Le code de Blockly est Open Source et peut être utilisé sans frais sans attribution.
Toutefois, nous encourageons les développeurs qui utilisent Blockly à faire référence au produit sur leur site Web, leur application ou leur produit. Cette page décrit les bonnes pratiques à suivre pour faire référence à Blockly et l'attribuer, ainsi que les utilisations appropriées du logo.
Télécharger tous les composants
Faire référence à Blockly
Décrire et attribuer Blockly dans un texte
Lors de la première mention dans un paragraphe, utilisez la description principale sur une ligne :
Blockly est une bibliothèque de développement Open Source de Google. Il crée une interface de programmation visuelle qui utilise des blocs de glisser-déposer.
Lorsque vous faites référence à Blockly dans le contexte d'une autre application qui utilise Blockly, vous devez utiliser l'expression "Développé avec Blockly".
Lorsque vous attribuez Blockly, cette expression doit être utilisée pour les articles de blog, les interviews de presse, l'application et sur votre site Web.
Bonnes pratiques et pratiques à éviter concernant les références
Do : appelez Blockly "adapté aux débutants" au lieu de "adapté aux enfants". Blockly est utilisé pour diverses applications, dont certaines ne sont pas destinées aux enfants.
Ne pas : faire référence à Blockly comme à un langage (par exemple, comme à un "langage de programmation par blocs"). Blockly n'est pas un langage, mais une bibliothèque que les développeurs utilisent pour créer une interface de programmation visuelle par blocs.
Représenter visuellement Blockly
Attribuer Blockly avec un logo
Pour attribuer Blockly dans votre application ou sur votre site Web, veuillez utiliser l'un des logos suivants, en fonction de la couleur de l'arrière-plan :

|

|
|---|---|
| Pour les arrière-plans clairs avec des formes qui se chevauchent ou des motifs variés, et pour les arrière-plans sombres unis (sans formes ni motifs) à fort contraste. | Pour les arrière-plans sombres avec des formes qui se chevauchent ou des motifs variés. |
| PNG SVG | PNG SVG |
Veuillez créer un lien hypertexte vers la page d'accueil de Blockly : https://g.co/dev/blockly
Taille et espacement des badges
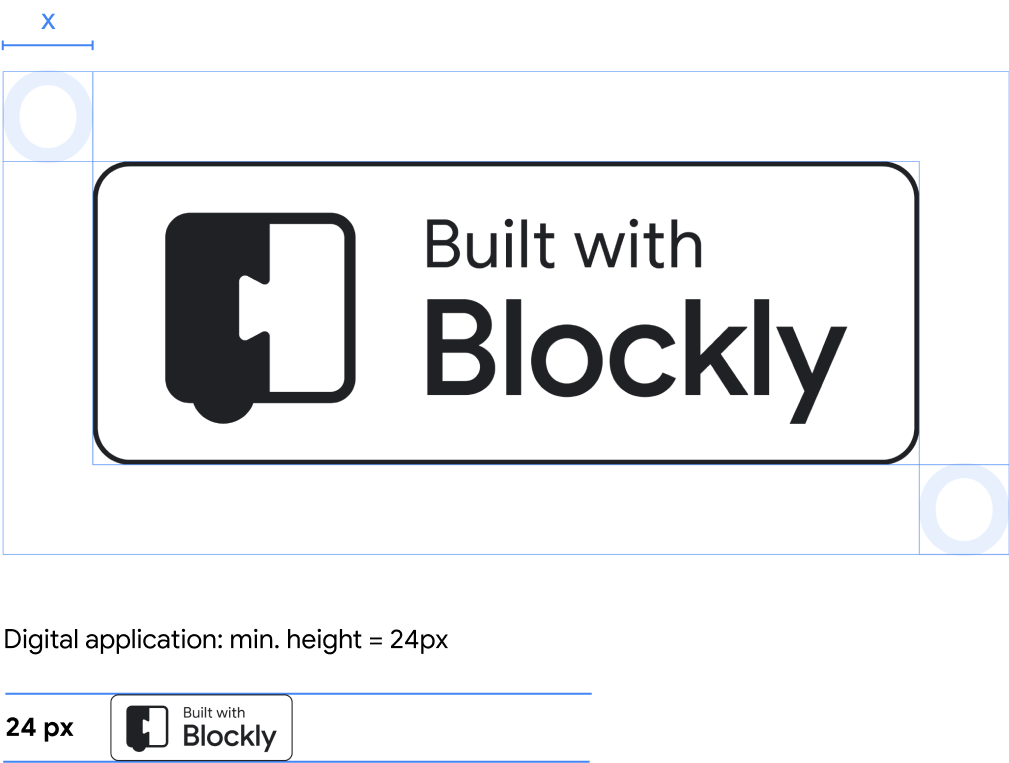
 Pour garantir la lisibilité, les badges ne doivent pas être utilisés avec une hauteur inférieure à 24 px.
Pour garantir la lisibilité, les badges ne doivent pas être utilisés avec une hauteur inférieure à 24 px.
Pour les ensembles logo/typographie, prévoyez au moins un espace négatif de hauteur x et de largeur x autour du logo. Ne recouvrez ni ne noyez jamais le logo avec d'autres éléments.
Autres utilisations du logo Blockly
N'utilisez pas la marque Blockly ni aucune de ses variantes en association avec le nom global de votre application, produit, service ou site Web sans l'autorisation de l'équipe Blockly (veuillez envoyer un e-mail à blockly-support@google.com pour demander l'autorisation). Ne modifiez pas la marque Blockly et ne l'utilisez pas d'une manière qui pourrait être déroutante ou trompeuse. N'utilisez jamais la marque Blockly comme élément le plus visible sur votre page.

|
Logo complet standardLa version standard peut être utilisée dans les diaporamas et les articles de blog. Dans la mesure du possible, le logo doit être représenté sous la forme d'un assemblage horizontal avec un logotype en couleur et un logotype neutre 700 (#5F6368) ou blanc uni. PNG SVG |

|

|

|
|---|---|---|
| Lorsque l'espace horizontal est limité, vous pouvez utiliser un logo complet vertical avec la marque verbale en couleur et le logotype en gris neutre 700 (#5F6368) ou en blanc uni. | Lorsque l'espace vertical et horizontal est limité, le logotype peut être utilisé seul, sans la typographie. | Lorsque la couleur du logotype contraste mal avec l'arrière-plan, une version blanche pleine peut être utilisée. |
| PNG SVG | PNG SVG | PNG SVG |
Couleurs du logo
|
Bleu Blockly
#4285f4 ou hsla(217, 89%, 61%, 1) |
Gris Blockly
#c8d1db ou hsla(212, 21%, 82%, 1) |
Neutre 700
#5f6368 ou hsla(213, 5%, 39%, 1) |

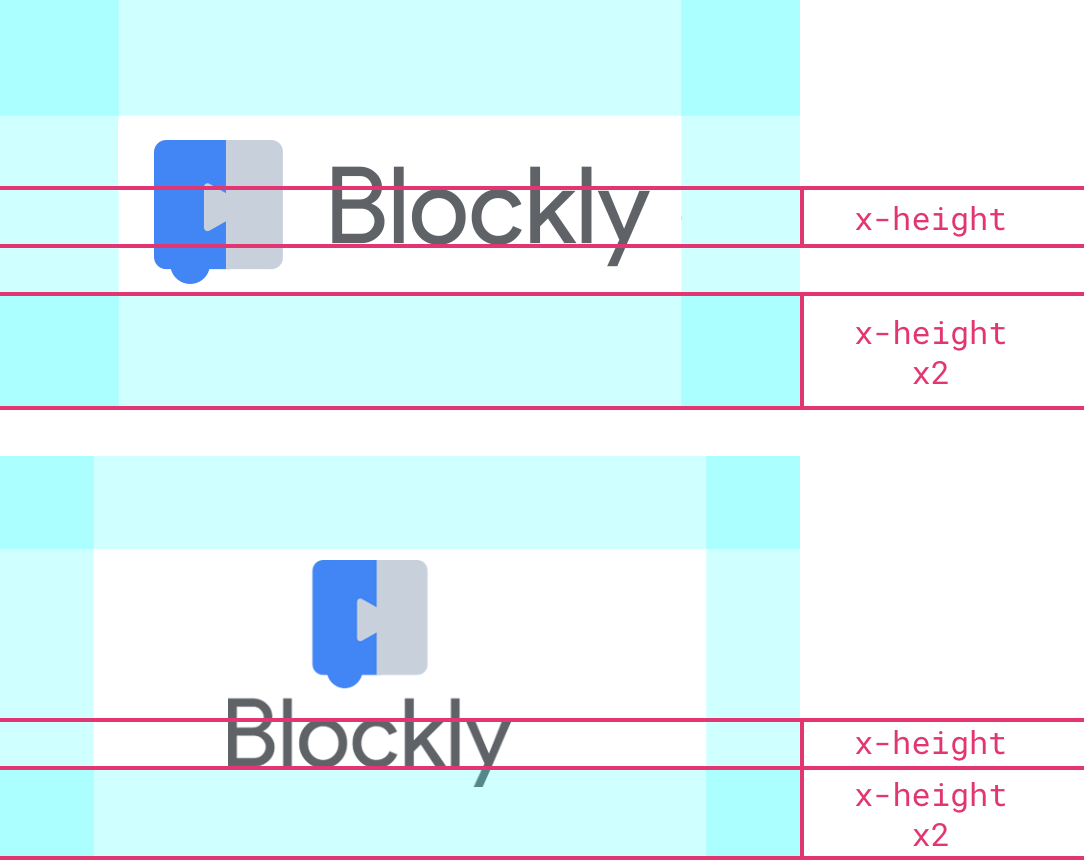
Taille et espacement
Pour garantir la lisibilité, le logo ne doit pas être utilisé avec une hauteur inférieure à 24 px.
Pour les lockups, prévoyez un espace blanc d'au moins deux fois la hauteur x autour du logo. Ne recouvrez ni ne noyez jamais le logo avec d'autres éléments.
Erreurs fréquentes
Ne faites pas ce qui suit :
- Transformer ou déformer le logo de quelque façon que ce soit
- Utilisez le cache blanc dans n'importe quelle couleur, sauf le blanc.
- Modifier la couleur, la forme ou les angles
- Faire pivoter ou inverser dans n'importe quelle direction
- Modifier les proportions, le positionnement ou l'emplacement
- Remplacer le logotype par une autre typographie
- Utiliser l'ancien logo Blockly (les utilisations existantes doivent être mises à jour lorsque cela est possible)
- Utiliser le logo sur un arrière-plan peu contrasté (par exemple, le logo knockout sur un arrière-plan gris clair)
- Recouvrir ou noyer le logo avec d'autres éléments
- Redessiner le logo
- Utiliser d'autres marques Google en association avec votre produit
Pour obtenir des consignes sur l'utilisation d'autres marques Google, consultez le site Autorisations relatives à la marque.
