کد Blockly منبع باز و رایگان برای استفاده بدون ذکر منبع است.
با این حال، ما توسعه دهندگانی را که از Blockly استفاده می کنند تشویق می کنیم تا به محصول در وب سایت، برنامه یا محصول خود ارجاع دهند. این صفحه بهترین روشها را برای ارجاع به Blockly و نسبت دادن آن و همچنین استفادههای مناسب از لوگو شرح میدهد.
نحوه رجوع به Blockly
توصیف و نسبت دادن Blockly در متن
پس از اولین ارجاع در یک پاراگراف، از توضیحات یک خطی اولیه استفاده کنید:
Blockly یک کتابخانه توسعهدهنده منبع باز از Google است. این یک رابط برنامه نویسی بصری ایجاد می کند که از بلوک های کشیدن و رها کردن استفاده می کند.
هنگام اشاره به Blockly در زمینه برنامه دیگری که از Blockly استفاده می کند، باید از عبارت "Built with Blockly" استفاده کنید.
هنگام دادن انتساب Blockly، این عبارت باید برای پست های وبلاگ، مصاحبه های مطبوعاتی، برنامه و در وب سایت شما استفاده شود.
مرجع بایدها و نبایدها
انجام دهید - بلاکی را به جای «دوستانه بچهها» «دوستانه مبتدی» صدا کنید. Blockly برای برنامههای مختلفی استفاده میشود، که همه آنها روی کودکان متمرکز نیستند.
نکن - به Blockly به عنوان یک زبان (مثلاً به عنوان یک "زبان برنامه نویسی مبتنی بر بلوک") مراجعه کنید. Blockly یک زبان نیست، بلکه کتابخانه ای است که توسعه دهندگان از آن برای ایجاد یک رابط برنامه نویسی بصری مبتنی بر بلوک استفاده می کنند.
نحوه نمایش بصری Blockly
نسبت دادن Blockly با لوگو
برای دادن انتساب Blockly در برنامه یا وبسایت خود، بسته به رنگ پسزمینه، لطفاً از یکی از نشانوارههای زیر استفاده کنید:
 |  |
|---|---|
| برای پسزمینههای روشن با اشکال همپوشانی یا الگوهای متنوع، و برای پسزمینههای تیره جامد (بدون شکل یا الگو) با کنتراست بالا. | برای پس زمینه های تیره با اشکال همپوشانی یا الگوهای متنوع. |
| PNG SVG | PNG SVG |
لطفاً نشان را به صفحه اصلی Blockly پیوند دهید: https://g.co/dev/blockly
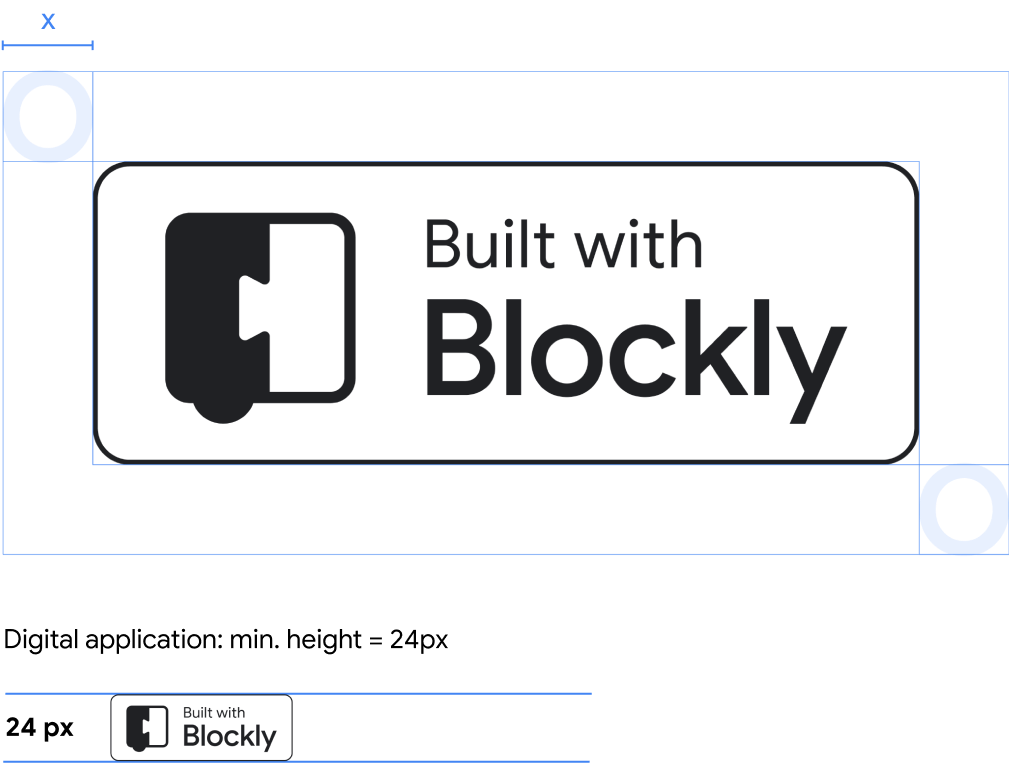
اندازه و فاصله نشان
 برای اطمینان از خوانایی، نشان ها نباید با ارتفاع کمتر از 24 پیکسل استفاده شوند.
برای اطمینان از خوانایی، نشان ها نباید با ارتفاع کمتر از 24 پیکسل استفاده شوند.
برای قفلها، حداقل فضای سفید با ارتفاع و عرض x1 در اطراف لوگو فراهم کنید. هرگز لوگو را با عناصر دیگر شلوغ یا همپوشانی نکنید.
سایر کاربردهای لوگوی Blockly
بدون اجازه تیم Blockly از علامت Blockly یا هر گونه دیگری از علامت Blockly در ارتباط با نام کلی برنامه، محصول، خدمات یا وب سایت خود استفاده نکنید (لطفاً برای درخواست مجوز به blockly-support@google.com ایمیل بزنید). علامت Blockly را به گونه ای تغییر ندهید که ممکن است گیج کننده یا گمراه کننده باشد، و هرگز از مارک Blockly به عنوان برجسته ترین عنصر در صفحه خود استفاده نکنید.
 | قفل استانداردقفل استاندارد را می توان در اسلایدها و پست های وبلاگ استفاده کرد. در صورت امکان، لوگو باید به صورت یک قفل افقی با یک لوگومارک تمام رنگی و خنثی 700 (#5F6368) یا لوگوی سفید یکدست نشان داده شود. PNG SVG |
 |  |  |
|---|---|---|
| وقتی فضای افقی محدودی وجود دارد، میتوان از قفل عمودی با نشانواره تمام رنگی و خنثی 700 (#5F6368) یا نشانواره سفید جامد استفاده کرد. | هنگامی که فضای عمودی و افقی محدودی وجود دارد، لوگومارک می تواند به تنهایی بدون لوگو تایپ استفاده شود. | هنگامی که رنگ لوگومارک کنتراست ضعیفی با پسزمینه دارد، میتوان از یک نسخه حذفی سفید ثابت استفاده کرد. |
| PNG SVG | PNG SVG | PNG SVG |
رنگ های لوگو
| آبی بلوکی #4285f4 یا hsla(217، 89، 61، 1) | خاکستری بلوکی #c8d1db یا hsla(212، 21، 82، 1) | خنثی 700 #5f6368 یا hsla(213، 5، 39، 1) |

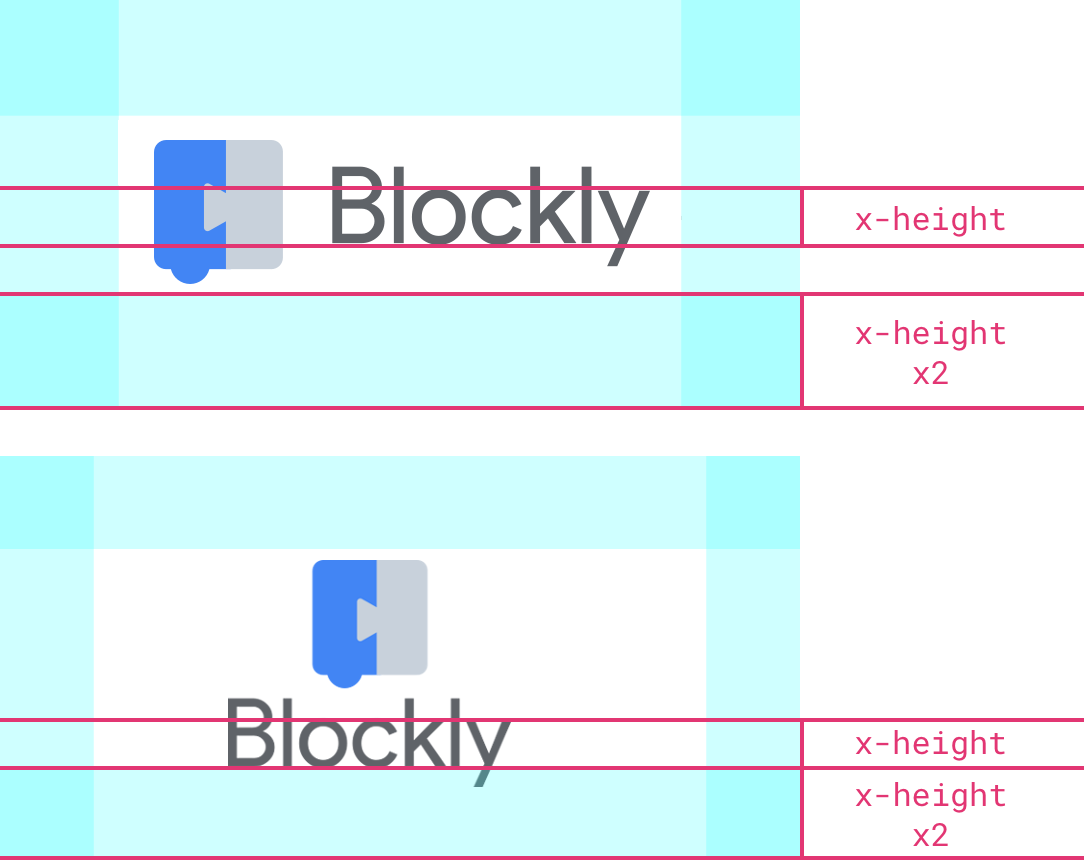
اندازه و فاصله
برای اطمینان از خوانایی، لوگو نباید با ارتفاع کمتر از 24 پیکسل استفاده شود.
برای قفلها، حداقل فضای سفید x-height x2 در اطراف لوگو فراهم کنید. هرگز لوگو را با عناصر دیگر شلوغ یا همپوشانی نکنید.
خطاهای رایج
نکن...
- لوگو را به هر طریقی تغییر دهید یا تحریف کنید
- از ناک اوت سفید در هر رنگی به جز سفید استفاده کنید
- رنگ، شکل یا زاویه را تغییر دهید
- در هر جهت بچرخانید یا بچرخانید
- نسبت ها، موقعیت یا مکان را تغییر دهید
- لوگوتایپ را با حروف دیگری جایگزین کنید
- از لوگوی قدیمی Blockly استفاده کنید (کاربردهای موجود باید در صورت امکان به روز شوند)
- از لوگو در پسزمینهای با کنتراست ضعیف استفاده کنید (مثلاً لوگوی حذفی روی پسزمینه خاکستری روشن)
- آرم را با عناصر دیگر همپوشانی یا شلوغ کنید
- لوگو را دوباره ترسیم کنید
- از سایر برندهای Google در ارتباط با محصول خود استفاده کنید
برای دستورالعملهای نحوه استفاده از سایر مارکهای Google، به سایت مجوزهای برند مراجعه کنید.

