مؤلفه وب <model-viewer> را می توان برای مشاهده و تعامل با مدل های سه بعدی در وب استفاده کرد، و به طور یکپارچه به قرار دادن و تعامل با آن مدل های سه بعدی در واقعیت افزوده در وب منتقل می شود.
هنگامی که در یک دستگاه Android با پشتیبانی ARCore مشاهده میشود، یک مؤلفه <model-viewer> با ویژگی ar دکمهای را همانطور که در مثال زیر نشان داده شده است نشان میدهد:
با ضربه زدن روی این دکمه در دستگاههای پشتیبانیشده از ARCore، بسته به مقدار ویژگی ar-modes ، مدل با استفاده از قابلیت WebXR Chrome یا برنامه Scene Viewer نمایش داده میشود.
ظاهر دکمه AR را می توان با استفاده از اسلات اجزای وب سفارشی کرد. برای مثال به <model-viewer> documentation مراجعه کنید. همچنین برای اطلاعات بیشتر درباره نمایش مدلهای سه بعدی تعاملی در واقعیت افزوده از یک برنامه یا مرورگر Android، به Scene Viewer مراجعه کنید.
شروع با <model-viewer>
مراحل زیر نحوه شروع کار با <model-viewer> را در هر صفحه وب نشان می دهد.
وابستگی <model-viewer> را اضافه کنید
از unpkg CDN
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
از npm
npm install @google/model-viewer
سپس، <model-viewer> را در node_modules/model-viewer/dist/model-viewer.min.js با استفاده از باندلر دلخواه خود اضافه کنید.
تگ <model-viewer> را وارد کنید
مؤلفه وب <model-viewer> را به سند HTML خود اضافه کنید:
<model-viewer src="https://modelviewer.dev/shared-assets/models/Astronaut.glb"
ios-src="https://modelviewer.dev/shared-assets/models/Astronaut.usdz"
alt="A 3D model of an astronaut"
ar
auto-rotate
camera-controls></model-viewer>
تگ <model-viewer> را پیکربندی کنید
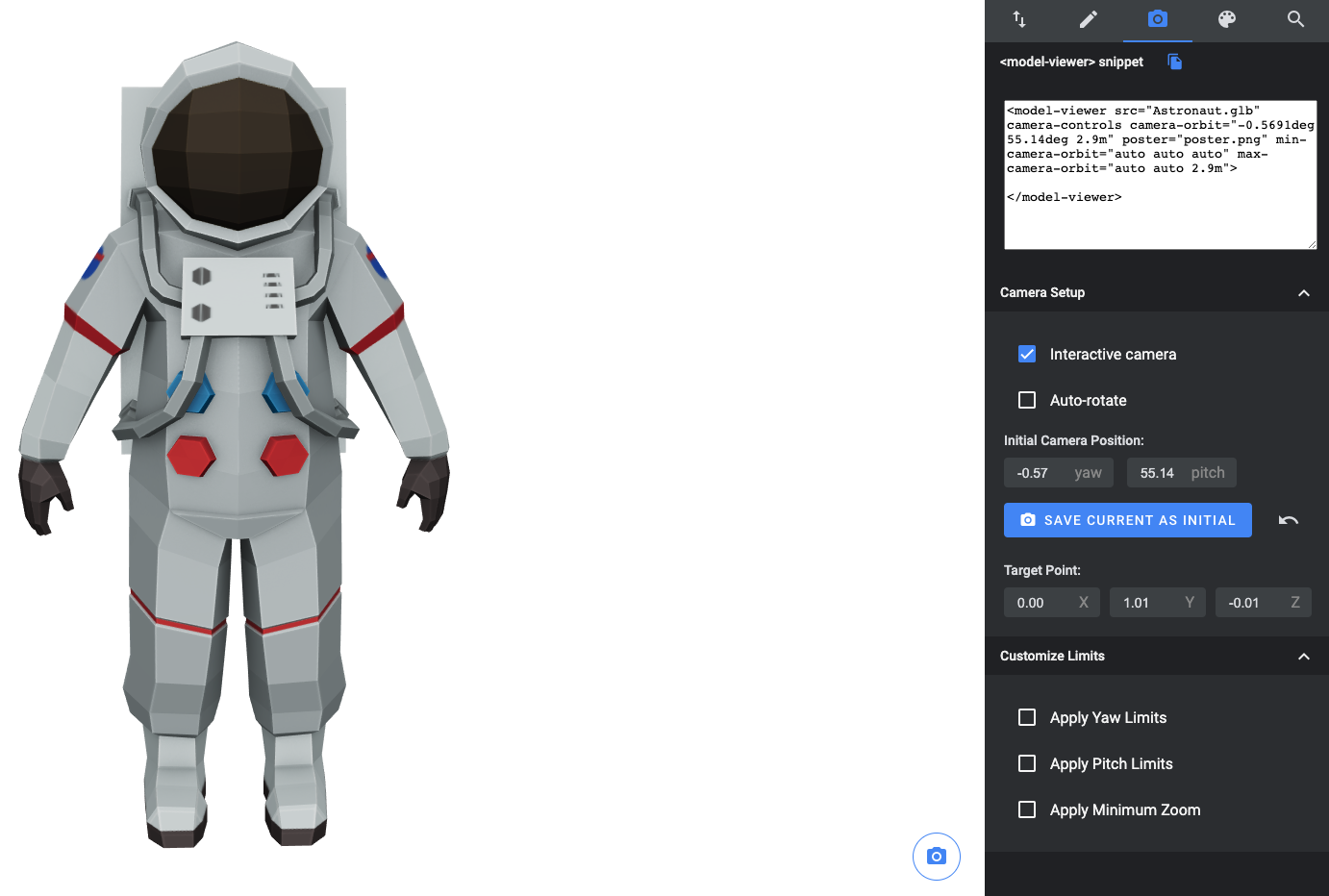
نمایش مدل را می توان با تغییر ویژگی های تگ <model-viewer> پیکربندی کرد. این ویژگیها گزینههایی مانند حرکت دوربین، انیمیشنهای مدل و اطلاعات محیط را در معرض دید قرار میدهند. مستندات <model-viewer> همه ویژگی هایی را که می توان تنظیم کرد فهرست می کند. ابزار ویرایشگر مدل می تواند یک تگ HTML <model-viewer> ایجاد کند و ویژگی هایی مانند موقعیت دوربین و نور را پیکربندی کند.
سازگاری مدل
مدلهای فرمت فایل gltf و glb توسط <model-viewer> پشتیبانی میشوند. برای لیستی از پسوندهای پشتیبانی شده glTF به three.js GLTFLoader documentation مراجعه کنید.
برای اطمینان از اینکه مدل شما به درستی نمایش داده می شود، مدل خود را در ویرایشگر مدل بررسی کنید.
پشتیبانی از مرورگر و دستگاه
استفاده از <model-viewer> برای نمایش مدل های سه بعدی در یک صفحه وب در همه مرورگرهای همیشه سبز پشتیبانی می شود. توصیه میکنیم از پلیپری :focus-visible برای پنهان کردن حلقههای فوکوس در هنگام فوکوس شدن عنصر استفاده کنید.
ویژگیهای AR به دستگاهی با پشتیبانی از ARCore و نصب سرویسهای Google Play برای AR نیاز دارند. برای حالت webxr AR ، به پشتیبانی مرورگر WebXR مراجعه کنید. به طور پیش فرض، اگر WebXR پشتیبانی نشود، به جای آن از Scene Viewer استفاده می شود.
مراحل بعدی
- مستندات مرجع
<model-viewer>را مرور کنید - نمونههای
<model-viewer>را در modelviewer.dev بررسی کنید - همچنین برای اطلاعات بیشتر درباره نمایش مدلهای سه بعدی تعاملی در واقعیت افزوده از یک برنامه یا مرورگر Android، به Scene Viewer مراجعه کنید.