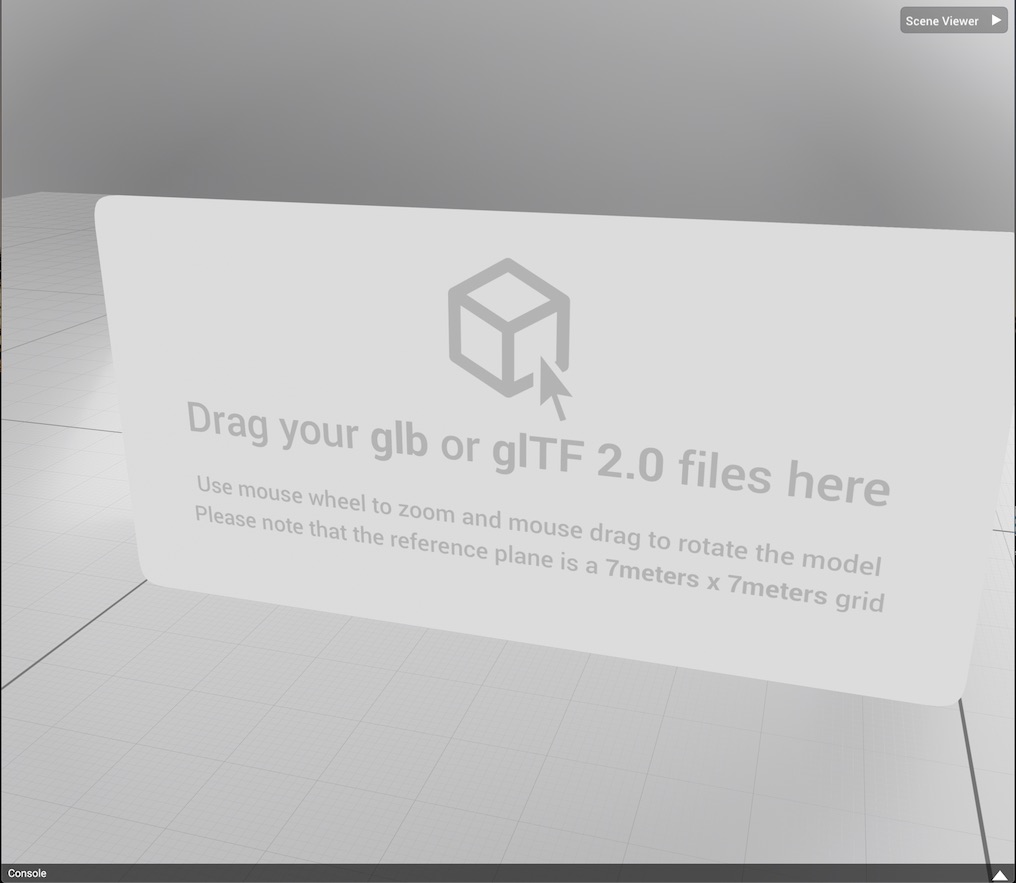
Scene Viewer یک نمایشگر همه جانبه است که تجربه های سه بعدی و واقعیت افزوده را از وب سایت یا برنامه اندروید شما فعال می کند. این امکان را به کاربران دستگاه های تلفن همراه اندرویدی می دهد که به راحتی مدل های سه بعدی میزبان وب را در محیط خود پیش نمایش، قرار دهند، مشاهده کنند و با آنها تعامل داشته باشند.
اکثر مرورگرهای اندروید از Scene Viewer پشتیبانی می کنند. Scene Viewer با موفقیت توسط بسیاری از شرکای Google برای پشتیبانی قابل اعتماد از تجربیات سه بعدی و واقعیت افزوده پیاده سازی شده است. همچنین این تجربهها را برای جستجوی Google تقویت میکند.
پیاده سازی ساده است:
تجربیات مبتنی بر وب فقط به پیوندهایی با قالب بندی مناسب در یک صفحه وب نیاز دارند.
تجربههای مبتنی بر برنامه فقط به یکپارچهسازی چند خط کد جاوا نیاز دارند.
الزامات زمان اجرا Scene Viewer
برای تجربه AR با Scene Viewer، کاربران باید موارد زیر را داشته باشند:
- دستگاهی با پشتیبانی از ARCore که دارای Android 7.0 Nougat (سطح API 24) یا جدیدتر است.
- نسخه بهروز (اخیر) سرویسهای Google Play برای AR . این سرویس به طور خودکار در اکثر دستگاه های پشتیبانی شده ARCore نصب و به روز می شود.
- نسخه به روز برنامه Google . این برنامه از قبل نصب شده است و همچنین به طور خودکار در اکثر دستگاه های پشتیبانی شده ARCore به روز می شود.
برای ارائه مواردی که سرویسهای Google Play برای AR یا برنامه Google وجود ندارد یا نسخههای نصبشده خیلی قدیمی هستند، میتوانید URL بازگشتی را مشخص کنید که یک تجربه جایگزین را راهاندازی میکند، به عنوان مثال، یک صفحه وب، یک پیام خطا، یا یک تجربه بازگشتی که شما ساخته اید.
موارد استفاده پشتیبانی شده
| مورد استفاده در نظر گرفته شده | برنامه پیشنهادی | مزایا |
|---|---|---|
| از یک دکمه یا پیوند در یک وبسایت یا برنامه اندروید، نمای AR بومی یک مدل سهبعدی را اجرا کنید. اگر Google Play Services for AR در دستگاه وجود ندارد، به آرامی به نشان دادن مدل در حالت سه بعدی مبتنی بر Scene Viewer برگردید. | Scene Viewer را با استفاده از یک هدف صریح در بسته جستجوی Google راه اندازی کنید و یک تنظیم mode مناسب برای نمایش مدل سه بعدی انتخاب کنید.
|
|
| از یک دکمه یا پیوند در یک وبسایت یا برنامه اندروید، نمای AR بومی یک مدل سهبعدی را اجرا کنید. اگر Google Play Services for AR در دستگاه وجود ندارد، رفتار بازگشتی را کنترل کنید. | Scene Viewer را با استفاده از یک هدف صریح در Google Play Services for AR (ARCore) راه اندازی کنید و یک تنظیم mode مناسب را برای نمایش مدل سه بعدی انتخاب کنید.
| از نمایشگر مدل سه بعدی خود استفاده کنید یا پاسخ بازگشتی دیگری از طرح خود را برای موارد استفاده غیر AR ارائه دهید. |
| یک نمای درون خطی از یک مدل سه بعدی را در وب سایت خود میزبانی کنید و به کاربر اجازه دهید به صورت دستی وارد حالت AR بومی تمام صفحه شود. | از <model-viewer> یا هر نمایشگر سه بعدی مبتنی بر وب دیگر برای راه اندازی Scene Viewer استفاده کنید که مدل سه بعدی را در واقعیت افزوده نمایش می دهد. |
|
راه اندازی Scene Viewer با استفاده از یک هدف صریح (3D یا AR)
برای پشتیبانی از گستردهترین طیف دستگاههای Android، از یک قصد صریح Android برای راهاندازی Scene Viewer استفاده کنید. قصد صریح را می توان از یک صفحه HTML یا یک برنامه بومی Android فعال کرد. این هدف توسط برنامه Google که از قبل در دستگاههای Android پشتیبانیشده ARCore نصب شده است، انجام میشود.
بسته به پارامترهای هدف پیکربندی شده و قابلیتهای دستگاه، مدلهای سه بعدی تعاملی را میتوان در محیط کاربر قرار داد یا دوباره در یک نمایشگر سه بعدی نمایش داده شد.
اگر Google Play Services for AR، همانطور که به روز است، در دستگاه موجود باشد، Scene Viewer مدل را در نمای اصلی AR یا نمای سه بعدی نشان می دهد.
اگر Google Play Services for AR وجود نداشته باشد، یا بهروز نباشد، Scene Viewer به آرامی به نمایش مدل در نمای سهبعدی بازمیگردد.
اگر یک مدل سه بعدی قابل نمایش نباشد، مثلاً به دلیل نصب نشدن برنامه Google یا نسخه قدیمی، به جای آن از پارامتر
S.browser_fallback_urlبرای نمایش یک صفحه وب بازگشتی استفاده می شود.
Scene Viewer را از HTML یا Java اجرا کنید
HTML
برای فعال کردن هدف صریح از HTML، از نحو زیر استفاده کنید:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>
جاوا
برای فعال کردن هدف صریح از جاوا، از کد زیر استفاده کنید:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
sceneViewerIntent.setData(Uri.parse("https://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf"));
sceneViewerIntent.setPackage("com.google.android.googlequicksearchbox");
startActivity(sceneViewerIntent);
نسخه سازی قصد
نسخه هدف با شماره نسخه بعد از arvr.google.com/scene-viewer نشان داده می شود. به عنوان مثال، نسخه اولیه از نسخه 1.0 استفاده می کرد. وقتی ویژگیهای جدیدتر Scene Viewer مورد نیاز است، میتوانید Scene Viewer را با نسخهای با هدف بالاتر مطابق با ویژگیهای مورد نیاز خود راهاندازی کنید.
Intent نسخه 1.1 پشتیبانی از پیوندهای intent:// را اضافه کرد، که میتوانند مستقیماً به برنامه Android راهاندازی شوند نه در URL. اگر میخواهید Scene Viewer تضمین کند که این عملکرد هنگام راهاندازی در دسترس است و در غیر این صورت اجرا نمیشود، نمایشگر صحنه را با قصد intent://arvr.google.com/scene-viewer/1.1 راهاندازی کنید.
پارامترهای هدف پشتیبانی شده
پارامترهای زیر برای یک هدف صریح در بسته جستجوی Google پشتیبانی میشوند.
| پارامتر قصد | مقادیر مجاز | نظرات |
|---|---|---|
file (الزامی) | یک URL معتبر | این URL فایل glTF یا glb را مشخص می کند که باید در Scene Viewer بارگذاری شود. این باید دارای URL-Escape باشد. |
S.browser_fallback_url (برای مقاصد مبتنی بر HTML لازم است) | یک URL معتبر | این یک ویژگی Google Chrome است که فقط برای پیاده سازی های مبتنی بر وب پشتیبانی می شود. وقتی برنامه Google در دستگاه وجود ندارد، این نشانی اینترنتی است که Google Chrome به آن پیمایش میکند. |
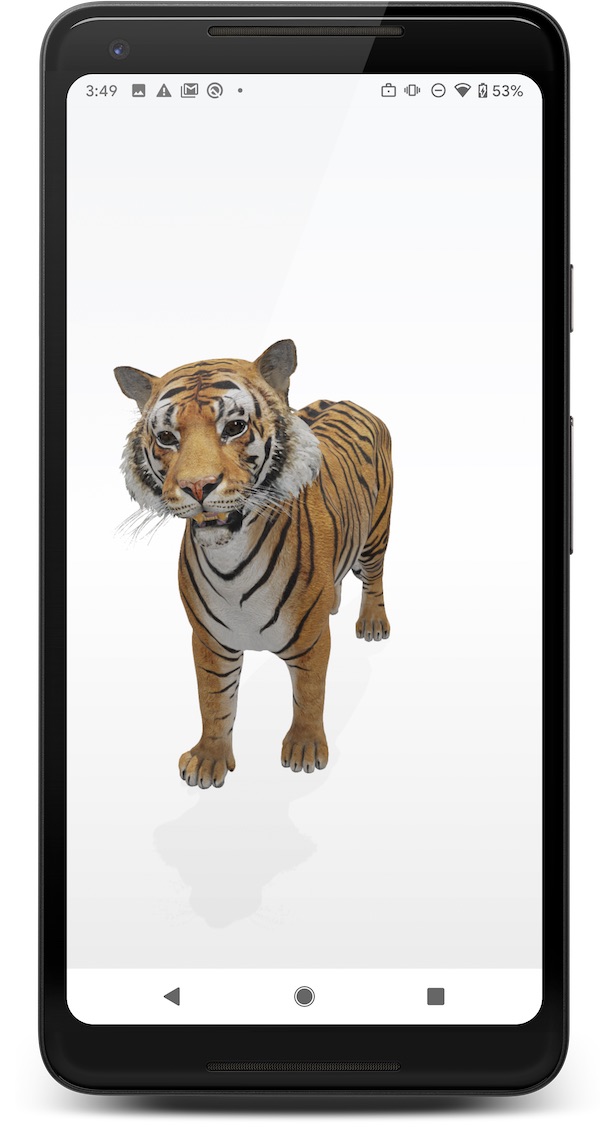
mode (اختیاری) | 3d_preferred (پیشفرض) | Scene Viewer مدل را در حالت سه بعدی با دکمه View در فضای شما نمایش می دهد. اگر Google Play Services for AR در دستگاه موجود نباشد، دکمه View in your space پنهان می شود.  |
3d_only | حتی اگر Google Play Services for AR در دستگاه وجود داشته باشد، Scene Viewer با مدل نمایش داده شده در حالت سه بعدی راه اندازی می شود. دکمه View in your space هرگز نشان داده نمی شود.  | |
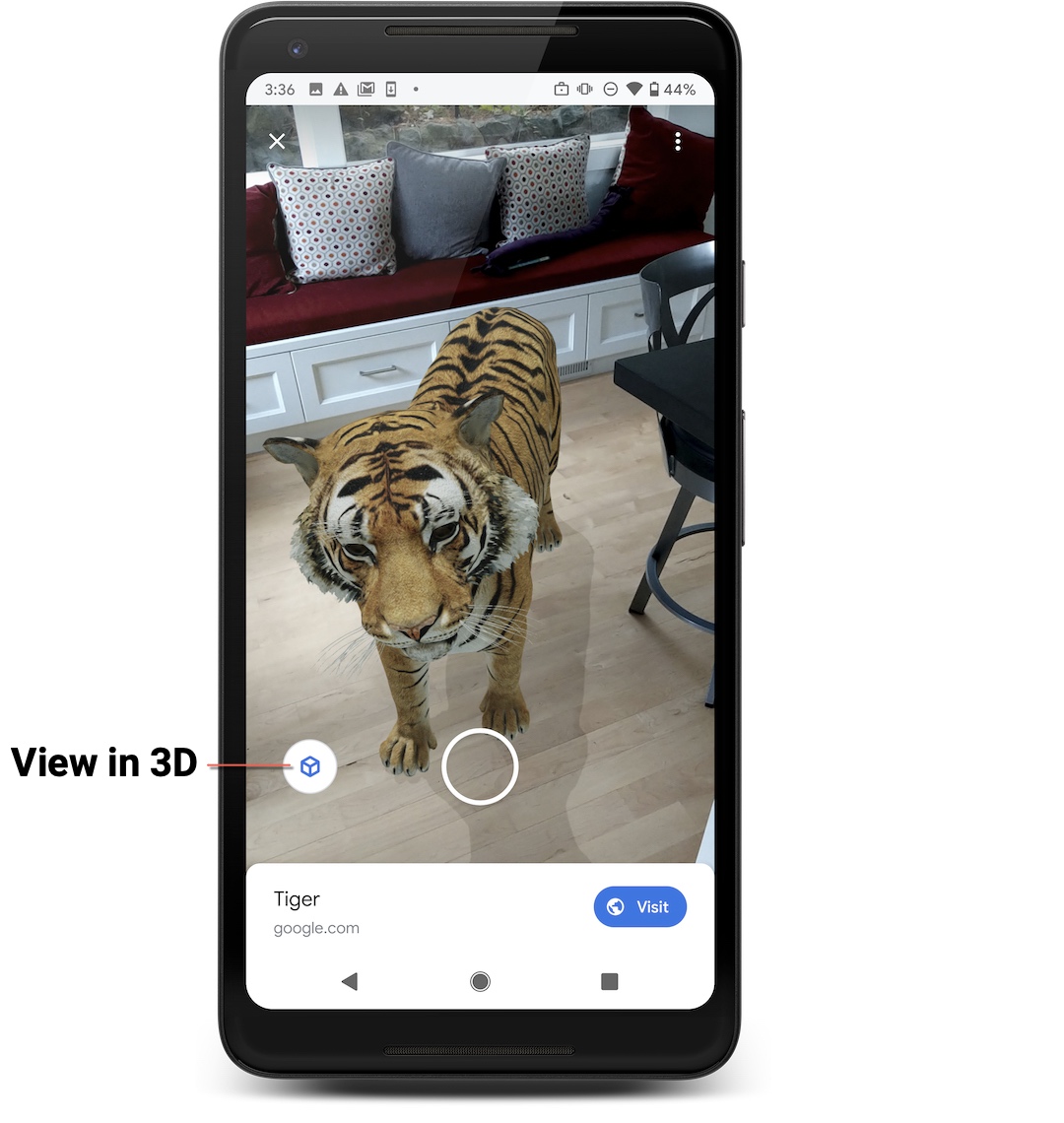
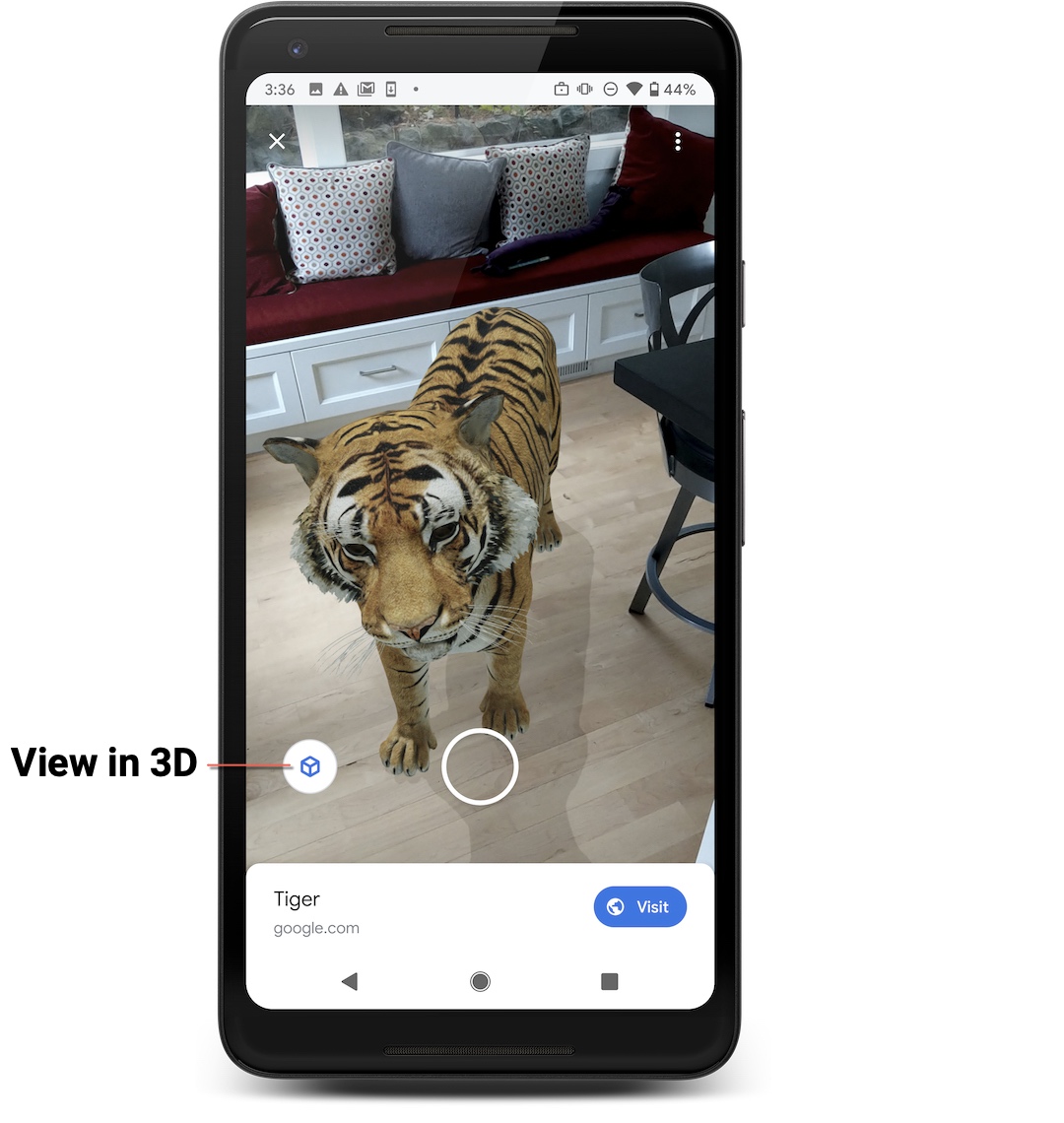
ar_preferred | Scene Viewer در حالت بومی AR به عنوان حالت ورودی راه اندازی می شود. به کاربر این امکان داده می شود که از طریق دکمه های View در فضای خود و View in 3D بین حالت های AR و 3D جابجا شود. اگر Google Play Services for AR وجود نداشته باشد، Scene Viewer بهخوبی به حالت سهبعدی به عنوان حالت ورودی بازمیگردد.  | |
ar_only | هنگام استفاده از این مقدار، باید از طریق یک هدف صریح Android به com.google.ar.core راهاندازی کنید.توجه: هنگام راهاندازی از طریق قصد صریح Android در برنامه Google از حالت ar_only استفاده نکنید.  | |
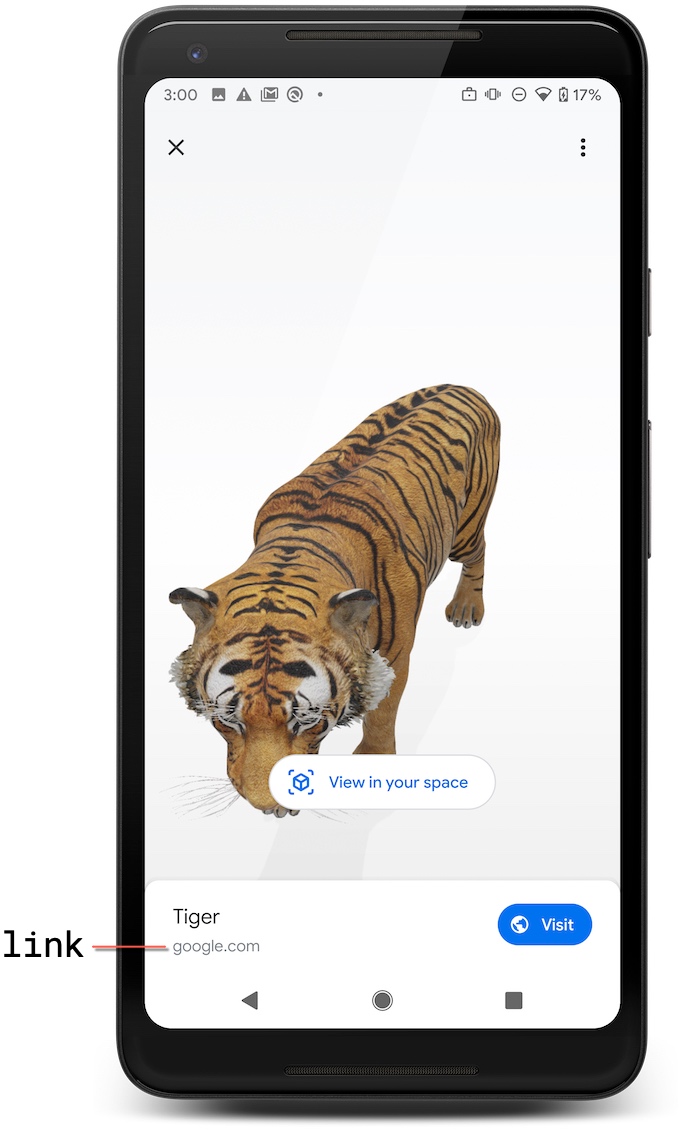
link (اختیاری) | یک URL معتبر | یک URL برای یک صفحه وب خارجی. اگر وجود داشته باشد، دکمهای در رابط کاربری ظاهر میشود که با کلیک روی این نشانی اینترنتی قصد دارد.  |
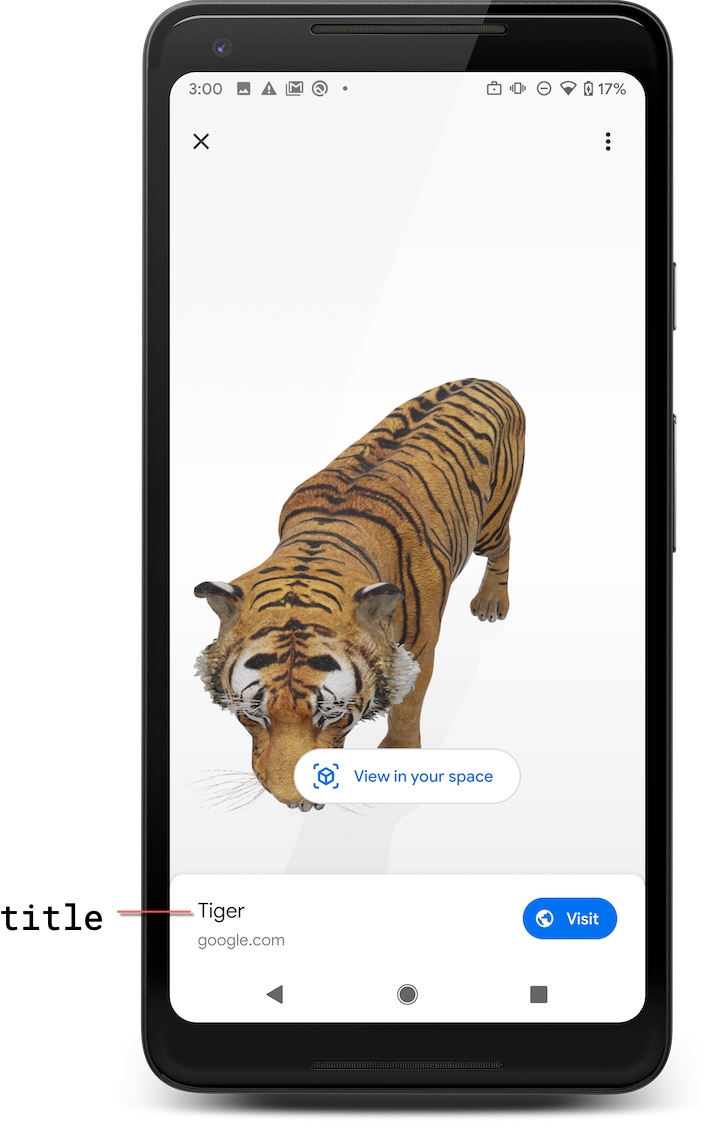
title (اختیاری) | رشته معتبر | نامی برای مدل در صورت وجود، در رابط کاربری نمایش داده می شود. نام پس از 60 کاراکتر با بیضی کوتاه می شود. |
| صدا (اختیاری) | یک URL معتبر | یک URL به یک آهنگ صوتی در حال چرخش که با اولین انیمیشن جاسازی شده در یک فایل glTF همگام شده است. باید در کنار یک glTF با انیمیشنی با طول منطبق ارائه شود. در صورت وجود، پس از بارگذاری مدل، صدا لوپ می شود. این باید دارای URL-Escape باشد. |
resizable (اختیاری) | true (پیش فرض) | وقتی روی false تنظیم شود، کاربران نمی توانند مدل را در تجربه AR مقیاس کنند. مقیاس بندی در تجربه سه بعدی به طور معمول کار می کند. |
enable_vertical_placement (اختیاری) | false (پیش فرض) | وقتی روی true تنظیم شود، کاربران می توانند مدل را روی یک سطح عمودی قرار دهند. |
راهنمای UX
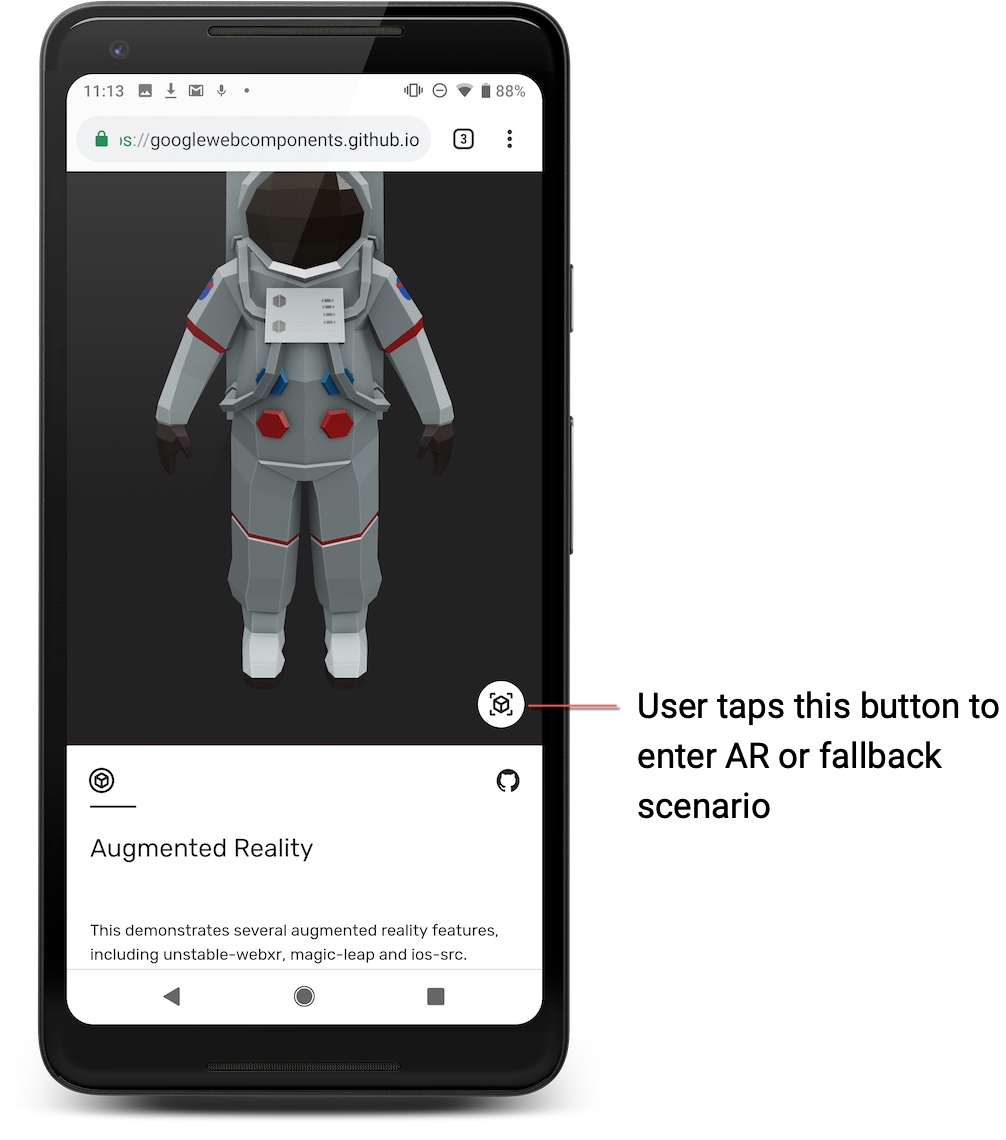
برای ارائه بهترین UX ممکن برای کاربران، توصیه میکنیم که فراخوانهای قابل مشاهده نشان دهند که کاربر در شرف ورود به یک محیط فراگیر است.
برای تجربههای بیننده سهبعدی، پیشنهاد میکنیم یک فراخوان با برچسب View in 3D که شبیه یکی از تصاویر زیر است:
Scene Viewer را با استفاده از یک هدف صریح برای خدمات Google Play برای AR (فقط حالت AR) راه اندازی کنید
حالت AR در Scene Viewer توسط Google Play Services for AR ارائه میشود.
برای اطمینان از اینکه AR در Scene Viewer در دسترس است، میتوانید از یک هدف Android صریح از یک وبسایت یا برنامه بومی Android برای راهاندازی Scene Viewer از طریق com.google.ar.core package و ارائه یک browser_fallback_url استفاده کنید. به این ترتیب، میتوانید اطمینان حاصل کنید که همه کاربران یا از طریق Scene Viewer یک تجربه AR بومی دارند یا یک تجربه بازگشتی که خودتان ساختهاید. به عنوان مثال، ممکن است تجربه های بازگشتی مانند نمایشگر سه بعدی خود یا یک پیام خطای زیبا ایجاد کنید.
برای فعال کردن هدف صریح از HTML، از نحو زیر استفاده کنید:
<a href="intent://arvr.google.com/scene-viewer/1.0?file=https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf&mode=ar_only#Intent;scheme=https;package=com.google.ar.core;action=android.intent.action.VIEW;S.browser_fallback_url=https://developers.google.com/ar;end;">Avocado</a>;
برای فعال کردن هدف صریح از جاوا، از کد زیر استفاده کنید:
Intent sceneViewerIntent = new Intent(Intent.ACTION_VIEW);
Uri intentUri =
Uri.parse("https://arvr.google.com/scene-viewer/1.0").buildUpon()
.appendQueryParameter("file", "https://raw.githubusercontent.com/KhronosGroup/glTF-Sample-Models/master/2.0/Avocado/glTF/Avocado.gltf")
.appendQueryParameter("mode", "ar_only")
.build();
sceneViewerIntent.setData(intentUri);
sceneViewerIntent.setPackage("com.google.ar.core");
startActivity(sceneViewerIntent);
پارامترهای هدف پشتیبانی شده
پارامترهای زیر برای یک هدف صریح در بسته Google Play Services for AR پشتیبانی میشوند.
| پارامتر قصد | مقادیر مجاز | نظرات |
|---|---|---|
browser_fallback_url (برای مقاصد مبتنی بر HTML لازم است) | یک URL معتبر | این فقط برای پیاده سازی های مبتنی بر وب پشتیبانی می شود. زمانی که Google Play Services for AR در دستگاه موجود نیست یا بهروز نیست، این نشانی اینترنتی است که به آن پیمایش میکند. |
mode (اختیاری) | ar_only | Scene Viewer همیشه مدل 3D را در نمای AR اصلی راه اندازی می کند و هر رابط کاربری را برای جابجایی به نمایشگر Scene Viewer 3D پنهان می کند. اگر سرویسهای Google Play برای AR وجود نداشته باشد، Scene Viewer URL را که در browser_fallback_url تنظیم کردهاید برای تجربههای مبتنی بر وب راهاندازی میکند. برای تجربههای مبتنی بر برنامه، Scene Viewer به یک تجربه جایگزین مانند پیام خطا یا تجربه دیگری که خودتان ساختهاید بازمیگردد.  |
ar_preferred | Scene Viewer در حالت بومی AR به عنوان حالت ورودی راه اندازی می شود و به کاربران این امکان را می دهد که از طریق دکمه های View در فضای شما و View in 3D بین حالت های AR و 3D جابجا شوند. اگر سرویسهای Google Play برای AR وجود نداشته باشد، Scene Viewer URL را که در browser_fallback_url تنظیم کردهاید برای تجربههای مبتنی بر وب راهاندازی میکند. برای تجربههای مبتنی بر برنامه، Scene Viewer به یک تجربه جایگزین مانند پیام خطا یا تجربه دیگری که خودتان ساختهاید بازمیگردد.   | |
link (اختیاری) | یک URL معتبر | یک URL برای یک صفحه وب خارجی. اگر وجود داشته باشد، دکمهای در رابط کاربری ظاهر میشود که با کلیک روی این نشانی اینترنتی قصد دارد. نسخه 1.1 پشتیبانی از پیوندهای intent:// را در Scene Viewer اضافه کرد تا به دکمه بازدید از Scene Viewer اجازه دهد مستقیماً در برنامه های دیگر فعال شود. توجه داشته باشید که این باید با احتیاط مورد استفاده قرار گیرد و تنها زمانی باید مشخص شود که یک کنترل کننده قصد تضمین شده باشد که برای هدف داده شده حضور داشته باشد. |
title (اختیاری) | رشته معتبر | نامی برای مدل در صورت وجود، در رابط کاربری نمایش داده می شود. نام پس از 60 کاراکتر با بیضی کوتاه می شود. نسخه 1.1 پشتیبانی از سبک html محتوای عنوان را اضافه کرد، با مقدار دلخواه متن مجاز است. توجه داشته باشید که عنوان باید url-escape باشد. |
sound (اختیاری) | یک URL معتبر | یک URL به یک آهنگ صوتی در حال چرخش که با اولین انیمیشن جاسازی شده در یک فایل glTF همگام شده است. باید در کنار یک glTF با انیمیشنی با طول منطبق ارائه شود. در صورت وجود، پس از بارگذاری مدل، صدا لوپ می شود. |
resizable (اختیاری) | true (پیش فرض) | وقتی روی false تنظیم شود، کاربران نمی توانند مدل را در تجربه AR مقیاس کنند. مقیاس بندی در تجربه سه بعدی به طور معمول کار می کند. |
disable_occlusion (اختیاری) | false (پیش فرض) | وقتی روی true تنظیم شود، اشیایی که در صحنه قرار می گیرند همیشه در مقابل اشیاء دنیای واقعی در صحنه ظاهر می شوند. برای اطلاعات بیشتر به [فعال کردن انسداد](/ar/develop/depth#enable_occlusion) مراجعه کنید. |
راهنمای UX
برای ارائه بهترین UX ممکن برای کاربران، توصیه می کنیم این دستورالعمل ها را دنبال کنید.
برای تجربیات AR، فراخوان قابل مشاهده باید نشان دهد که کاربر در شرف ورود به یک محیط غوطه ور است. توصیه میکنیم در فراخوان فضایی خود از View استفاده کنید:
این امکان وجود دارد که کاربران سرویسهای Google Play برای AR را روی دستگاه خود نصب نکرده باشند. در اینجا نحوه مدیریت
<model-viewer>بازگشت مجدد است و شما می توانید با خیال راحت از آن قطعه کد به عنوان نقطه شروع استفاده کنید.// Check whether this is an Android device. const isAndroid = /android/i.test(navigator.userAgent); // This fallback URL is used if the Google app is not installed and up to date. const fallbackUrl = 'https://arvr.google.com/scene-viewer?file=https%3A%2F%2Fstorage.googleapis.com%2Far-answers-in-search-models%2Fstatic%2FTiger%2Fmodel.glb&link=https%3A%2F%2Fgoogle.com&title=Tiger'; // This intent URL triggers Scene Viewer on Android and falls back to // fallbackUrl if the Google app is not installed and up to date. const sceneViewerUrl = 'intent://arvr.google.com/scene-viewer/1.0?file=https://storage.googleapis.com/ar-answers-in-search-models/static/Tiger/model.glb&title=Tiger#Intent;scheme=https;package=com.google.android.googlequicksearchbox;action=android.intent.action.VIEW;S.browser_fallback_url=' + fallbackUrl + ';end;'; // Create a link. var a = document.createElement('a'); a.appendChild(document.createTextNode('Tiger')); // Set the href to the intent URL on Android and the fallback URL // everywhere else. a.href = isAndroid ? sceneViewerUrl : fallbackUrl; // Add the link to the page. document.body.appendChild(a);
استفاده از <model-viewer> برای راه اندازی Scene Viewer
شما می توانید Scene Viewer را از وب سایت خود با اضافه کردن مؤلفه وب <model-viewer> با ویژگی ar فعال کنید.
<model-viewer ar
ar-modes="scene-viewer webxr quick-look"
alt="A 3D model of an astronaut."
src="Astronaut.gltf"></model-viewer>
هنگامی که در یک دستگاه Android با پشتیبانی ARCore مشاهده می شود، وب سایتی که شامل مؤلفه <model-viewer> با ویژگی ar است، دکمه ای را همانطور که در مثال زیر نشان داده شده است نمایش می دهد.
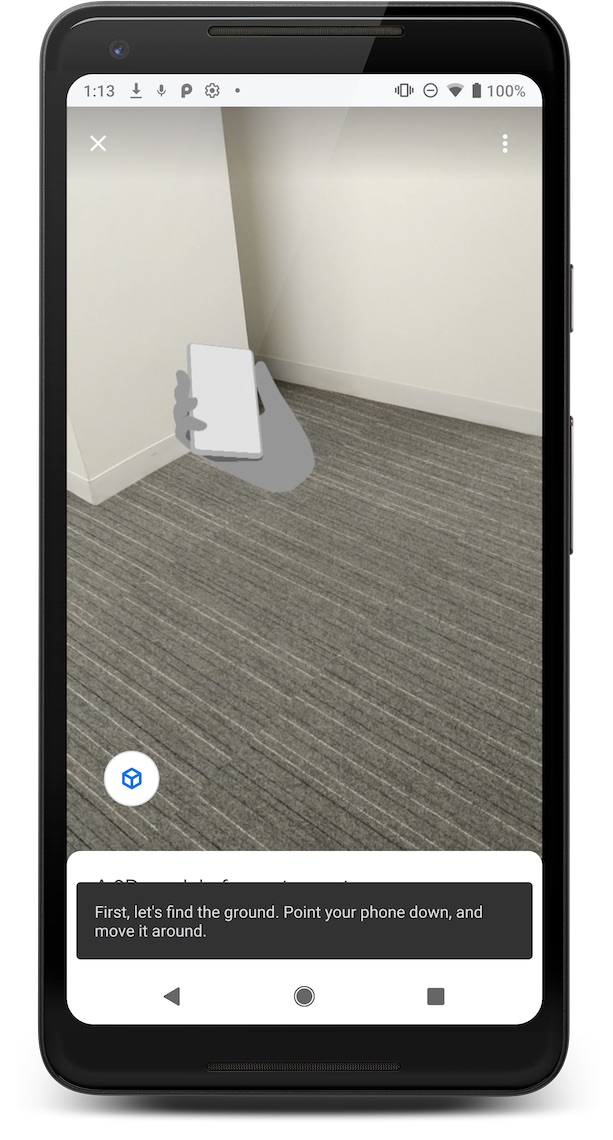
هنگامی که حالت scene-viewer در ar-modes استفاده میشود ، به نمای AR بومی تغییر میکند و از کاربر دعوت میکند تا با استفاده از Scene Viewer مدل را در محیط خود قرار دهد.
اگر خدمات Google Play با واقعیت افزوده وجود ندارد، با ضربه زدن روی این دکمه، مدل در نمایشگر سه بعدی <model-viewer> نمایش داده می شود.
برای اطلاعات بیشتر در مورد نحوه شروع کار با <model-viewer> به مستندات <model-viewer> مراجعه کنید .
فایل مورد نیاز برای مدل ها
Scene Viewer پشتیبانی و محدودیت های زیر را برای مدل ها دارد.
| پشتیبانی از فرمت فایل | glTF 2.0/ glb ، با استفاده از این پسوندها:
|
| انیمیشن |
glTF حاوی چندین انیمیشن باشد، Scene Viewer فقط اولین انیمیشن را پخش می کند. |
| محدودیت های توصیه شده | عملکرد کلی دارایی ها به تعیین محدودیت ها و ایجاد معاوضه بین رئوس، مواد، وضوح بافت، مش در هر ماده و عوامل دیگر بستگی دارد. از دستورالعمل های زیر برای بهینه سازی دارایی های خود استفاده کنید.
|
| پشتیبانی سایه | سایههای سخت هنگام قرار دادن یک شی بهطور خودکار توسط Scene Viewer رندر میشوند، بنابراین توصیه میکنیم سایهها را در مدل خود نسازید. |
| پشتیبانی از بافت |
|
| مواد | PBR |
| در حال بارگذاری فایل | HTTPS |
| صحنه |
|
با استفاده از ابزار پیش نمایش برای اعتبارسنجی مدل های سه بعدی خود
برای اطمینان از اینکه فایل مدل سه بعدی شما به درستی در Scene Viewer نمایش داده می شود، از ابزار پیش نمایش آنلاین ما برای تأیید اعتبار فایل ها در رایانه شخصی خود استفاده کنید.
اعتبارسنجی مدل سه بعدی شما
برای اعتبارسنجی یک مدل، ابزار پیشنمایش به یک فایل glb یا glTF، هر تصویر مرتبط و فایل bin و یک فایل صوتی اختیاری نیاز دارد. فایل صوتی همراه با انیمیشن 0 لوپ می شود.
میتوانید فایلهای جداگانه را چند انتخاب کنید یا به صورت اختیاری glb یا glTF و فایلهای مرتبط با آن را در یک فایل فشرده قرار دهید. (روش فایل فشرده از فایل های صوتی پشتیبانی نمی کند.)
برای اعتبارسنجی مدل سه بعدی خود:
ابزار پیش نمایش آنلاین را در مرورگر باز کنید.
از یکی از این روش ها برای افزودن فایل ها به ابزار پیش نمایش استفاده کنید:
بکشید و رها کنید . یک فایل glb یا glTF و همه فایلهای مرتبط با آن (یا یک فایل فشرده حاوی این فایلها) را انتخاب کنید و فایلهای انتخابی یا فایل فشرده را به ابزار پیشنمایش بکشید.
از ابزار پیش نمایش . در ابزار پیش نمایش، Scene Viewer > Load File را انتخاب کنید. یک فایل glb یا glTF و همه فایلهای مرتبط با آن (یا یک فایل فشرده حاوی این فایلها) را انتخاب کنید و روی Open کلیک کنید.
پس از بارگیری فایلهای متشکل از مدل سه بعدی خود در ابزار پیشنمایش، کنسولی در پایین مرورگر نتایج را نمایش میدهد، از جمله پیامهای خطا.
اضافه کردن مدل های سه بعدی برای اعتبارسنجی
برای تأیید اعتبار یک مدل سه بعدی، فایل هایی را که مدل سه بعدی را تشکیل می دهند به ابزار ویرایشگر مدل خود اضافه کنید.
برای تأیید اعتبار یک مدل، پیش نمایشگر به فایل glb یا glTF مدل، هر تصویر مرتبط و فایل bin و یک فایل صوتی اختیاری نیاز دارد. می توانید فایل های جداگانه را چند انتخاب کنید یا یک فایل فشرده اضافه کنید.
هنگام افزودن یک فایل فشرده، پیشنمایشگر اولین glb یا glTF را که پیدا میکند، و همچنین فایلهای تصویر و bin مربوطه را در آن فایل فشرده بارگیری میکند.
ابزار ویرایشگر مدل را در مرورگر باز کنید.
از یکی از این روش ها برای افزودن فایل ها به ابزار پیش نمایش استفاده کنید:
برای کشیدن و رها کردن فایلها برای اعتبارسنجی، فایل glb یا glTF و هر فایل مرتبط را چند انتخاب کنید (یا یک فایل فشرده حاوی این فایلها را انتخاب کنید)، و آن را به ابزار پیشنمایش بکشید.
فایل ها را از ابزار پیش نمایش انتخاب کنید . در ابزار پیش نمایش، Scene Viewer > Load File را انتخاب کنید. فایل glb یا glTF و همه فایلهای مرتبط با آن (یا یک فایل فشرده حاوی این فایلها) را چند انتخاب کنید و روی Open کلیک کنید.
خطاهای اعتبارسنجی
| کد خطا | شدت | پیام | مقادیر پشتیبانی شده فعلی |
|---|---|---|---|
INVALID_INPUT_FILE_EXTENSION | خطا | فایل ورودی [نام فایل] دارای پسوند فایلی است که توسط اعتبارسنجی پشتیبانی نمی شود. | ['.glb', '.gltf'] |
REC_INPUT_BINARY_SIZE_EXCEEDED | هشدار | ورودی کاربر ارائه شده دارای اندازه باینری است که از حد توصیه شده توسط مشخصات نمایشگر صحنه، که محدودیت اندازه توصیه شده [اندازه] مگابایت است، بیشتر است. | 10 |
MAX_INPUT_BINARY_SIZE_EXCEEDED | خطا | ورودی کاربر ارائه شده دارای اندازه باینری است که از حداکثر محدودیت پشتیبانی شده توسط مشخصات نمایشگر صحنه، که حداکثر اندازه حداکثر [اندازه] مگابایت است، بیشتر است. | 15 |
UNSUPPORTED_GLTF_EXTENSION_USED | خطا | پسوند [ext] در glTF توسط مشخصات Scene Viewer پشتیبانی نمیشود. | ['KHR_materials_pbrSpecularGlossiness', 'KHR_materials_unlit', 'KHR_texture_transform'] |
ANIMATION_LIMIT_EXCEEDED | خطا | تعداد انیمیشن ها در glTF از محدودیت پشتیبانی شده توسط مشخصات نمایشگر صحنه، که حداکثر [تعداد] انیمیشن است، بیشتر است. | 1 |
MORPH_TARGET_USED | خطا | glTF حاوی یک هدف مورف است که توسط مشخصات Scene Viewer پشتیبانی نمی شود. | |
MATERIAL_LIMIT_EXCEEDED | هشدار | تعداد مواد در glTF از حد توصیه شده توسط مشخصات نمایشگر صحنه، که حداکثر [تعداد] مواد است، بیشتر است. | 10 |
TEXTURE_RESOLUTION_LIMIT_EXCEEDED | هشدار | وضوح تصویر در شاخص [idx] در glTF از حد توصیه شده توسط مشخصات نمایشگر صحنه، که حداکثر وضوح [res] x [res] است، بیشتر است. | 2048 x 2048 |
UV_LIMIT_EXCEEDED | خطا | تعداد UV در هر مش در glTF از حد پشتیبانی شده توسط مشخصات Scene Viewer بیشتر است، که حداکثر [تعداد] UV در هر مش است. | 1 |
VERTEX_COLOR_USED | خطا | glTF حاوی یک رنگ رأس است که توسط مشخصات Scene Viewer پشتیبانی نمی شود. | |
JOINT_LIMIT_EXCEEDED | خطا | تعداد اتصالات در glTF از حد پشتیبانی شده توسط مشخصات نمایشگر صحنه، که حداکثر [تعداد] مفاصل است، بیشتر است. | 254 |
TRIANGLE_LIMIT_EXCEEDED | هشدار | تعداد مثلث ها در glTF از حد توصیه شده توسط مشخصات نمایشگر صحنه، که حداکثر [تعداد] مثلث است، بیشتر است. | 100000 |
PRIMITIVE_MODE_UNSUPPORTED | خطا | حالت اولیه [حالت] توسط مشخصات Scene Viewer پشتیبانی نمی شود. | {4 : فهرست مثلث، 5: نوار مثلث، 6: فن مثلثی} |
MISSING_PBR_METALLIC_ROUGHNESS | اطلاعات | ماده در نمایه [idx] دارای ویژگی pbrMetallicRoughness نیست. اگر به جای آن از فاکتورهای فلزی و ناهمواری استفاده شود، توسط مشخصات Scene Viewer لازم نیست. اگر هیچکدام از اینها استفاده نشود، مواد از مقادیر پیشفرض استفاده میکنند که ممکن است منجر به رفتار ناخواسته شود. |