Код Blockly открыт и может использоваться бесплатно без указания авторства.
Тем не менее, мы рекомендуем разработчикам, использующим Blockly, ссылаться на этот продукт на своих веб-сайтах, в приложениях или других продуктах. На этой странице описаны рекомендации по упоминанию Blockly и указанию его авторства, а также правила использования логотипа.
Как ссылаться на Blockly
Описание и атрибуция Blockly в тексте
При первом упоминании в абзаце используйте основное однострочное описание:
Blockly — библиотека разработки с открытым исходным кодом от Google. Она создаёт визуальный интерфейс программирования, использующий перетаскивание блоков.
При ссылке на Blockly в контексте другого приложения, использующего Blockly, следует использовать фразу «Создано с помощью Blockly».
При указании источника Blockly эту фразу следует использовать в сообщениях блога, интервью для прессы, в приложении и на вашем веб-сайте.
Что можно и чего нельзя делать в справочниках
Что делать — называйте Blockly «подходящим для новичков», а не «подходящим для детей». Blockly используется для множества приложений, не все из которых ориентированы на детей.
Не следует называть Blockly языком (например, «языком блочного программирования»). Blockly — это не язык, а библиотека, которую разработчики используют для создания визуального интерфейса блочного программирования.
Как визуально представить Blockly
Атрибуция Blockly с логотипом
Чтобы указать авторство Blockly в вашем приложении или на веб-сайте, используйте один из следующих логотипов в зависимости от цвета фона:
 |  |
|---|---|
| Для светлых фонов с перекрывающимися фигурами или разнообразными узорами, а также для сплошных темных фонов (без фигур и узоров) с высокой контрастностью. | Для темных фонов с перекрывающимися формами или разнообразными узорами. |
| PNG SVG | PNG SVG |
Пожалуйста, добавьте гиперссылку на значок, ведущий на домашнюю страницу Blockly: https://g.co/dev/blockly
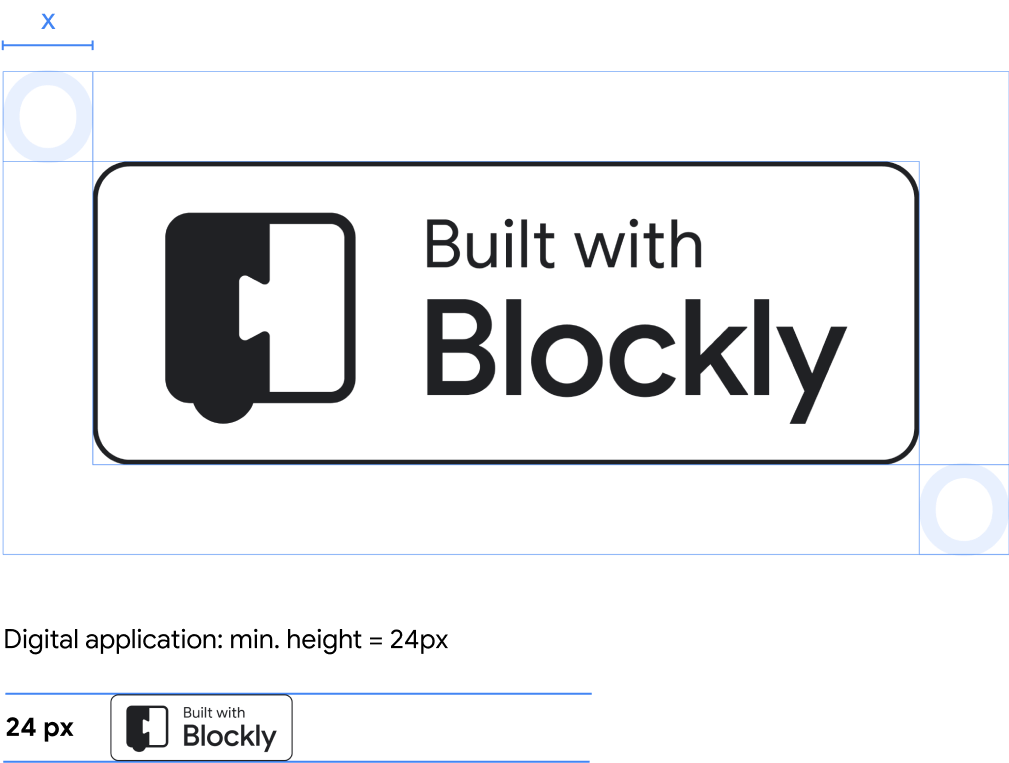
Размеры значков и интервалы между ними
 Для обеспечения читабельности не следует использовать значки высотой менее 24 пикселей.
Для обеспечения читабельности не следует использовать значки высотой менее 24 пикселей.
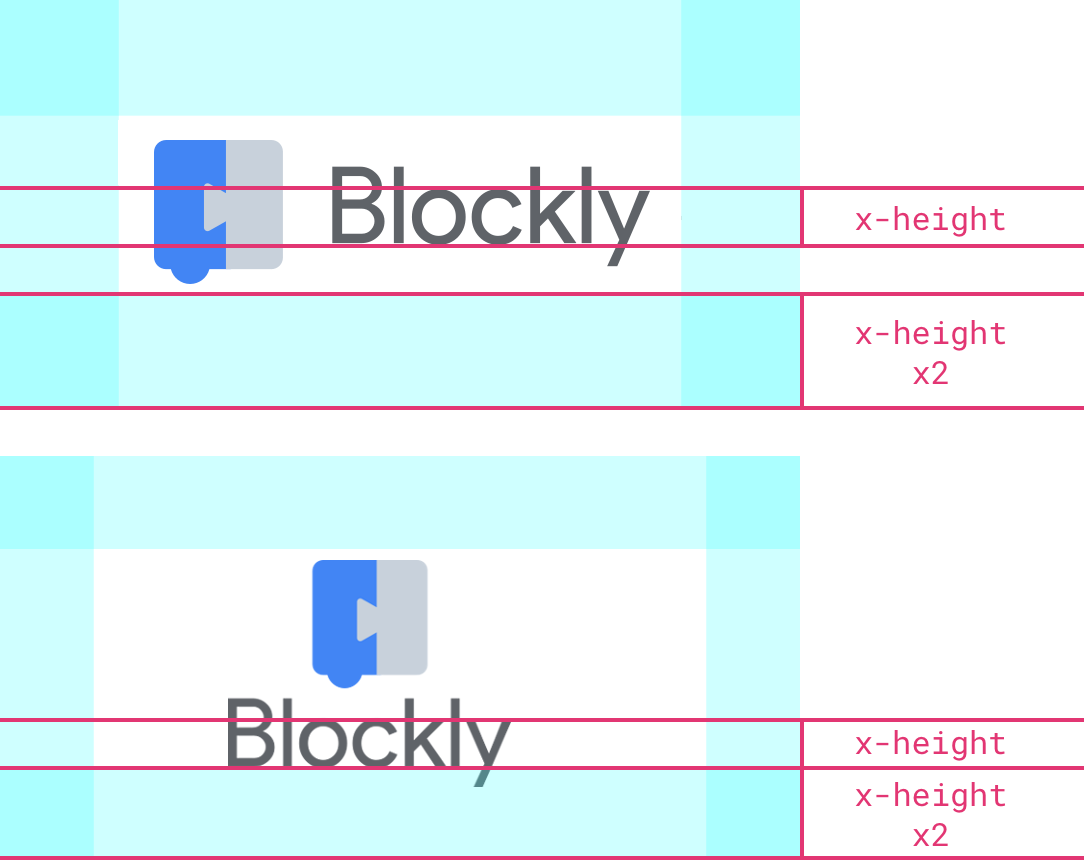
Для блочных логотипов оставляйте вокруг них свободное пространство не менее x-высоты и x-ширины. Не допускайте перекрытия логотипа другими элементами.
Другие варианты использования логотипа Blockly
Не используйте товарный знак Blockly или любой его вариант вместе с общим названием вашего приложения, продукта, услуги или веб-сайта без разрешения команды Blockly (для запроса разрешения отправьте электронное письмо по адресу blockly-support@google.com). Не изменяйте и не используйте товарный знак Blockly таким образом, который может ввести в заблуждение, и никогда не используйте брендинг Blockly в качестве самого заметного элемента на вашей странице.
 | Стандартная блокировкаСтандартную блокировку можно использовать в презентациях и сообщениях в блогах. По возможности логотип должен быть представлен в виде горизонтального блока с полноцветным логотипом и нейтральным 700 (#5F6368) или сплошным белым логотипом. PNG SVG |
 |  |  |
|---|---|---|
| Если горизонтальное пространство ограничено, можно использовать вертикальную блокировку с полноцветным логотипом и нейтральным 700 (#5F6368) или сплошным белым логотипом. | При ограниченном вертикальном и горизонтальном пространстве логотип может использоваться сам по себе, без логотипа. | Если цвет логотипа плохо контрастирует с фоном, можно использовать сплошной белый вариант с заливкой. |
| PNG SVG | PNG SVG | PNG SVG |
Цвета логотипа
| Блочно-синий #4285f4 или hsla(217, 89%, 61%, 1) | Блочно-серый #c8d1db или hsla(212, 21%, 82%, 1) | Нейтральный 700 #5f6368 или hsla(213, 5%, 39%, 1) |

Размеры и интервалы
Для обеспечения читабельности высота логотипа не должна быть меньше 24 пикселей.
Для блочных логотипов оставляйте вокруг них свободное пространство размером не менее x-высоты x2. Не допускайте перекрытия логотипа другими элементами.
Распространенные ошибки
Не...
- Изменять или искажать логотип каким-либо образом
- Используйте белый нокаут в любом цвете, кроме белого.
- Изменить цвет, форму или углы
- Повернуть или перевернуть в любом направлении
- Изменить пропорции, расположение или размещение
- Заменить логотип другим шрифтом
- Использовать старый логотип Blockly (существующие варианты использования следует обновить, когда это будет удобно)
- Используйте логотип на плохо контрастном фоне (например, логотип «нокаут» на светло-сером фоне)
- Перекрывайте или загромождайте логотип другими элементами
- Перерисовать логотип
- Используйте другие элементы бренда Google вместе с вашим продуктом
Инструкции по использованию других брендов Google см. на сайте Brand Permissions .

