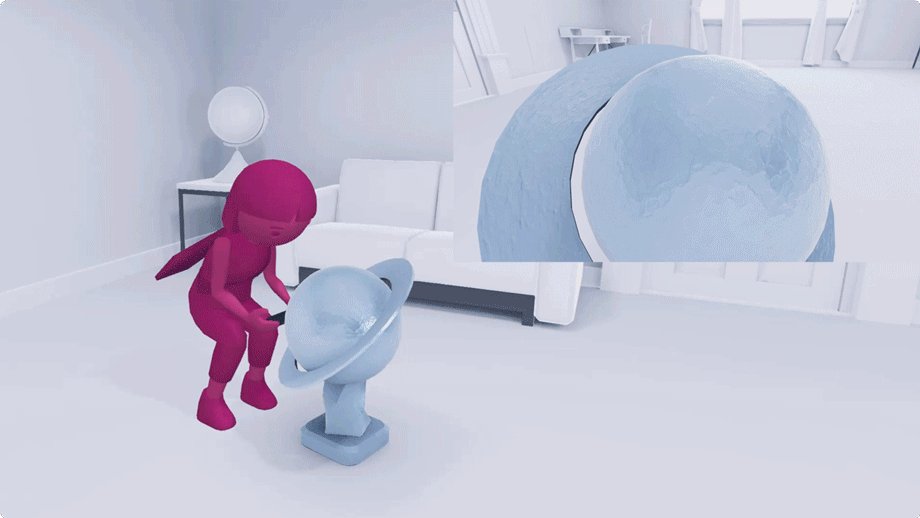
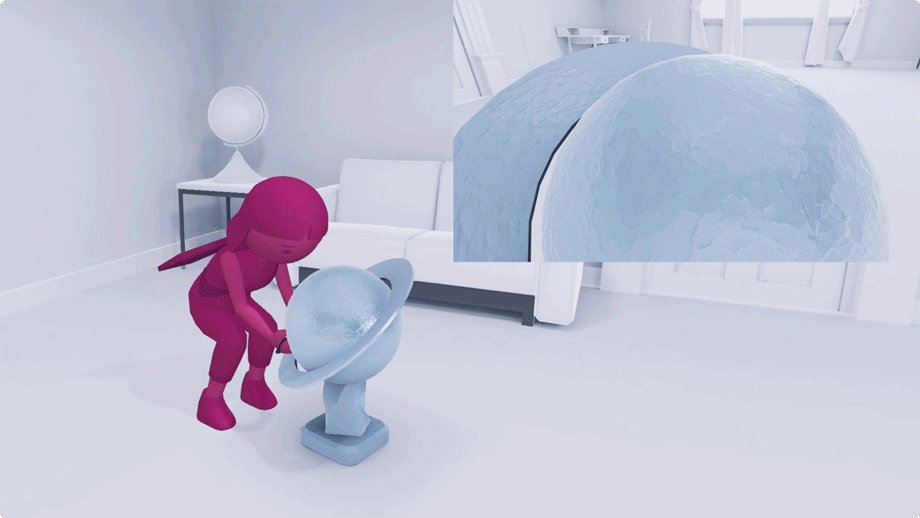
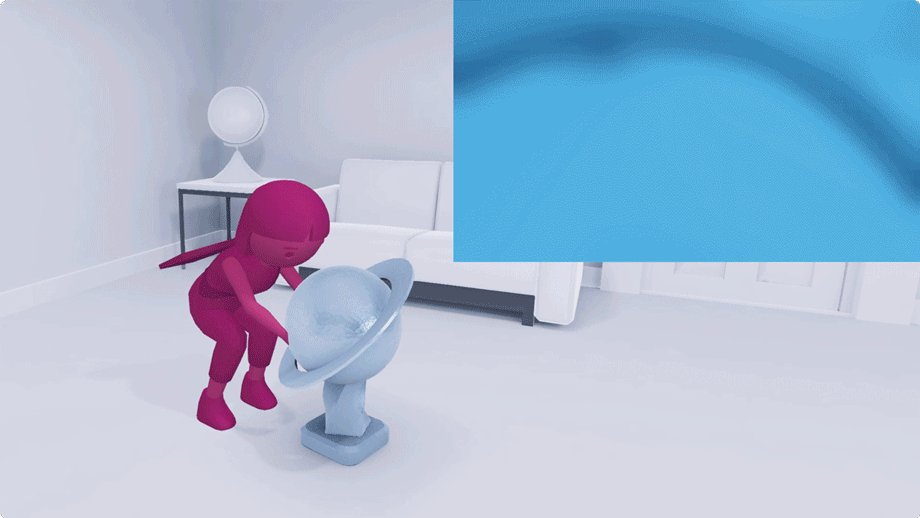
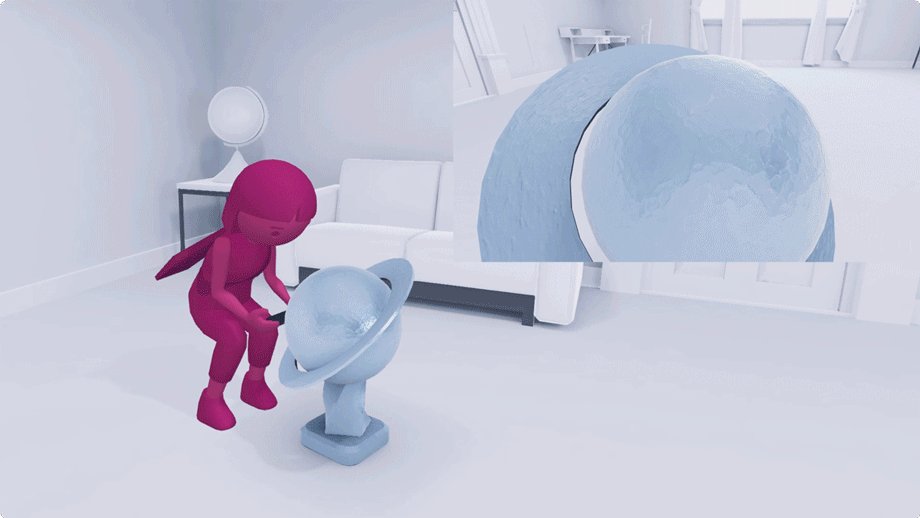
Dentro del objeto
Aunque los usuarios pueden colocar sus teléfonos dentro de objetos de tu mundo virtual, eso rompe la realidad que estás creando y la calidad envolvente de la escena. Cuando eso suceda, infórmales a los usuarios que no deben estar allí.
Las indicaciones visuales pueden ayudar a los usuarios a evitar estas colisiones no intencionales. Haz que un objeto se vea borroso por dentro cuando quieras decir: "No se supone que estés aquí".

Comunicar visualmente a los usuarios que acaban de moverse dentro de un objeto
Restablecer
Permite que el usuario restablezca la experiencia si es necesario.
Haz que el proceso de restablecimiento sea rápido y fácil, y permite que los usuarios vuelvan a la experiencia una vez que la hayas resuelto.
Experiencia multijugador
Una experiencia multijugador permite que diferentes usuarios compartan el mismo entorno de RA. Los objetos que aparecen en el dispositivo de un usuario se muestran a todos los usuarios.
- El Jugador 1 detecta una superficie
- Los jugadores 2, 3 y 4 detectan la misma superficie acercándose al Jugador 1.
- La app reconoce a todos los jugadores y los conecta. Ahora todos comparten el mismo entorno de RA.
Las experiencias multijugador pueden requerir más de la acción que los recorridos de un solo usuario. Guía a los usuarios por cada paso. Intenta que el momento de conexión sea lo más fluido posible.

Cuando se unan más usuarios, anímalos a acercarse al primer usuario. Sus dispositivos se conectarán más rápido.
