Blockly 的程式碼為開放原始碼,可免費使用,不需標註出處。
不過,我們鼓勵使用 Blockly 的開發人員在網站、應用程式或產品中提及這項產品。本頁面說明引用 Blockly 和標註出處的最佳做法,以及適當使用標誌的方式。
如何參照 Blockly
在文字中說明及標示 Blockly
在段落中首次提及時,請使用主要單行說明:
Blockly 是 Google 的開放原始碼開發人員程式庫。這項工具會建立視覺化程式設計介面,使用拖曳式積木。
在與使用 Blockly 的其他應用程式相關的情況下,請務必在每次提到 Blockly 時,使用「Built with Blockly」詞組。
在提供 Blockly 歸因資訊時,請在網誌文章、媒體訪談、應用程式和網站上使用這段文字。
參考資料注意事項
請改用「適合初學者」稱呼 Blockly,而非「適合兒童」。Blockly 可用於各種應用程式,並非所有應用程式都以兒童為目標對象。
請勿將 Blockly 稱為語言, 例如「以積木為基礎的程式設計語言」。Blockly 不是語言,而是開發人員用來製作以方塊為基礎的視覺化程式設計介面。
如何以視覺化方式呈現 Blockly
使用標誌標註 Blockly
如要在應用程式或網站中註明 Blockly 出處,請根據背景顏色使用下列其中一個標誌:

|

|
|---|---|
| 適用於具有重疊圖形或不同圖樣的淺色背景,以及具有高對比的深色純色背景 (沒有圖形或圖樣)。 | 適用於具有重疊圖形或不同圖樣的深色背景。 |
| PNG SVG | PNG SVG |
請將徽章超連結至 Blockly 首頁:https://g.co/dev/blockly
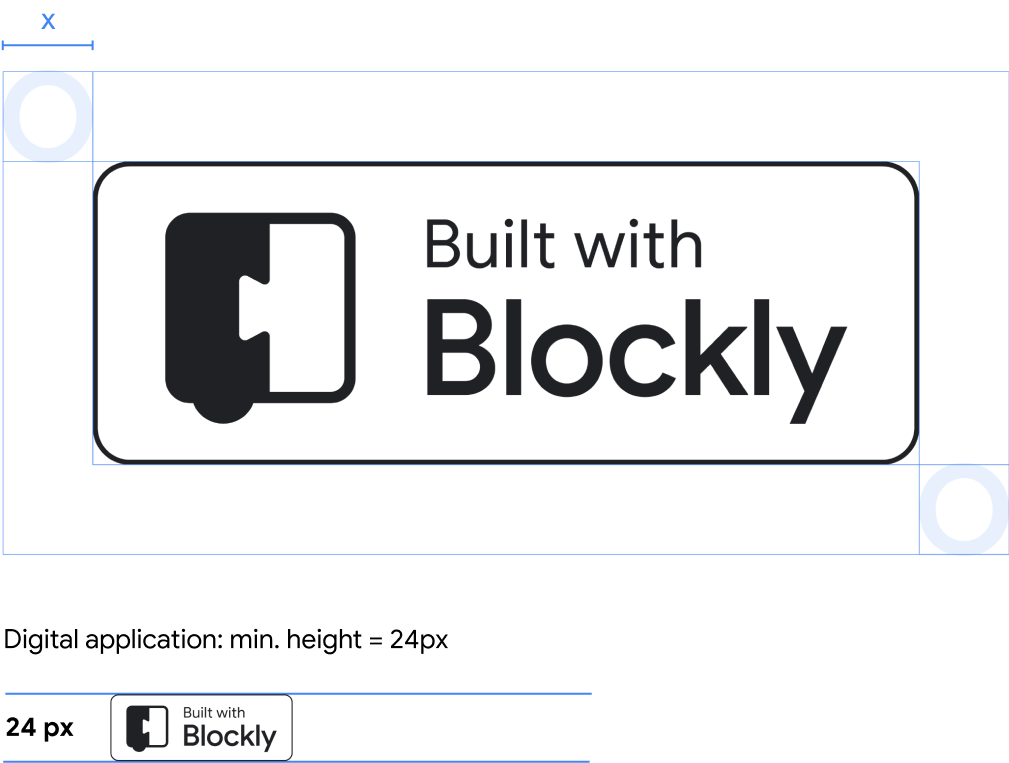
徽章大小和間距
 為確保清晰易讀,徽章的高度不得小於 24 像素。
為確保清晰易讀,徽章的高度不得小於 24 像素。
至於鎖定圖文標誌,標誌周圍至少須有 1 倍高度和寬度的白色間距。標誌與其他元素緊靠或重疊在一起。
Blockly 標誌的其他用途
未經 Blockly 團隊許可,請勿在應用程式、產品、服務或網站的整體名稱中搭配使用 Blockly 標記或 Blockly 標記的任何變體形式 (如要申請許可,請傳送電子郵件至 blockly-support@google.com)。請勿以可能會造成混淆或誤導的方式更改或使用 Blockly 標記;嚴禁將 Blockly 品牌識別做為頁面上最顯眼的元素。

|
標準鎖定圖文標誌標準鎖定圖文標誌可用於簡報和網誌文章, 標誌應盡可能呈現為橫向鎖定圖文標誌,其中符號型商標為全彩,而文字型商標則為中性 700 (#5F6368) 或純白色。 PNG SVG |

|

|

|
|---|---|---|
| 在橫向空間有限的情況下,可使用直式鎖定圖文標誌,其中符號型商標為全彩,文字型商標則為中性色 700 (#5F6368) 或純白色。 | 在直向和橫向空間都有限的情況下,可單獨使用符號型商標,無需搭配文字型商標。 | 當符號型商標的顏色與背景之間的對比度較低時, 可以使用純白色的鏤空版本。 |
| PNG SVG | PNG SVG | PNG SVG |
標誌顏色
|
Blockly blue
#4285f4 或 hsla(217, 89%, 61%, 1) |
Blockly gray
#c8d1db 或 hsla(212, 21%, 82%, 1) |
Neutral 700
#5f6368 或 hsla(213, 5%, 39%, 1) |

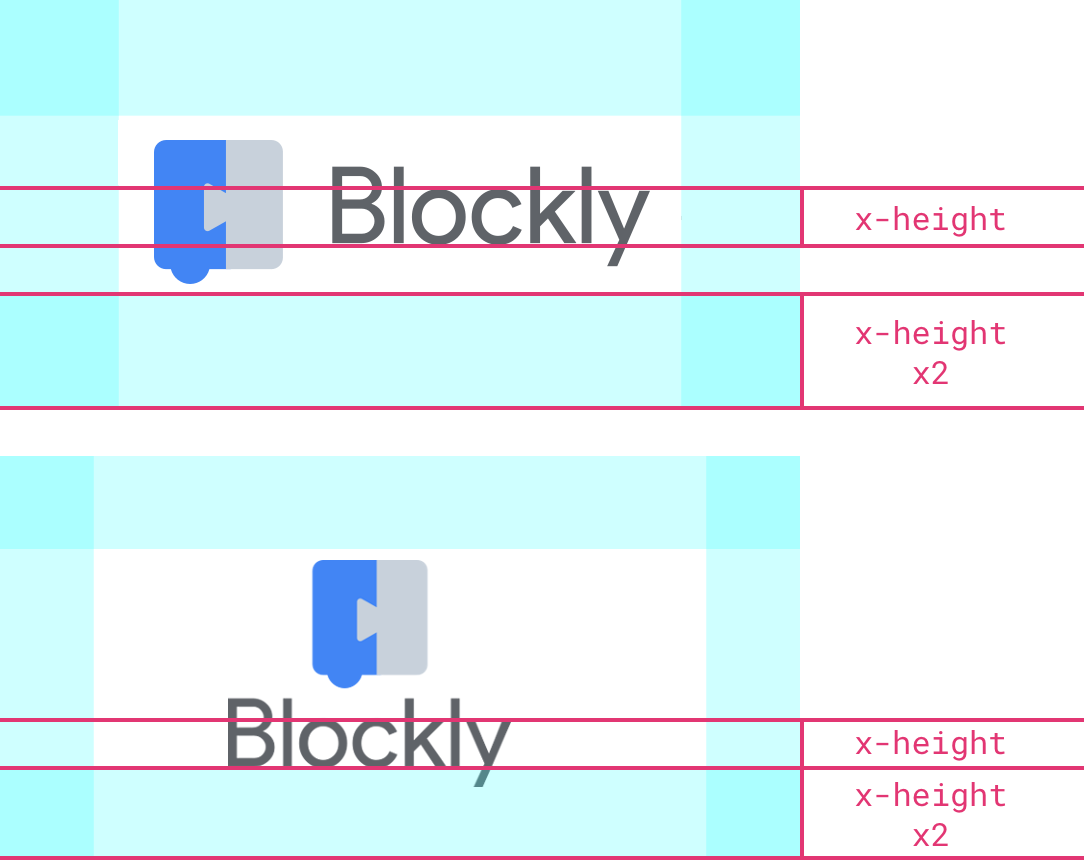
大小和間距
為確保清晰易讀,標誌的高度不得小於 24 像素。
至於鎖定圖文標誌,標誌周圍至少須有 1 倍高度搭配 2 倍高度的白色間距。標誌與其他元素緊靠或重疊在一起。
常見錯誤
請勿...
- 以任何方式變更或扭曲標誌
- 在白色以外的任何顏色中使用白色去背
- 變更顏色、形狀或角度
- 朝任何方向旋轉或翻轉
- 變更比例、位置或放置方式
- 以其他字體取代標誌
- 使用舊版 Blockly 標誌 (現有用途應在方便時更新)
- 在對比度不佳的背景上使用標誌 (例如在淺灰色背景上使用鏤空標誌)
- 標誌與其他元素緊靠或重疊在一起
- 重新繪製標誌
- 在產品中一併使用其他 Google 品牌
如需其他 Google 品牌的使用規範,請參閱品牌特徵使用許可網站。
