Kod Blockly jest dostępny na licencji open source i można go używać bez podawania atrybucji.
Zachęcamy jednak deweloperów korzystających z Blockly do umieszczania informacji o tej usłudze w swoich witrynach, aplikacjach i produktach. Na tej stronie opisujemy sprawdzone metody odwoływania się do Blockly i podawania informacji o autorstwie oraz odpowiednie sposoby używania logo.
Jak odwoływać się do Blockly
Opisywanie i przypisywanie Blockly w tekście
Przy pierwszym odwołaniu się do usługi w akapicie użyj podstawowego opisu w jednym wierszu:
Blockly to biblioteka programistyczna typu open source od Google. Tworzy wizualny interfejs programowania, który wykorzystuje bloki przeciągane i upuszczane.
Gdy mówisz o Blockly w kontekście innej aplikacji, która korzysta z Blockly, używaj wyrażenia „Stworzono przy użyciu Blockly”.
W przypadku podawania informacji o autorstwie Blockly należy używać tego sformułowania w postach na blogu, wywiadach prasowych, aplikacji i witrynie.
Zalecenia i ograniczenia dotyczące materiałów referencyjnych
Zrób – zamiast „przyjazny dla dzieci” użyj określenia „przyjazny dla początkujących”. Blockly jest używany w różnych aplikacjach, nie tylko tych przeznaczonych dla dzieci.
Nie – odwołuj się do Blockly jako języka (np. „blokowy język programowania”). Blockly nie jest językiem, ale biblioteką, której deweloperzy używają do tworzenia interfejsu programowania wizualnego opartego na blokach.
Jak wizualnie przedstawić Blockly
Podawanie informacji o autorstwie Blockly za pomocą logo
Aby podać informacje o autorstwie Blockly w aplikacji lub witrynie, użyj jednego z tych logo w zależności od koloru tła:

|

|
|---|---|
| W przypadku jasnych teł z nakładającymi się kształtami lub różnymi wzorami oraz jednolitych ciemnych teł (bez kształtów ani wzorów) o wysokim kontraście. | W przypadku ciemnych teł z nakładającymi się kształtami lub różnorodnymi wzorami. |
| PNG SVG | PNG SVG |
Dodaj hiperlink do strony głównej Blockly: https://g.co/dev/blockly
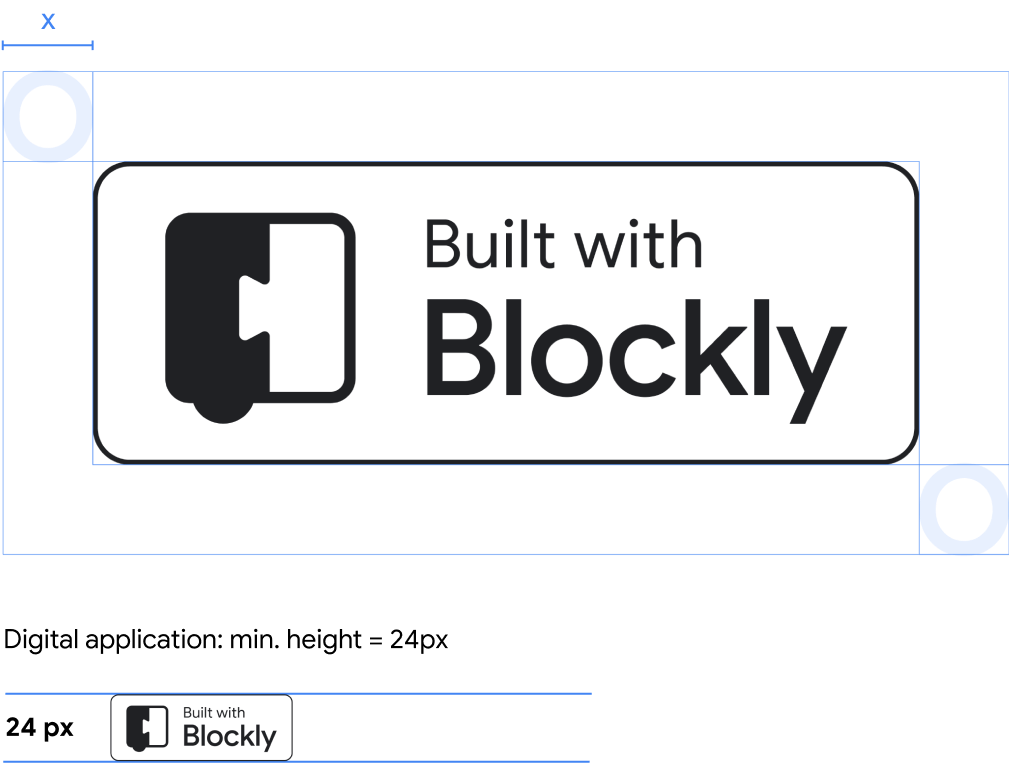
Rozmiar i odstępy między plakietkami
 Aby zapewnić czytelność, nie używaj plakietek o wysokości mniejszej niż 24 piksele.
Aby zapewnić czytelność, nie używaj plakietek o wysokości mniejszej niż 24 piksele.
W przypadku wersji z logo i tekstem zapewnij wokół logo odstęp o wysokości co najmniej x i szerokości x1. Nigdy nie umieszczaj logo w pobliżu innych elementów ani nie nakładaj go na nie.
Inne zastosowania logo Blockly
Nie używaj znaku Blockly ani jego wariantów w połączeniu z ogólną nazwą aplikacji, produktu, usługi lub strony internetowej bez zgody zespołu Blockly (aby poprosić o zgodę, wyślij e-maila na adres blockly-support@google.com). Nie zmieniaj ani nie używaj znaku Blockly w sposób, który może być mylący lub wprowadzający w błąd. Nigdy nie używaj marki Blockly jako najbardziej widocznego elementu na stronie.

|
Standardowe logoStandardowego logo można używać w prezentacjach i postach na blogu. W miarę możliwości logo powinno być przedstawiane jako poziomy układ z pełnokolorowym znakiem logo i logotypem w kolorze neutralnym 700 (#5F6368) lub w kolorze białym. PNG SVG |

|

|

|
|---|---|---|
| Gdy jest mało miejsca w poziomie, można użyć układu pionowego z pełnokolorowym logo i logotypem w kolorze neutralnym 700 (#5F6368) lub w kolorze białym. | Gdy jest mało miejsca w pionie i poziomie, samego znaku logo można używać bez logotypu. | Jeśli kolor logotypu ma słaby kontrast z tłem, można użyć wersji z białym wypełnieniem. |
| PNG SVG | PNG SVG | PNG SVG |
Kolory logo
|
Niebieski Blockly
#4285f4 lub hsla(217, 89%, 61%, 1) |
Szary Blockly
#c8d1db lub hsla(212, 21%, 82%, 1) |
Neutral 700
#5f6368 lub hsla(213, 5%, 39%, 1) |

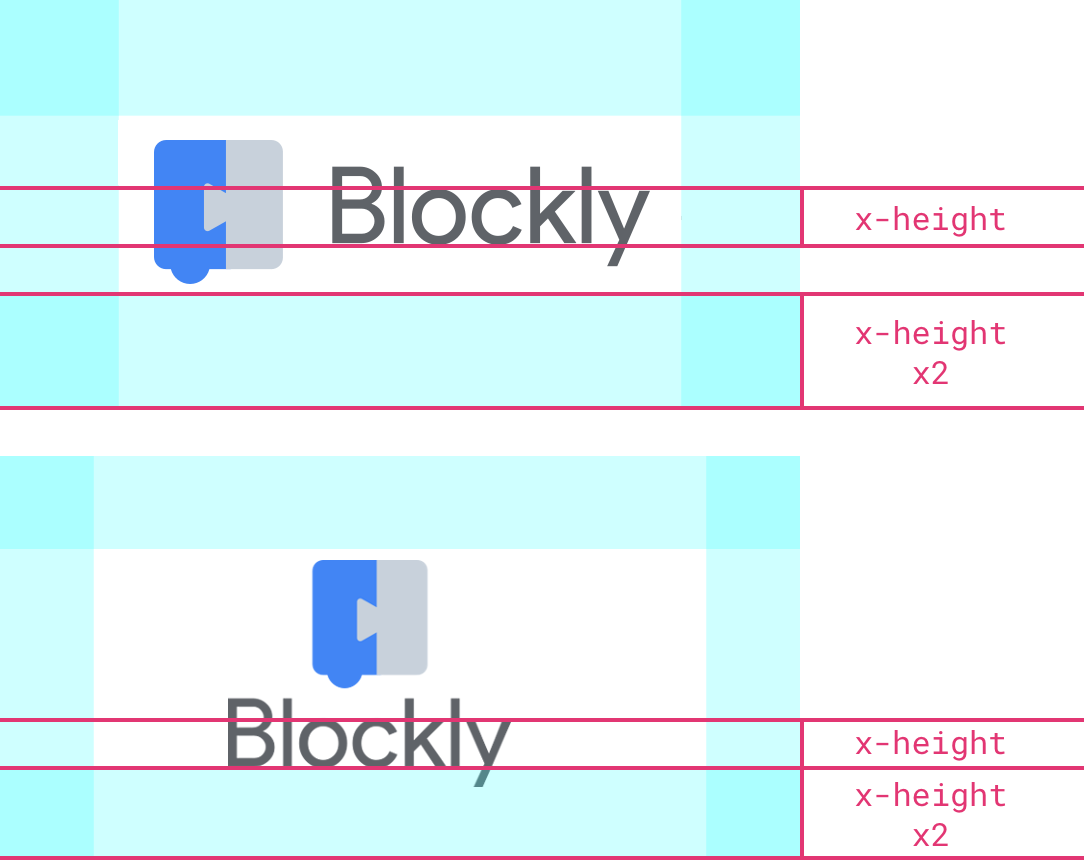
Rozmiar i odstępy
Aby logo było czytelne, nie należy go używać w wersji o wysokości mniejszej niż 24 piksele.
W przypadku kombinacji logo i tekstu wokół logo należy zachować odstęp o wysokości co najmniej 2 x. Nigdy nie umieszczaj logo w pobliżu innych elementów ani nie nakładaj go na nie.
Typowe błędy
Nie...
- zmieniać ani zniekształcać logo w żaden sposób;
- Użyj białego wycięcia w dowolnym kolorze innym niż biały.
- zmieniać kolor, kształt lub kąty;
- Obracanie lub odwracanie w dowolnym kierunku
- Zmiana proporcji, położenia lub umiejscowienia
- Zastąpienie logotypu innym krojem pisma
- Używaj starego logo Blockly (istniejące zastosowania należy zaktualizować, gdy będzie to wygodne).
- używać logo na tle o słabym kontraście (np. logo z wyciętym tłem na jasnoszarym tle);
- nakładanie logo na inne elementy lub umieszczanie go w ich pobliżu;
- Ponowne narysowanie logo
- Używanie innych elementów marki Google w połączeniu z Twoim produktem
Wytyczne dotyczące używania innych marek Google znajdziesz na stronie Uprawnienia związane z marką.
