Ao longo dos anos, a equipe da Blockly e da Blockly Games aprendeu muitas lições que se aplicam a quem desenvolve aplicativos baseados em Blockly. Confira a seguir uma coleção de erros que cometemos ou comumente cometidos por outras pessoas.
Estas são lições gerais que aprendemos usando o estilo visual do Blockly e podem não se aplicar a todos os casos de uso ou designs. Pode haver outras soluções. Esta não é uma lista completa dos problemas que os usuários podem encontrar e como evitá-los. Cada caso é um pouco diferente e pode ter vantagens próprias.
1. Estilo da borda
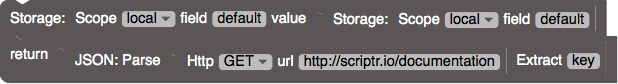
Nos anos 2000, o visual "Aqua" estava em grande estilo, e todos os objetos na tela foram decorados com realces e sombras. Na década de 2010, o visual do "Material Design" está em grande estilo, e cada objeto na tela é simplificado em uma forma limpa, plana e sem bordas. A maioria dos ambientes de programação em blocos tem realces e sombras ao redor de cada bloco. Então, quando os designers gráficos de hoje veem isso, eles invariavelmente removem essas decorações desatualizadas.

Como pode ser visto no exemplo acima de cinco blocos (de scriptr.io), essas "decorações desatualizadas" são vitais para distinguir blocos conectados da mesma cor.
Recomendação: se você renomear a Blockly, não deixe que a moda atual prejudique seu app.
2. Subpilhas de aninhamento
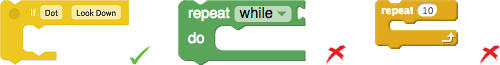
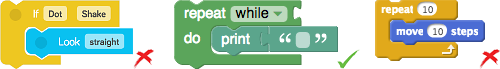
Os blocos em “C” invariavelmente têm um conector na parte interna superior, mas alguns ambientes também têm um conector na parte inferior interna (por exemplo, Wonder Workshop), enquanto outros não têm (por exemplo, Blockly e Scratch). Como a maioria dos blocos de instrução tem um conector superior e inferior, alguns usuários não veem imediatamente que as declarações se encaixam em um "C" que não tem um conector inferior.

Depois que os usuários descobrem que um bloco de declaração se encaixa dentro de um "C", eles precisam descobrir que mais dessa instrução também cabe. Alguns ambientes aninham a conexão inferior da primeira instrução na parte inferior do C (por exemplo, Wonder Workshop e Scratch), enquanto outros deixam uma pequena lacuna (por exemplo, Blockly). O aninhamento confortável não deixa qualquer indicação de que mais blocos podem ser empilhados.

Esses dois problemas interagem mal entre si. Se houver um conector inferior interno (Wonder Workshop), a conexão da instrução inicial se tornará mais óbvia, mas à custa da capacidade de descobrir o empilhamento. Se não houver um conector interno (Blockly), a conexão da instrução inicial não será óbvia, mas o empilhamento será detectável. Não ter um conector inferior interno e aninhar o conector inferior da instrução (Scratch) tiveram os piores resultados em capacidade de descoberta quando testados com o Blockly.
Nossa experiência foi que a conexão da declaração inicial é um desafio menor para os usuários do que a descoberta do empilhamento. E, uma vez descoberto, o primeiro nunca é esquecido, enquanto o segundo precisa de comandos. A Blockly testou as abordagens Wonder Workshop e Scratch até que, um dia, ocorreu um bug de renderização, que adicionava uma pequena lacuna. Percebemos uma grande melhoria nos estudos de usuários com o Blockly devido a esse bug (agora um "recurso" do qual nos orgulhamos).
Recomendação: se você renomear o Blockly, deixe a interface de empilhamento atual.
3. Conexões simétricas
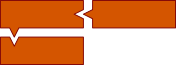
O Blockly tem dois tipos de conexão: as formas horizontais de quebra-cabeça e os entalhes de empilhamento verticais. Uma boa interface do usuário precisa minimizar o número de elementos de design. Da mesma forma, muitos designers tentam criar os dois tipos de conexão da mesma forma (como mostrado abaixo).

O resultado cria confusão entre novos usuários, à medida que eles procuram maneiras de alternar blocos para que eles possam caber em conexões incompatíveis. O Blockly torna os elementos de programação visuais e tangíveis. Portanto, é preciso estar atento para sugerir inadvertidamente interações do usuário que não têm suporte.
Da mesma forma, o Blockly usa uma forma de quebra-cabeça bem ajustada para conexões de valor e um entalhe de alinhamento visualmente diferente para empilhamento de declarações.
Recomendação: ao redefinir o Blockly, verifique se as conexões horizontais e verticais parecem diferentes.
4. Nomes de variáveis e funções

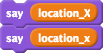
Os programadores iniciantes não esperam que location_X e location_x sejam
variáveis diferentes. Como resultado, o Blockly segue o exemplo de BÁSICO e HTML, tornando as variáveis e funções indiferentes a maiúsculas. O Scratch usa uma abordagem mais sutil (como visto à direita) e diferencia maiúsculas de minúsculas para nomes de variáveis, mas não para verificações de igualdade.
Além disso, o Blockly não exige que as variáveis e funções estejam em conformidade com o
esquema típico [_A-Za-z][_A-Za-z0-9]*. Se alguém quiser nomear uma variável como List of zip codes ou רשימת מיקודים, tudo bem.
Recomendação: ignore maiúsculas e minúsculas e permita qualquer nome.
5. Variáveis globais
Os programadores novatos também têm dificuldade em entender o escopo. Como resultado, o Blockly segue o exemplo do Scratch tornando todas as variáveis globais. A única desvantagem das variáveis globais é que a recursão é mais complicada (é preciso enviar e inserir variáveis em uma lista), mas essa é uma técnica de programação que está além do escopo dos usuários-alvo do Blockly.
Recomendação: o escopo está fora do escopo, deixe para mais tarde.
6. Instruções
A Blockly Games foi criada para ser autodidata, sem a necessidade de um professor ou um plano de aula. Para isso, a primeira versão da Blockly Games tinha instruções sobre cada nível. A maioria dos estudantes não lê. Reduzimos-os a uma única frase, aumentamos o tamanho da fonte e os destacamos em um balão amarelo. A maioria dos estudantes não lê. Criamos pop-ups modais com as instruções. A maioria dos estudantes fechava instintivamente os pop-ups sem ler e depois se perdeva.

Por fim, criamos pop-ups que não podem ser fechados. Eles são programados para monitorar as ações do estudante e só se fechar quando ele realizar a ação necessária. Esses pop-ups contextuais são desafiadores de programação, mas muito eficazes. Também era importante que eles estivessem no campo de visão sem interferir no espaço de trabalho.
Recomendação: as instruções precisam ser curtas e persistentes, mas não obstáculos.
7. Propriedade do código
Os exercícios criados para ensinar um conceito específico geralmente oferecem soluções parciais que o estudante precisa modificar para alcançar o efeito desejado. Uma classe de blocos não editáveis, não móveis e não excluíveis foi criada no Blockly para oferecer suporte a isso. No entanto, os estudantes odiavam esses exercícios para preencher as lacunas. Eles não têm senso de propriedade sobre a solução.

Projetar exercícios livres que ensinam os mesmos conceitos é mais desafiador. Uma técnica de sucesso é usar a solução do estudante como ponto de partida do próximo.
Recomendação: não escreva código para o usuário.
8. Layout do espaço de trabalho
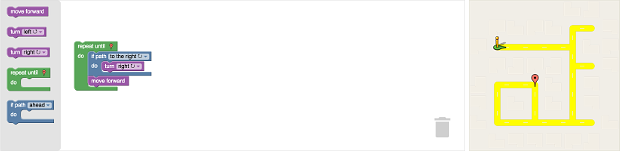
Há duas maneiras razoáveis de definir o layout de uma tela da esquerda para a direita. Uma delas começa com a barra de ferramentas à esquerda, o espaço de trabalho no meio e a visualização de saída à direita. Esse layout é usado na versão 1 do Scratch e no Made with Code.

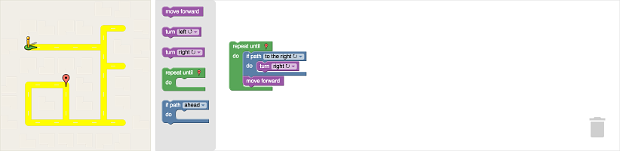
Já a outra começa com a visualização de saída à esquerda, a barra de ferramentas no meio e o espaço de trabalho à direita. Esse layout é usado na versão 2 do Scratch e na maioria dos aplicativos Blockly.

Em ambos os casos, o espaço de trabalho precisa se estender para ocupar o tamanho de tela disponível. Os usuários precisam de todo o espaço possível para programar. Como pode ser visto nas capturas de tela acima, o primeiro layout tem baixo desempenho em telas largas, já que o código do usuário e a visualização de saída são separados. Já o segundo layout permite espaço extra para programas maiores, mantendo todas as três seções próximas.
Também faz sentido que os usuários considerem primeiro o problema que estão tentando resolver, analisem as ferramentas fornecidas e só então iniciem a programação.
É claro que toda a ordem precisa ser invertida para traduções em árabe e hebraico.
Em alguns casos, como ao usar um pequeno número de blocos simples, faz sentido que a caixa de ferramentas esteja acima ou abaixo do espaço de trabalho. O Blockly oferece suporte à rolagem horizontal na caixa de ferramentas para esses casos, mas precisa ser usado com cuidado.
Recomendação: coloque a visualização do programa ao lado da barra de ferramentas.
9. Estratégia de saída
A programação baseada em blocos geralmente é um ponto de partida para a programação. No contexto do ensino de programação de computadores, ele é uma droga de entrada que deixa os estudantes viciados antes de levá-los para coisas mais difíceis. A duração desse período de programação baseada em blocos para os alunos é muito debatida, mas, se o seu objetivo é ensinar programação, ele deve ser temporário.
Por isso, os ambientes de programação baseados em blocos usados para o ensino de programação precisam ter uma saída apropriada para os alunos. A Blockly Games tem quatro estratégias:

- Todo o texto nos blocos (por exemplo, "if", "while") é minúsculo para corresponder a linguagens de programação baseadas em texto.
- A versão JavaScript do código do estudante é sempre exibida após cada nível para aumentar a familiaridade.
- No penúltimo jogo, o texto do bloco é substituído pelo JavaScript real (como mostrado à direita). Neste ponto, o aluno está programando em JavaScript.
- No último jogo, o editor de blocos é substituído por um editor de texto.
Os ambientes de programação baseados em blocos usados no ensino de programação precisam ter um plano concreto para a graduação dos alunos. Uma estratégia de saída sólida também acaba com quem argumenta que a programação baseada em blocos não é uma "programação real".
Recomendação: considere as metas do usuário e projete adequadamente.

