ব্লকলির কোডটি ওপেন সোর্স এবং অ্যাট্রিবিউশন ছাড়াই ব্যবহার করা যায়।
যাইহোক, আমরা ডেভেলপারদের উৎসাহ দিই যারা ব্লকলি ব্যবহার করে তাদের ওয়েবসাইট, অ্যাপ বা প্রোডাক্টে প্রোডাক্ট উল্লেখ করতে। এই পৃষ্ঠাটি Blockly উল্লেখ করার জন্য সর্বোত্তম অভ্যাস বর্ণনা করে এবং লোগোর যথাযথ ব্যবহারের পাশাপাশি এটিকে বৈশিষ্ট্যযুক্ত করে।
কিভাবে Blockly উল্লেখ করুন
টেক্সটে Blockly বর্ণনা এবং বৈশিষ্ট্য
একটি অনুচ্ছেদে প্রথম রেফারেন্সের উপর, প্রাথমিক এক-লাইন বিবরণ ব্যবহার করুন:
Blockly হল Google-এর একটি ওপেন সোর্স ডেভেলপার লাইব্রেরি। এটি একটি ভিজ্যুয়াল প্রোগ্রামিং ইন্টারফেস তৈরি করে যা ড্র্যাগ-এন্ড-ড্রপ ব্লক ব্যবহার করে।
ব্লকলি ব্যবহার করে এমন অন্য অ্যাপের প্রসঙ্গে ব্লকলি উল্লেখ করার সময় আপনাকে "বিল্ট উইথ ব্লকলি" বাক্যাংশটি ব্যবহার করা উচিত।
ব্লকলি অ্যাট্রিবিউশন দেওয়ার সময়, এই বাক্যাংশটি ব্লগ পোস্ট, প্রেস ইন্টারভিউ, অ্যাপ এবং আপনার ওয়েবসাইটে ব্যবহার করা উচিত।
রেফারেন্স কি এবং না
করুন — ব্লকলিকে "শিশুবান্ধব" এর পরিবর্তে "শিশুবান্ধব" বলুন। ব্লকলি বিভিন্ন অ্যাপ্লিকেশনের জন্য ব্যবহার করা হয়, যার সবকটি বাচ্চা ফোকাসড নয়।
করবেন না — ব্লকলিকে একটি ভাষা হিসাবে উল্লেখ করুন (উদাহরণস্বরূপ, একটি "ব্লক-ভিত্তিক প্রোগ্রামিং ভাষা" হিসাবে)। ব্লকলি একটি ভাষা নয়, এটি একটি লাইব্রেরি যা বিকাশকারীরা একটি ব্লক-ভিত্তিক ভিজ্যুয়াল প্রোগ্রামিং ইন্টারফেস তৈরি করতে ব্যবহার করে।
কিভাবে দৃশ্যত Blockly প্রতিনিধিত্ব
একটি লোগো সহ Blockly বৈশিষ্ট্য
আপনার অ্যাপ বা ওয়েবসাইটে ব্লকলি অ্যাট্রিবিউশন দিতে, অনুগ্রহ করে পটভূমির রঙের উপর নির্ভর করে নিম্নলিখিত লোগোগুলির মধ্যে একটি ব্যবহার করুন:
 |  |
|---|---|
| ওভারল্যাপিং আকৃতি বা বিভিন্ন প্যাটার্ন সহ হালকা ব্যাকগ্রাউন্ডের জন্য এবং উচ্চ বৈসাদৃশ্য সহ কঠিন গাঢ় ব্যাকগ্রাউন্ডের জন্য (কোন আকৃতি বা প্যাটার্ন নেই)। | ওভারল্যাপিং আকৃতি বা বৈচিত্রপূর্ণ নিদর্শন সঙ্গে অন্ধকার পটভূমি জন্য. |
| PNG SVG | PNG SVG |
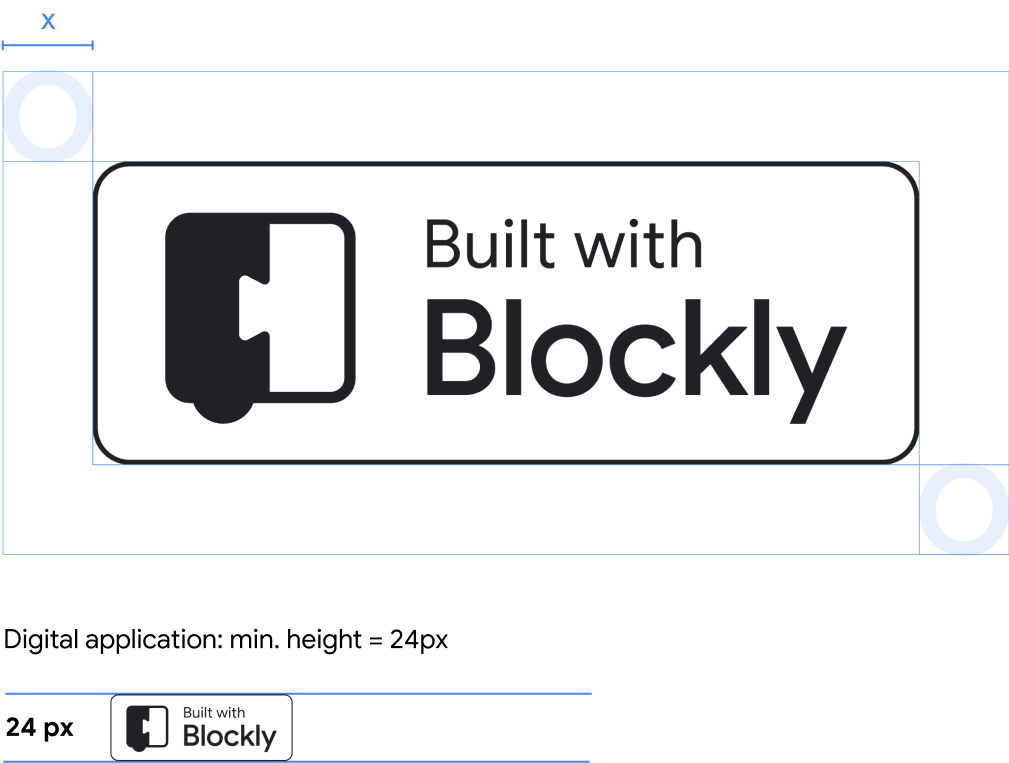
অনুগ্রহ করে Blockly-এর হোম পেজে ব্যাজটিকে হাইপারলিঙ্ক করুন: https://g.co/dev/blockly
ব্যাজের মাপ এবং ব্যবধান
 সুস্পষ্টতা নিশ্চিত করতে, 24px এর চেয়ে ছোট উচ্চতার ব্যাজ ব্যবহার করা উচিত নয়।
সুস্পষ্টতা নিশ্চিত করতে, 24px এর চেয়ে ছোট উচ্চতার ব্যাজ ব্যবহার করা উচিত নয়।
লকআপের জন্য, লোগোর চারপাশে কমপক্ষে x-উচ্চতা এবং প্রস্থ x1 সাদা স্থান প্রদান করুন। লোগোকে কখনই ভিড় বা অন্য উপাদানের সাথে ওভারল্যাপ করবেন না।
ব্লকলি লোগোর অন্যান্য ব্যবহার
Blockly টিমের অনুমতি ছাড়া আপনার অ্যাপ্লিকেশন, পণ্য, পরিষেবা বা ওয়েবসাইটের সামগ্রিক নামের সাথে Blockly চিহ্ন বা Blockly চিহ্নের কোনো রূপ ব্যবহার করবেন না (অনুমতি অনুরোধ করতে blockly-support@google.com ইমেল করুন)। ব্লকলি চিহ্নটিকে এমনভাবে পরিবর্তন বা ব্যবহার করবেন না যা বিভ্রান্তিকর বা বিভ্রান্তিকর হতে পারে, এবং আপনার পৃষ্ঠায় সবচেয়ে বিশিষ্ট উপাদান হিসাবে ব্লকলি ব্র্যান্ডিং ব্যবহার করবেন না।
 | স্ট্যান্ডার্ড লকআপস্ট্যান্ডার্ড লকআপ স্লাইড ডেক এবং ব্লগ পোস্টে ব্যবহার করা যেতে পারে। যখনই সম্ভব, লোগোটিকে একটি সম্পূর্ণ রঙের লোগোমার্ক এবং নিরপেক্ষ 700 (#5F6368) বা কঠিন সাদা লোগোটাইপ সহ একটি অনুভূমিক লকআপ হিসাবে উপস্থাপন করা উচিত। PNG SVG |
 |  |  |
|---|---|---|
| যখন সীমিত অনুভূমিক স্থান থাকে, একটি উল্লম্ব লকআপ সম্পূর্ণ রঙের লোগোমার্ক এবং নিরপেক্ষ 700 (#5F6368) বা কঠিন সাদা লোগোটাইপের সাথে ব্যবহার করা যেতে পারে। | যখন সীমিত উল্লম্ব এবং অনুভূমিক স্থান থাকে, তখন লোগোটাইপ ছাড়াই লোগোমার্ক নিজেই ব্যবহার করা যেতে পারে। | যখন লোগোমার্কের রঙের ব্যাকগ্রাউন্ডের সাথে খারাপ বৈসাদৃশ্য থাকে, তখন একটি কঠিন সাদা নকআউট সংস্করণ ব্যবহার করা যেতে পারে। |
| PNG SVG | PNG SVG | PNG SVG |
লোগোর রং
| অবরুদ্ধ নীল #4285f4 বা hsla(217, 89%, 61%, 1) | অবরুদ্ধ ধূসর #c8d1db বা hsla(212, 21%, 82%, 1) | নিরপেক্ষ 700 #5f6368 বা hsla(213, 5%, 39%, 1) |

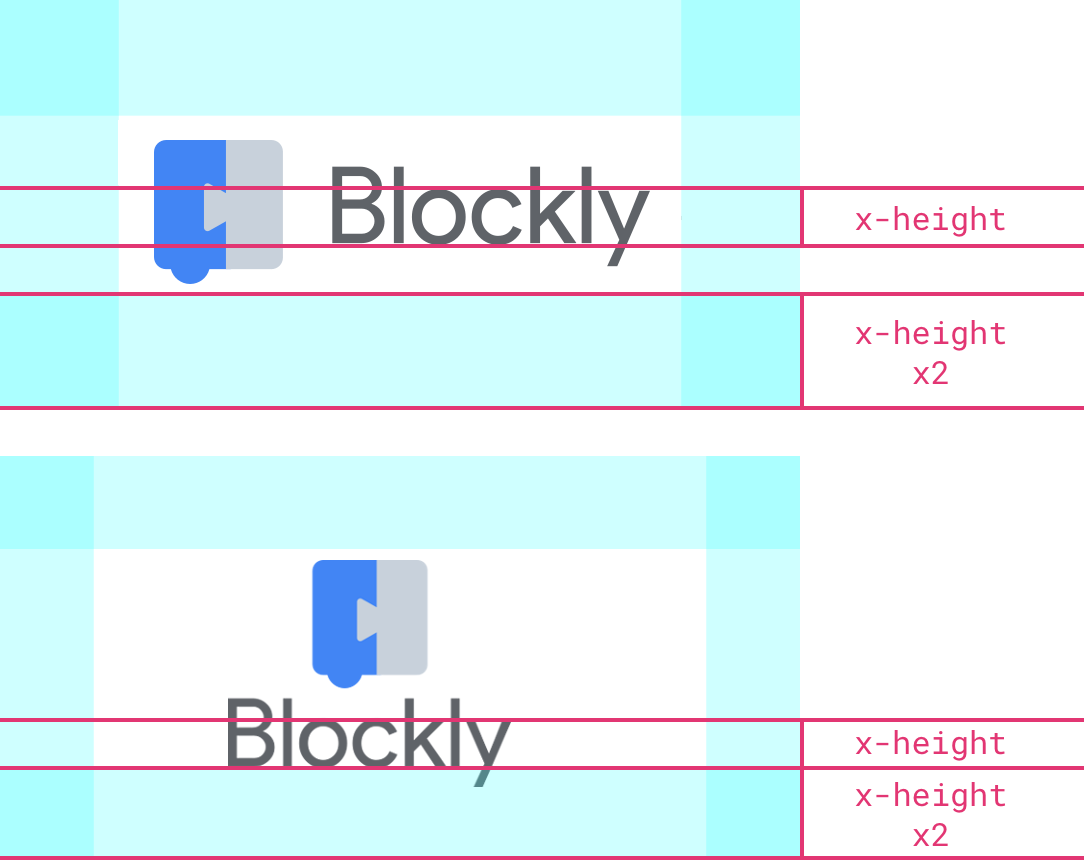
আকার এবং ব্যবধান
স্পষ্টতা নিশ্চিত করার জন্য, লোগোটি 24px-এর চেয়ে ছোট উচ্চতায় ব্যবহার করা উচিত নয়।
লকআপের জন্য, লোগোর চারপাশে কমপক্ষে x-উচ্চতা x2 সাদা স্থান প্রদান করুন। লোগোকে কখনই ভিড় বা অন্য উপাদানের সাথে ওভারল্যাপ করবেন না।
সাধারণ ত্রুটি
করবেন না...
- যে কোনো উপায়ে লোগো পরিবর্তন বা বিকৃত করুন
- সাদা ছাড়া যেকোনো রঙে সাদা নকআউট ব্যবহার করুন
- রঙ, আকৃতি, বা কোণ পরিবর্তন করুন
- যে কোন দিকে ঘোরান বা উল্টান
- অনুপাত, অবস্থান, বা বসানো পরিবর্তন করুন
- একটি ভিন্ন টাইপফেস দিয়ে লোগোটাইপ প্রতিস্থাপন করুন
- পুরানো ব্লকলি লোগো ব্যবহার করুন (বিদ্যমান ব্যবহারগুলি সুবিধাজনক হলে আপডেট করা উচিত)
- একটি খারাপভাবে বিপরীত পটভূমিতে লোগো ব্যবহার করুন (যেমন একটি হালকা ধূসর পটভূমিতে নকআউট লোগো)
- লোগোটিকে অন্যান্য উপাদানের সাথে ওভারল্যাপ করুন বা ভিড় করুন
- লোগোটি পুনরায় আঁকুন
- আপনার পণ্যের সাথে একত্রে অন্যান্য Google ব্র্যান্ডিং ব্যবহার করুন
অন্যান্য Google ব্র্যান্ডগুলি কীভাবে ব্যবহার করবেন তার নির্দেশিকাগুলির জন্য, ব্র্যান্ড অনুমতি সাইটটি দেখুন৷

