โค้ดของ Blockly เป็นโอเพนซอร์สและใช้งานได้ฟรีโดยไม่ต้องระบุแหล่งที่มา
อย่างไรก็ตาม เราขอแนะนำให้นักพัฒนาซอฟต์แวร์ที่ใช้ Blockly อ้างอิง ผลิตภัณฑ์ในเว็บไซต์ แอป หรือผลิตภัณฑ์ของตน หน้านี้อธิบายแนวทางปฏิบัติแนะนำในการอ้างอิงถึง Blockly และการระบุแหล่งที่มา รวมถึงการใช้โลโก้อย่างเหมาะสม
วิธีอ้างอิงถึง Blockly
การอธิบายและระบุแหล่งที่มาของ Blockly ในข้อความ
เมื่อกล่าวถึงเป็นครั้งแรกในย่อหน้า ให้ใช้คำอธิบายแบบ 1 บรรทัดหลักดังนี้
Blockly เป็นไลบรารีสำหรับนักพัฒนาซอฟต์แวร์โอเพนซอร์สจาก Google โดยจะสร้างอินเทอร์เฟซการเขียนโปรแกรมแบบภาพที่ใช้บล็อกแบบลากและวาง
เมื่อพูดถึง Blockly ในบริบทของแอปอื่นที่ใช้ Blockly คุณควรใช้วลี "สร้างด้วย Blockly"
เมื่อให้การระบุแหล่งที่มาของ Blockly คุณควรใช้วลีนี้สำหรับบล็อกโพสต์ การสัมภาษณ์สื่อ แอป และบนเว็บไซต์
สิ่งที่ควรและไม่ควรทำในการอ้างอิง
ทำ - เรียก Blockly ว่า "เหมาะสำหรับผู้เริ่มต้น" แทน "เหมาะสำหรับเด็ก" Blockly ใช้กับแอปพลิเคชันต่างๆ มากมาย ซึ่งไม่ใช่ แอปพลิเคชันสำหรับเด็กทั้งหมด
อย่า — อ้างอิงถึง Blockly ในฐานะภาษา (เช่น เป็น "ภาษาการเขียนโปรแกรมแบบบล็อก") Blockly ไม่ใช่ภาษา แต่เป็นไลบรารีที่นักพัฒนาแอปใช้เพื่อสร้างอินเทอร์เฟซการเขียนโปรแกรมแบบภาพที่ใช้บล็อก
วิธีแสดง Blockly ด้วยภาพ
การระบุแหล่งที่มาของ Blockly ด้วยโลโก้
หากต้องการให้การระบุแหล่งที่มาของ Blockly ในแอปหรือเว็บไซต์ โปรดใช้โลโก้ใดโลโก้หนึ่งต่อไปนี้ตามสีพื้นหลัง

|

|
|---|---|
| สำหรับพื้นหลังสีอ่อนที่มีรูปร่างซ้อนทับกันหรือลวดลายต่างๆ และสำหรับพื้นหลังสีเข้มทึบ (ไม่มีรูปร่างหรือลวดลาย) ที่มีคอนทราสต์สูง | สำหรับพื้นหลังสีเข้มที่มีรูปร่างซ้อนทับกันหรือลวดลายที่หลากหลาย |
| PNG SVG | PNG SVG |
โปรดใส่ไฮเปอร์ลิงก์ป้ายไปยังหน้าแรกของ Blockly ที่ https://g.co/dev/blockly
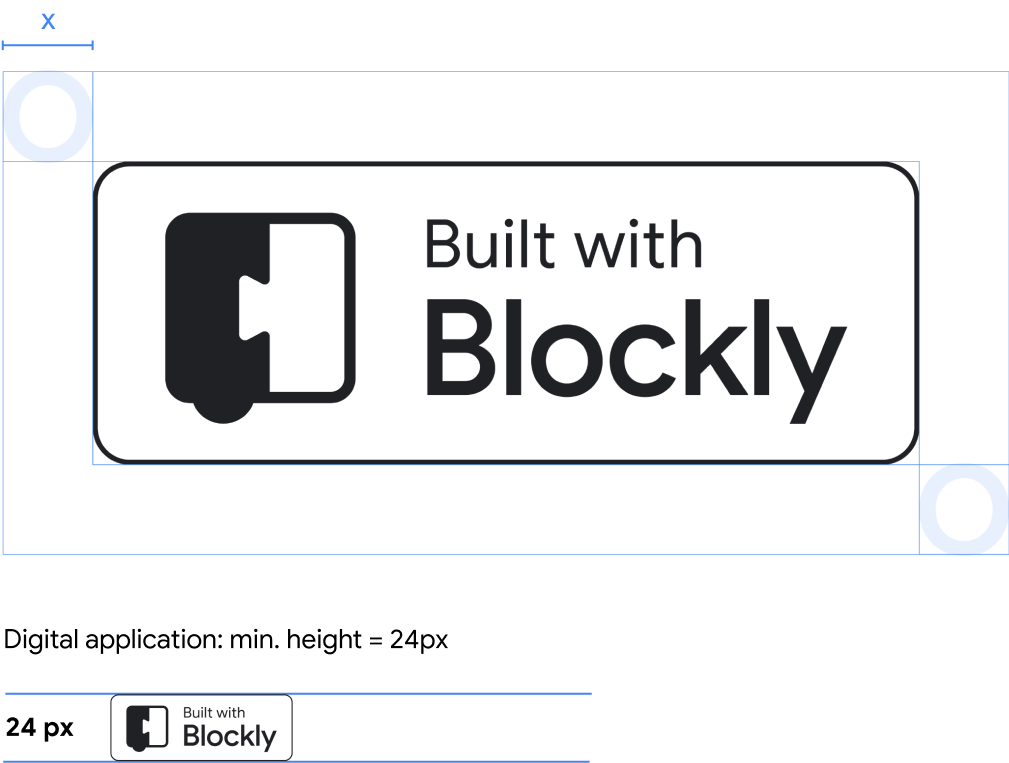
การกำหนดขนาดและการเว้นระยะห่างของป้าย
 ป้ายไม่ควรมีความสูงน้อยกว่า 24 พิกเซลเพื่อให้มองเห็นได้ชัดเจน
ป้ายไม่ควรมีความสูงน้อยกว่า 24 พิกเซลเพื่อให้มองเห็นได้ชัดเจน
สำหรับล็อกอัป ให้เว้นพื้นที่สีขาวรอบโลโก้อย่างน้อยเท่ากับความสูงของตัวอักษร x และความกว้าง x1 อย่าวางโลโก้ซ้อนทับหรือกระจุกอยู่กับองค์ประกอบอื่นๆ
การใช้โลโก้ Blockly ในกรณีอื่นๆ
ห้ามใช้เครื่องหมาย Blockly หรือเครื่องหมาย Blockly ที่ดัดแปลงร่วมกับชื่อโดยรวมของแอปพลิเคชัน ผลิตภัณฑ์ บริการ หรือเว็บไซต์ของคุณโดยไม่ได้รับอนุญาตจากทีม Blockly (โปรดส่งอีเมลไปที่ blockly-support@google.com เพื่อขอรับสิทธิ์) ห้ามดัดแปลงหรือใช้เครื่องหมาย Blockly ในลักษณะที่อาจทำให้เกิดความสับสนหรือทำให้เข้าใจผิด และห้ามใช้การสร้างแบรนด์ Blockly เป็นองค์ประกอบที่โดดเด่นที่สุดในหน้าเว็บ

|
โลโก้ตัวเต็มแบบมาตรฐานคุณใช้ชุดโลโก้มาตรฐานในสไลด์และบล็อกโพสต์ได้ โลโก้ควรแสดงเป็นเลย์เอาต์แนวนอนพร้อมเครื่องหมายโลโก้แบบเต็มสีและโลโก้ที่เป็นตัวอักษรสีขาวล้วนหรือสีเทาที่เป็นกลาง 700 (#5F6368) ทุกครั้งที่ทำได้ PNG SVG |

|

|

|
|---|---|---|
| เมื่อมีพื้นที่แนวนอนจำกัด คุณสามารถใช้การจัดวางแนวตั้ง ร่วมกับเครื่องหมายโลโก้แบบเต็มสีและโลโก้ที่เป็นตัวอักษรสีขาวล้วนหรือสีกลาง 700 (#5F6368) ได้ | เมื่อมีพื้นที่แนวตั้งและแนวนอนจำกัด คุณสามารถใช้เครื่องหมายโลโก้ เพียงอย่างเดียวโดยไม่ต้องใช้โลโก้ที่เป็นข้อความ | เมื่อสีของโลโก้มีคอนทราสต์ไม่ดีกับพื้นหลัง คุณสามารถใช้เวอร์ชันสีขาวล้วนได้ |
| PNG SVG | PNG SVG | PNG SVG |
สีของโลโก้
|
Blockly blue
#4285f4 หรือ hsla(217, 89%, 61%, 1) |
สีเทาของ Blockly
#c8d1db หรือ hsla(212, 21%, 82%, 1) |
เป็นกลาง 700
#5f6368 หรือ hsla(213, 5%, 39%, 1) |

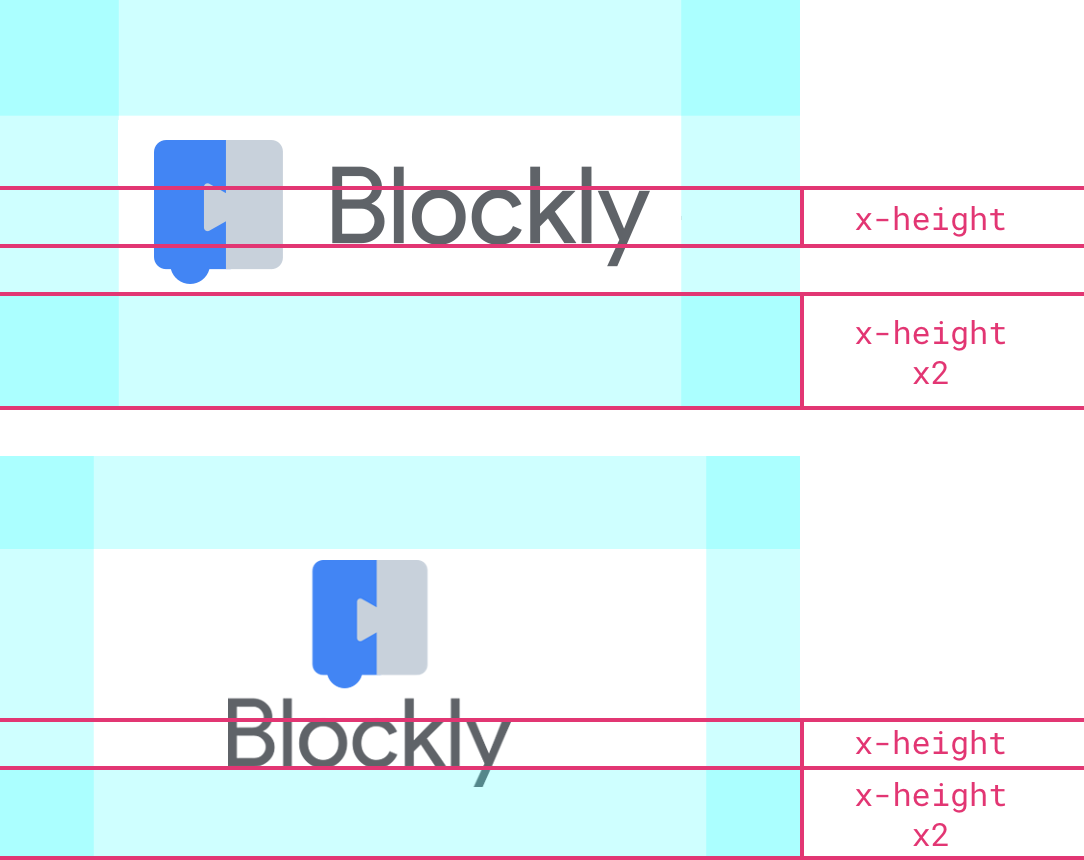
การกำหนดขนาดและการเว้นวรรค
โลโก้ควรมีความสูงไม่ต่ำกว่า 24 พิกเซลเพื่อให้มองเห็นได้ชัดเจน
สำหรับล็อกอัป ให้เว้นพื้นที่สีขาวรอบโลโก้อย่างน้อย 2 เท่าของความสูงของตัวอักษร x อย่าวางโลโก้ซ้อนทับหรือกระจุกอยู่กับองค์ประกอบอื่นๆ
ข้อผิดพลาดที่พบบ่อย
โปรดอย่า...
- ดัดแปลงหรือบิดเบือนโลโก้ด้วยวิธีใดก็ตาม
- ใช้การตัดพื้นหลังสีขาวในสีใดก็ได้ที่ไม่ใช่สีขาว
- เปลี่ยนสี รูปร่าง หรือมุมต่างๆ
- หมุนหรือพลิกไปในทิศทางใดก็ได้
- เปลี่ยนสัดส่วน การจัดวาง หรือตำแหน่ง
- แทนที่โลโก้ด้วยแบบอักษรอื่น
- ใช้โลโก้ Blockly แบบเดิม (ควรมีการอัปเดตการใช้งานที่มีอยู่เมื่อสะดวก)
- ใช้โลโก้บนพื้นหลังที่มีคอนทราสต์ไม่ดี (เช่น โลโก้แบบตัดพื้นหลังบนพื้นหลังสีเทาอ่อน)
- วางโลโก้ซ้อนทับหรือกระจุกอยู่กับองค์ประกอบอื่นๆ
- วาดโลโก้ใหม่
- ใช้แบรนด์อื่นๆ ของ Google ร่วมกับผลิตภัณฑ์ของคุณ
ดูหลักเกณฑ์เกี่ยวกับวิธีใช้แบรนด์อื่นๆ ของ Google ได้ที่เว็บไซต์สิทธิ์เกี่ยวกับแบรนด์
