Il codice di Blockly è open source e senza costi da utilizzare senza attribuzione.
Tuttavia, incoraggiamo gli sviluppatori che utilizzano Blockly a fare riferimento al prodotto nel loro sito web, app o prodotto. Questa pagina descrive le best practice per fare riferimento a Blockly e attribuirne la paternità, nonché gli utilizzi appropriati del logo.
Come fare riferimento a Blockly
Descrivere e attribuire Blockly nel testo
Al primo riferimento in un paragrafo, utilizza la descrizione principale di una riga:
Blockly è una libreria per sviluppatori open source di Google. Crea un'interfaccia di programmazione visiva che utilizza blocchi di trascinamento.
Quando fai riferimento a Blockly nel contesto di un'altra app che lo utilizza, devi utilizzare la frase "Realizzato con Blockly".
Quando viene attribuita l'attribuzione di Blockly, questa frase deve essere utilizzata per i post del blog, le interviste alla stampa, l'app e sul tuo sito web.
Cosa fare e cosa non fare per i riferimenti
Da fare: definisci Blockly "adatto ai principianti" anziché "adatto ai bambini". Blockly viene utilizzato per una serie di applicazioni, non tutte incentrate sui bambini.
Non fare riferimento a Blockly come a una lingua (ad esempio, come a un "linguaggio di programmazione a blocchi"). Blockly non è un linguaggio, ma una libreria che gli sviluppatori utilizzano per creare un'interfaccia di programmazione visiva basata su blocchi.
Come rappresentare visivamente Blockly
Attribuire Blockly con un logo
Per attribuire Blockly nella tua app o nel tuo sito web, utilizza uno dei seguenti loghi, a seconda del colore di sfondo:

|

|
|---|---|
| Per sfondi chiari con forme sovrapposte o motivi vari e per sfondi scuri uniformi (senza forme o motivi) ad alto contrasto. | Per sfondi scuri con forme sovrapposte o motivi diversi. |
| PNG SVG | PNG SVG |
Inserisci un collegamento ipertestuale al badge alla home page di Blockly: https://g.co/dev/blockly
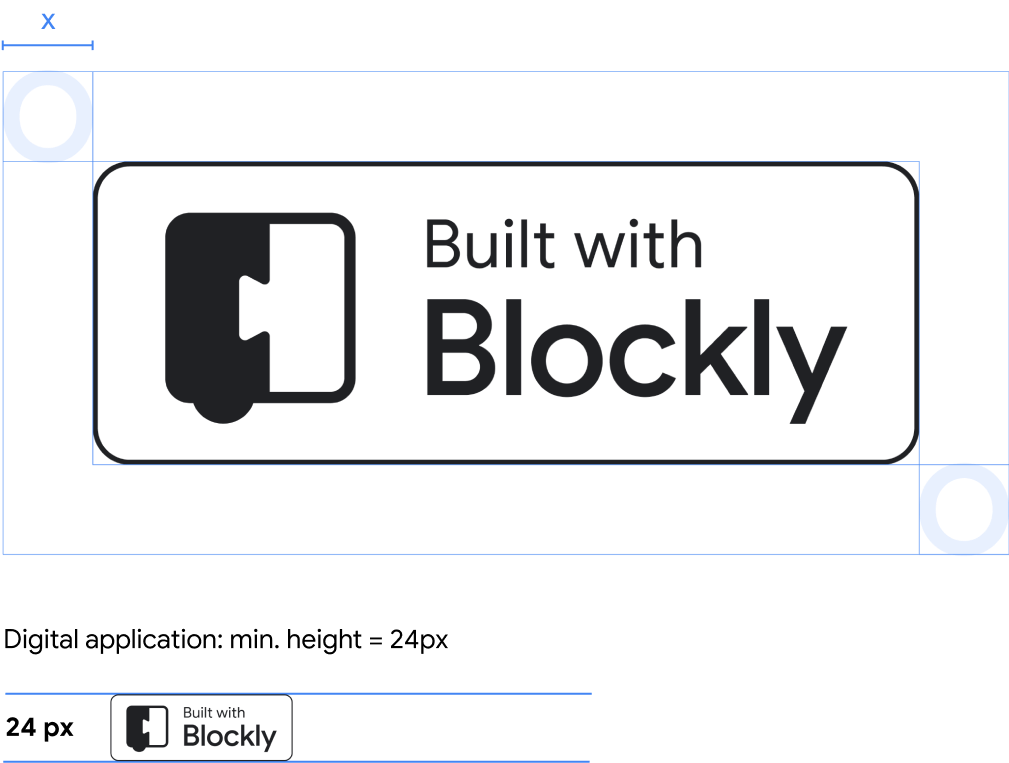
Dimensioni e spaziatura dei badge
 Per garantire la leggibilità, i badge non devono essere utilizzati con un'altezza inferiore a 24 px.
Per garantire la leggibilità, i badge non devono essere utilizzati con un'altezza inferiore a 24 px.
Per i lockup, fornisci almeno un'altezza x e una larghezza x1 di spazio bianco intorno al logo. Non sovrapporre mai il logo ad altri elementi.
Altri utilizzi del logo Blockly
Non utilizzare il marchio Blockly o qualsiasi sua variante in combinazione con il nome complessivo della tua applicazione, prodotto, servizio o sito web senza l'autorizzazione del team Blockly (invia un'email a blockly-support@google.com per richiedere l'autorizzazione). Non alterare o utilizzare il marchio Blockly in modo da risultare confuso o fuorviante e non utilizzare mai il branding Blockly come elemento più in evidenza della pagina.

|
Logo completo standardIl logo standard può essere utilizzato in presentazioni e post del blog. Quando possibile, il logo deve essere rappresentato come un lockup orizzontale con un logomarca a colori e un logotipo neutro 700 (#5F6368) o bianco pieno. PNG SVG |

|

|

|
|---|---|---|
| Quando lo spazio orizzontale è limitato, è possibile utilizzare un lockup verticale con il logomarca a colori e il logotipo neutro 700 (#5F6368) o bianco pieno. | Quando lo spazio verticale e orizzontale è limitato, il logomarca può essere utilizzato da solo, senza il logotipo. | Quando il colore del logo ha un contrasto scarso con lo sfondo, è possibile utilizzare una versione bianca piena. |
| PNG SVG | PNG SVG | PNG SVG |
Colori del logo
|
Azzurro Blockly
#4285f4 o hsla(217, 89%, 61%, 1) |
Grigio Blockly
#c8d1db o hsla(212, 21%, 82%, 1) |
Neutrale 700
#5f6368 o hsla(213, 5%, 39%, 1) |

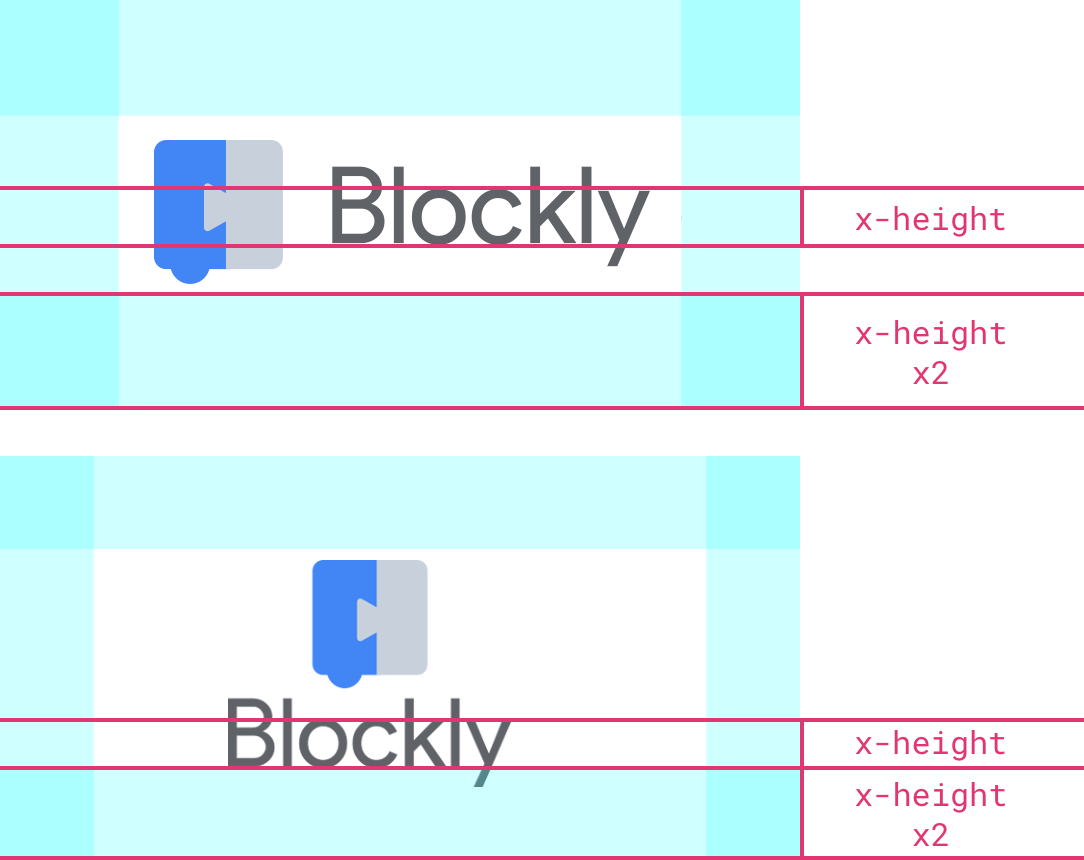
Dimensioni e spaziatura
Per garantire la leggibilità, il logo non deve essere utilizzato con un'altezza inferiore a 24 px.
Per i lockup, fornisci almeno uno spazio bianco pari a due volte l'altezza x intorno al logo. Non sovrapporre mai il logo ad altri elementi.
Errori comuni
Non…
- Alterare o distorcere il logo in qualsiasi modo
- Utilizzare il bianco in negativo in qualsiasi colore tranne il bianco
- Modificare colore, forma o angoli
- Ruotare o capovolgere in qualsiasi direzione
- Modificare le proporzioni, il posizionamento o il posizionamento
- Sostituisci il logotipo con un carattere diverso
- Utilizzare il vecchio logo Blockly (gli utilizzi esistenti devono essere aggiornati quando è opportuno)
- Utilizzare il logo su uno sfondo con contrasto scarso (ad es. il logo in negativo su uno sfondo grigio chiaro)
- Sovrapporre o affollare il logo con altri elementi
- Ridisegnare il logo
- Utilizzare altri brand Google in combinazione con il tuo prodotto
Per le linee guida su come utilizzare altri brand Google, consulta il sito Autorizzazioni per il brand.
