বছরের পর বছর ধরে ব্লকলি এবং ব্লকলি গেমস টিম অনেক পাঠ শিখেছে যা ব্লকলি-ভিত্তিক অ্যাপ্লিকেশন বিকাশকারীদের জন্য প্রযোজ্য। আমরা যে ভুলগুলি করেছি বা অন্যদের দ্বারা সাধারণত করা ভুলগুলির একটি সংকলন নিচে দেওয়া হল৷
এগুলি হল সাধারণ পাঠ যা আমরা Blockly-এর ভিজ্যুয়াল স্টাইল ব্যবহার করে শিখেছি এবং সমস্ত ব্যবহারের ক্ষেত্রে বা ডিজাইনের ক্ষেত্রে প্রযোজ্য নাও হতে পারে। অন্যান্য সমাধান থাকতে পারে। এটি ব্যবহারকারীদের সম্মুখীন হতে পারে এবং কীভাবে সেগুলি এড়ানো যায় তার একটি সম্পূর্ণ তালিকাও নয়। প্রতিটি ক্ষেত্রে একটু ভিন্ন এবং এর নিজস্ব ট্রেড-অফ থাকতে পারে।
1. বর্ডার স্টাইল
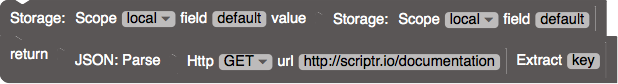
2000-এর দশকে 'অ্যাকোয়া' লুক স্টাইলে ছিল এবং প্রতিটি অনস্ক্রিন বস্তু হাইলাইটিং এবং ছায়া দিয়ে সজ্জিত ছিল। 2010-এর দশকে 'ম্যাটেরিয়াল ডিজাইন' লুক শৈলীতে এবং প্রতিটি অনস্ক্রিন বস্তুকে একটি পরিষ্কার, সমতল, সীমানাহীন আকারে সরলীকৃত করা হয়েছে। বেশিরভাগ ব্লক প্রোগ্রামিং এনভায়রনমেন্টে প্রতিটি ব্লকের চারপাশে হাইলাইটিং এবং ছায়া থাকে, তাই আজকের গ্রাফিক ডিজাইনাররা যখন এটি দেখেন তখন তারা অবশ্যই এই পুরানো সজ্জাগুলি খুলে ফেলেন।

উপরের পাঁচটি ব্লকের উদাহরণে দেখা যায় (scriptr.io থেকে), এই 'সেকেলে সজ্জা'গুলি একই রঙের সংযুক্ত ব্লকগুলিকে আলাদা করার জন্য গুরুত্বপূর্ণ।
প্রস্তাবনা: যদি ব্লকলি রিস্কিনিং করা হয়, তাহলে আজকের ফ্যাশনগুলিকে আপনার অ্যাপটি ভাঙতে দেবেন না।
2. নেস্টিং সাব-স্ট্যাক
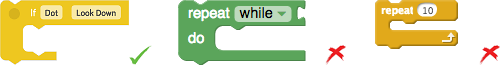
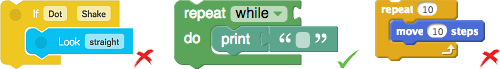
'C'-আকৃতির ব্লকগুলির ভিতরের-উপরে একটি সংযোগকারী থাকে, তবে কিছু পরিবেশের ভিতরের নীচে একটি সংযোগকারী থাকে (যেমন ওয়ান্ডার ওয়ার্কশপ) যেখানে অন্যরা থাকে না (যেমন ব্লকলি এবং স্ক্র্যাচ)। যেহেতু বেশিরভাগ স্টেটমেন্ট ব্লকে উপরের এবং নীচের সংযোগকারী উভয়ই থাকে, তাই কিছু ব্যবহারকারী অবিলম্বে দেখতে পান না যে স্টেটমেন্টগুলি একটি 'C'-এর ভিতরে ফিট হবে যেখানে নীচের সংযোগকারী নেই।

একবার ব্যবহারকারীরা বুঝতে পারেন যে একটি বিবৃতি ব্লক একটি 'C'-এর মধ্যে ফিট করে, তখন তাদের বুঝতে হবে যে আরও একটি বিবৃতিও ফিট হবে। কিছু পরিবেশ প্রথম স্টেটমেন্টের নিম্ন সংযোগকে 'সি' (যেমন ওয়ান্ডার ওয়ার্কশপ এবং স্ক্র্যাচ) এর নীচে রাখে যেখানে অন্যরা একটি ছোট ফাঁক রেখে যায় (যেমন ব্লকলি)। স্নাগ নেস্টিং কোন ইঙ্গিত দেয় না যে আরও ব্লক স্ট্যাক করা যেতে পারে।

এই দুটি বিষয় একে অপরের সাথে খারাপভাবে যোগাযোগ করে। যদি একটি অভ্যন্তরীণ নীচে সংযোগকারী বিদ্যমান থাকে (ওয়ান্ডার ওয়ার্কশপ) তবে প্রাথমিক বিবৃতিটির সংযোগটি আরও স্পষ্ট করা হয়, তবে স্ট্যাকিং আবিষ্কার করার ক্ষমতার ব্যয়ে। যদি কোনও ভিতরের নীচের সংযোগকারীটি বিদ্যমান না থাকে (ব্লকলি) তবে প্রাথমিক বিবৃতির সংযোগটি স্পষ্ট নয়, তবে স্ট্যাকিং আবিষ্কারযোগ্য। ভিতরের নীচের সংযোগকারী না থাকা এবং স্টেটমেন্টের নীচের সংযোগকারীকে (স্ক্র্যাচ) নেস্ট করাটি ব্লকলি দিয়ে পরীক্ষা করার সময় আবিষ্কারযোগ্যতার জন্য সবচেয়ে খারাপ ফলাফল করেছিল।
আমাদের অভিজ্ঞতা ছিল যে প্রাথমিক বিবৃতির সংযোগ স্ট্যাকিং আবিষ্কারের চেয়ে ব্যবহারকারীদের জন্য একটি কম চ্যালেঞ্জ। এবং একবার আবিষ্কৃত হলে, পূর্ববর্তীটি কখনই ভোলা যায় না, যেখানে পরেরটির প্রয়োজন হয়। ওয়ান্ডার ওয়ার্কশপ এবং স্ক্র্যাচ উভয়ই অবরুদ্ধভাবে চেষ্টা করে যতক্ষণ না একদিন একটি রেন্ডারিং বাগ ঘটে যা ছোট ফাঁক যোগ করে। আমরা এই ত্রুটির কারণে ব্লকলির সাথে ব্যবহারকারীর অধ্যয়নে একটি উল্লেখযোগ্য উন্নতি দেখেছি (এখন একটি 'বৈশিষ্ট্য' যা আমরা গর্বিত)।
প্রস্তাবনা: যদি ব্লকলি রিস্কিন করা হয়, তাহলে বিদ্যমান স্ট্যাকিং UI ছেড়ে দিন।
3. সিমেট্রিক সংযোগ
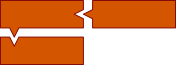
Blockly এর দুটি ভিন্ন ধরনের সংযোগ রয়েছে: অনুভূমিক ধাঁধার আকার এবং উল্লম্ব স্ট্যাকিং নচ। একটি ভাল ইউজার ইন্টারফেসের ডিজাইন উপাদানের সংখ্যা কমিয়ে আনার চেষ্টা করা উচিত। তদনুসারে, অনেক ডিজাইনার উভয় সংযোগের ধরন একই রকম করার চেষ্টা করেন (নিচে দেখানো হয়েছে)।

ফলাফলটি নতুন ব্যবহারকারীদের মধ্যে বিভ্রান্তির সৃষ্টি করে কারণ তারা ব্লক ঘোরানোর উপায় অনুসন্ধান করে যাতে তারা বেমানান সংযোগে ফিট করতে পারে। ব্লকলি প্রোগ্রামিং উপাদানগুলিকে দৃশ্যমান এবং বাস্তব করে তোলে, তাই একজনকে অসাবধানতাবশত ব্যবহারকারীর ইন্টারঅ্যাকশনের পরামর্শ দেওয়ার বিষয়ে সচেতন হতে হবে যা সমর্থিত নয়।
তদনুসারে, ব্লকলি মান সংযোগের জন্য একটি শক্তভাবে-ফিটিং ধাঁধা আকৃতি এবং স্টেটমেন্ট স্ট্যাকিংয়ের জন্য একটি দৃশ্যত স্বতন্ত্র প্রান্তিককরণ খাঁজ ব্যবহার করে।
প্রস্তাবনা: যদি ব্লকভাবে রিস্কিনিং করা হয়, অনুভূমিক এবং উল্লম্ব সংযোগগুলি ভিন্ন দেখায় তা নিশ্চিত করুন।
4. পরিবর্তনশীল এবং ফাংশনের নাম

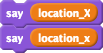
নবীন প্রোগ্রামাররা আশা করেন না যে location_X এবং location_x ভিন্ন পরিবর্তনশীল। ফলস্বরূপ, ব্লকলি ভেরিয়েবল এবং ফাংশন কেস-অসংবেদনশীল করে বেসিক এবং এইচটিএমএল-এর লিড অনুসরণ করে। স্ক্র্যাচ আরও সূক্ষ্ম পদ্ধতি ব্যবহার করে (যেমন ডানদিকে দেখা যায়) এবং পরিবর্তনশীল নামের জন্য কেস-সংবেদনশীল কিন্তু সমতা যাচাইয়ের জন্য নয়।
এছাড়াও, Blockly এর প্রয়োজন নেই যে ভেরিয়েবল এবং ফাংশনগুলি সাধারণ [_A-Za-z][_A-Za-z0-9]* স্কিমের সাথে সামঞ্জস্যপূর্ণ। যদি কেউ List of zip codes নাম দিতে চায় বা רשימת מיקודים তা পুরোপুরি ঠিক আছে।
সুপারিশ: কেস উপেক্ষা করুন, কোনো নাম অনুমতি দিন।
5. গ্লোবাল ভেরিয়েবল
নবীন প্রোগ্রামারদেরও সুযোগ বুঝতে অসুবিধা হয়। ফলস্বরূপ, Blockly সমস্ত ভেরিয়েবলকে গ্লোবাল করে স্ক্র্যাচের নেতৃত্ব অনুসরণ করে। গ্লোবাল ভেরিয়েবলের একমাত্র ডাউন-সাইড হল যে রিকার্শন কৌশলী (একটি একটি তালিকায় ভেরিয়েবলগুলিকে ধাক্কা দিতে হবে এবং পপ করতে হবে), কিন্তু এটি একটি প্রোগ্রামিং কৌশল যা ব্লকলির লক্ষ্য ব্যবহারকারীদের সুযোগের বাইরে।
প্রস্তাবনা: সুযোগ সুযোগের বাইরে, এটি পরে রেখে দিন।
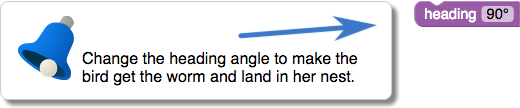
6. নির্দেশাবলী
ব্লকলি গেমগুলি বিশেষভাবে স্ব-শিক্ষার জন্য ডিজাইন করা হয়েছে, কোন শিক্ষক বা পাঠ পরিকল্পনার প্রয়োজন নেই। এটি সম্পন্ন করার জন্য, ব্লকলি গেমসের প্রথম সংস্করণে প্রতিটি স্তরের নির্দেশাবলী ছিল। বেশির ভাগ ছাত্রই সেগুলো পড়তে পারত না। আমরা সেগুলিকে একক বাক্যে কমিয়েছি, ফন্টের আকার বাড়িয়েছি এবং একটি হলুদ বুদ্বুদে হাইলাইট করেছি৷ বেশির ভাগ ছাত্রই সেগুলো পড়তে পারত না। আমরা নির্দেশাবলী সহ মডেল পপআপ তৈরি করেছি। বেশিরভাগ শিক্ষার্থী সহজাতভাবে পপআপগুলি না পড়েই বন্ধ করে দেয়, তারপর হারিয়ে যায়।

অবশেষে আমরা পপআপ তৈরি করেছি যা বন্ধ করা যাবে না। এগুলি শিক্ষার্থীর ক্রিয়াকলাপ নিরীক্ষণ করার জন্য প্রোগ্রাম করা হয় এবং যখন শিক্ষার্থী প্রয়োজনীয় ক্রিয়া সম্পাদন করে তখনই নিজেকে বন্ধ করে। এই প্রাসঙ্গিক-সচেতন পপআপগুলি প্রোগ্রামের জন্য চ্যালেঞ্জিং, কিন্তু বেশ কার্যকর। কর্মক্ষেত্রে হস্তক্ষেপ না করে দৃষ্টিভঙ্গিতে থাকাও তাদের জন্য গুরুত্বপূর্ণ ছিল।
সুপারিশ: নির্দেশাবলী সংক্ষিপ্ত এবং অবিরাম হওয়া উচিত, কিন্তু আপত্তিকর নয়।
7. কোড মালিকানা
একটি নির্দিষ্ট ধারণা শেখানোর জন্য ডিজাইন করা অনুশীলনগুলি প্রায়শই আংশিক সমাধান প্রদান করে যা শিক্ষার্থীকে পছন্দসই প্রভাবে পৌঁছানোর জন্য পরিবর্তন করতে হবে। এটিকে সমর্থন করার জন্য ব্লকলিতে অ-সম্পাদনাযোগ্য, অ-স্থাবর, অপসারণযোগ্য ব্লকের একটি শ্রেণি তৈরি করা হয়েছিল। যাইহোক, ছাত্ররা এইসব ফিল-ইন-দ্য-ব্রাঙ্ক ব্যায়াম ঘৃণা করে। সমাধানের উপর তাদের কোন মালিকানা বোধ নেই।

ফ্রি-ফর্ম ব্যায়াম ডিজাইন করা যা একই ধারণা শেখায় আরও চ্যালেঞ্জিং। একটি কৌশল যা সফল প্রমাণিত হয়েছে তা হল একটি ব্যায়ামের জন্য শিক্ষার্থীর নিজস্ব সমাধানটি পরবর্তী অনুশীলনের সূচনা বিন্দু হিসাবে ব্যবহার করা।
সুপারিশ: ব্যবহারকারীর জন্য কোড লিখবেন না।
8. ওয়ার্কস্পেস লেআউট
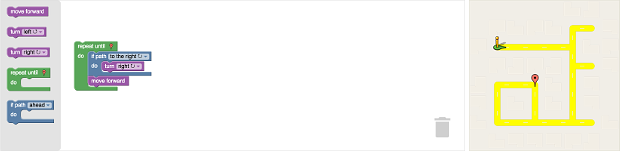
বাম থেকে ডানে স্ক্রীন লেআউট করার দুটি যুক্তিসঙ্গত উপায় রয়েছে। এক উপায় বাম দিকে টুলবার, মাঝখানে ওয়ার্কস্পেস এবং ডানদিকে আউটপুট ভিজ্যুয়ালাইজেশন দিয়ে শুরু হয়। এই লেআউটটি স্ক্র্যাচের সংস্করণ 1 দ্বারা ব্যবহৃত হয়, সেইসাথে কোড দিয়ে তৈরি।

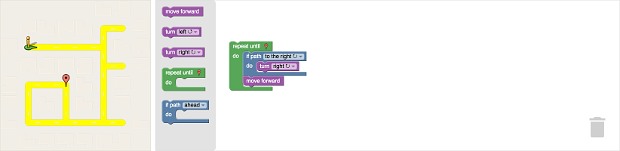
অন্য উপায়টি বাম দিকে আউটপুট ভিজ্যুয়ালাইজেশন, মাঝখানে টুলবার এবং ডানদিকে ওয়ার্কস্পেস দিয়ে শুরু হয়। এই লেআউটটি স্ক্র্যাচের সংস্করণ 2, সেইসাথে বেশিরভাগ ব্লকলি অ্যাপ্লিকেশন দ্বারা ব্যবহৃত হয়।

উভয় ক্ষেত্রেই কর্মক্ষেত্রটি উপলব্ধ স্ক্রীনের আকার নেওয়ার জন্য প্রসারিত হওয়া উচিত -- ব্যবহারকারীদের প্রোগ্রাম করার জন্য যতটা জায়গা তারা পেতে পারে। উপরের স্ক্রিনশটগুলিতে দেখা যায়, ব্যবহারকারীর কোড এবং আউটপুট ভিজ্যুয়ালাইজেশন আলাদা হওয়ার কারণে প্রথম লেআউটটি প্রশস্ত স্ক্রিনে খারাপভাবে কাজ করে। যেখানে দ্বিতীয় লেআউটটি বৃহত্তর প্রোগ্রামগুলির জন্য অতিরিক্ত স্থানের জন্য অনুমতি দেয় এবং এখনও তিনটি বিভাগকে একসাথে রাখে।
এটি ব্যবহারকারীদের জন্য প্রথমে তারা যে সমস্যাটি সমাধান করার চেষ্টা করছে তা বিবেচনা করার জন্য যৌক্তিক অর্থ তৈরি করে, তারপরে সরবরাহ করা সরঞ্জামগুলি দেখুন এবং তারপরেই প্রোগ্রামিং শুরু করুন।
অবশ্যই আরবি এবং হিব্রু অনুবাদের জন্য পুরো অর্ডারটি ফ্লিপ করা দরকার।
কিছু ক্ষেত্রে, যেমন অল্প সংখ্যক সাধারণ ব্লক ব্যবহার করার সময়, টুলবক্সটি ওয়ার্কস্পেসের উপরে বা নীচে থাকা অর্থপূর্ণ হতে পারে। ব্লকলি এই ক্ষেত্রে টুলবক্সে অনুভূমিক স্ক্রলিং সমর্থন করে, তবে এটি যত্ন সহকারে ব্যবহার করা উচিত।
প্রস্তাবনা: টুলবারের পাশে প্রোগ্রাম ভিজ্যুয়ালাইজেশন রাখুন।
9. প্রস্থান কৌশল
ব্লক ভিত্তিক প্রোগ্রামিং প্রায়ই প্রোগ্রামিং জন্য একটি সূচনা পয়েন্ট. কম্পিউটার প্রোগ্রামিং শেখানোর প্রেক্ষাপটে, এটি একটি গেটওয়ে ড্রাগ যা শিক্ষার্থীদের আসক্ত করে তোলে, তাদের কঠিন জিনিসের দিকে নিয়ে যাওয়ার আগে। এই ব্লক-ভিত্তিক প্রোগ্রামিং পিরিয়ডটি শিক্ষার্থীদের জন্য কতক্ষণ স্থায়ী হওয়া উচিত তা নিয়ে বেশ বিতর্ক রয়েছে, কিন্তু আপনার লক্ষ্য যদি প্রোগ্রামিং শেখানো হয় তবে তা সাময়িক হওয়া উচিত।
এটি প্রদত্ত, প্রোগ্রামিং শেখানোর জন্য ব্যবহৃত ব্লক-ভিত্তিক প্রোগ্রামিং পরিবেশে অবশ্যই তাদের শিক্ষার্থীদের জন্য উপযুক্ত একটি অফ-র্যাম্প থাকতে হবে। ব্লকলি গেমসের চারটি কৌশল রয়েছে:

- ব্লকের সমস্ত পাঠ্য (যেমন "যদি", "যখন") পাঠ্য-ভিত্তিক প্রোগ্রামিং ভাষার সাথে মেলে ছোট হাতের।
- পরিচিতি বাড়াতে ছাত্রদের কোডের জাভাস্ক্রিপ্ট সংস্করণ সর্বদা প্রতিটি স্তরের পরে প্রদর্শিত হয়।
- চূড়ান্ত খেলায় ব্লক টেক্সট প্রকৃত জাভাস্ক্রিপ্ট দিয়ে প্রতিস্থাপিত হয় (যেমন ডানদিকে দেখানো হয়েছে)। এই মুহুর্তে শিক্ষার্থী জাভাস্ক্রিপ্টে প্রোগ্রামিং করছে।
- চূড়ান্ত খেলায় ব্লক এডিটরকে টেক্সট এডিটর দিয়ে প্রতিস্থাপিত করা হয়।
প্রোগ্রামিং শেখানোর জন্য ব্যবহৃত ব্লক-ভিত্তিক প্রোগ্রামিং পরিবেশে তাদের শিক্ষার্থীদের স্নাতক করার জন্য একটি সুনির্দিষ্ট পরিকল্পনা থাকা প্রয়োজন। একটি কঠিন প্রস্থান কৌশল তাদের শান্ত করার দিকেও অনেক দূর এগিয়ে যায় যারা যুক্তি দেয় যে ব্লক-ভিত্তিক প্রোগ্রামিং "বাস্তব প্রোগ্রামিং" নয়।
সুপারিশ: ব্যবহারকারীর শেষ লক্ষ্য বিবেচনা করুন এবং যথাযথভাবে ডিজাইন করুন।

