I temi sono un modo per personalizzare l'aspetto di Blockly. Puoi personalizzare
i colori dei blocchi, delle categorie e di alcuni componenti tramite la classe Themes. Se vuoi personalizzare altri componenti, forniamo il nome del tema
come classe nell'iniezione div. In questo modo, gli utenti possono modificare l'aspetto di qualsiasi
componente non supportato tramite CSS. Il nostro obiettivo principale nella creazione di temi è
consentire agli sviluppatori di creare esperienze Blockly più accessibili.
Proprietà del tema
Un tema è un oggetto con diverse proprietà: il tema di base da cui estendere, un oggetto di stile per blocchi, categorie, componenti e caratteri e un valore che indica se utilizzare o meno i cappelli per i blocchi di avvio.
Stile blocco
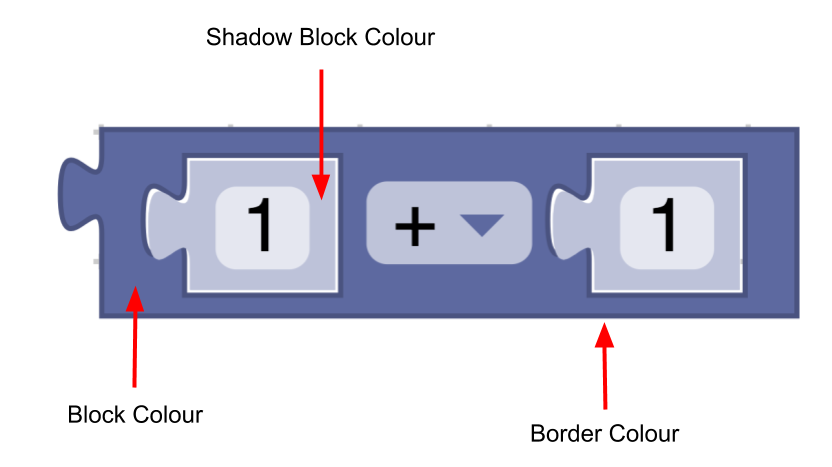
Uno stile di blocco è composto da quattro campi:
colourPrimary(obbligatorio) - Il colore di sfondo del blocco.colourSecondary(facoltativo): il colore di sfondo se il blocco è un blocco ombra.colourTertiary(facoltativo): il colore del bordo o dell'evidenziazione del blocco.hat(facoltativo) - Aggiunge un cappello a un blocco, se il valore è impostato sucap. Scopri di più sui cappelli.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Un tema includerà una mappatura del nome dello stile del blocco all'oggetto dello stile del blocco:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
Stile della categoria
Uno stile di categoria contiene solo una proprietà di colore.
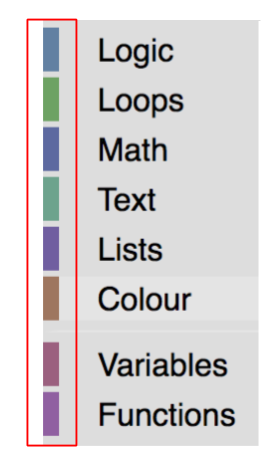
- Colore (obbligatorio): il colore della categoria nella casella degli strumenti. Di solito questi colori devono essere gli stessi di
colourPrimarynella maggior parte dei blocchi della categoria. In questo modo, gli utenti possono distinguere facilmente i blocchi che appartengono a una determinata categoria.

const mathCategory = {
'colour':'290'
}
Un tema includerà una mappatura del nome della categoria all'oggetto stile della categoria:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Stili dei componenti
Un tema può impostare il colore o il valore dei seguenti componenti:
workspaceBackgroundColour: il colore di sfondo dello spazio di lavoro.toolboxBackgroundColour: Colore di sfondo della scatola degli strumentitoolboxForegroundColour: il colore del testo della categoria della casella degli strumentiflyoutBackgroundColour: Colore di sfondo del riquadro a comparsaflyoutForegroundColour: Colore del testo dell'etichetta del riquadro a comparsaflyoutOpacity: Opacità del riquadro a comparsascrollbarColour: Colore della barra di scorrimentoscrollbarOpacity: Opacità della barra di scorrimentoinsertionMarkerColour: Il colore del marcatore di inserimento (non accetta nomi di colori)insertionMarkerOpacity: L'opacità del marcatore di inserimentomarkerColour: Il colore dell'indicatore visualizzato in modalità di navigazione da tastieracursorColour: Il colore del cursore visualizzato in modalità di navigazione da tastiera
La maggior parte degli altri componenti può essere modificata utilizzando il nome del tema nel CSS. Tuttavia, se c'è un componente che vorresti modificare che non fa già parte di questo elenco e non può essere modificato utilizzando CSS, segnala un problema con maggiori informazioni.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Stili dei caratteri
Uno stile di carattere è un oggetto che contiene la famiglia, il peso e la dimensione di un carattere.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Cappelli di partenza
Se imposti startHats: true direttamente in un oggetto tema, verrà aggiunto un cappello
a tutti i blocchi senza connessioni precedenti o di output. Se vuoi un maggiore controllo
su quali blocchi ricevono un cappello, puoi utilizzare invece la proprietà
Stile blocco.
Temi personalizzati
Per aggiungere un tema alla tua applicazione Blockly, devi procedere nel seguente modo:
- Creare un tema
- Aggiungere i nomi degli stili
- Impostare il tema in uno spazio di lavoro
Creare un tema
Un tema può essere creato utilizzando il costruttore o defineTheme. L'utilizzo di
defineTheme semplifica l'estensione di un tema preesistente e l'impostazione di tutti i valori
con un singolo oggetto. Un tema ha un nome ed è un oggetto con gli stili dei blocchi, gli stili delle categorie e altre proprietà come descritto sopra.
Un tema può anche avere un tema di base, che fornirà valori predefiniti per tutti i valori non specificati nel tema personalizzato.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Ecco un
esempio
di utilizzo di defineTheme.
Aggiungere nomi di stili
Ora che abbiamo creato un tema, dobbiamo aggiungere il nome degli stili alle definizioni di blocchi e categorie.
Categorie
Per utilizzare uno degli stili di categoria definiti in categoryStyles del tema, aggiungilo
alla definizione della categoria:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Stoppate
Per utilizzare uno degli stili di blocco definiti nel blockStyles del tema, aggiungilo alla
definizione del blocco:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Impostare il tema
Devi anche indicare a Blockly quale tema utilizzare. Definendo diversi temi che utilizzano lo stesso stile di blocco e gli stessi nomi di categorie, puoi consentire all'utente di scegliere il tema più adatto e modificarlo dinamicamente senza dover cambiare le definizioni dei blocchi.
Tema iniziale
Il modo migliore per impostare un tema iniziale è includere l'opzione di configurazione theme nella chiamata a Blockly.inject. Puoi fornire il tema in formato JSON o
JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Se non viene fornito alcun tema, verrà utilizzato per impostazione predefinita il tema classico.
Temi dinamici
Se vuoi cambiare dinamicamente il tema (ad esempio per consentire agli utenti di scegliere un tema da un menu a discesa), puoi chiamare yourWorkspace.setTheme(theme).
Crea script di stili di blocco
Blockly fornisce uno script che accetta una mappa di tonalità o valori esadecimali e calcola i colori secondari e terziari. Lo script si trova nella cartella scripts/themes.
Temi integrati
Blockly offre una serie di temi per l'accessibilità, in particolare per alcuni tipi di discromatopsia:
Abbiamo anche:
- Tema classico
- Moderno
- Modalità Buio

