Os temas são uma maneira de personalizar a aparência do Blockly. É possível personalizar as cores dos blocos, das categorias e de alguns componentes usando a classe Themes. Se você quiser personalizar outros componentes, fornecemos o nome do tema
como uma classe na injeção div. Isso permite que os usuários mudem a aparência de qualquer
componente sem suporte usando CSS. Nosso principal objetivo ao criar temas é capacitar os desenvolvedores a criar experiências do Blockly mais acessíveis.
Propriedades do tema
Um tema é um objeto com várias propriedades: o tema base a ser estendido, um objeto de estilo para blocos, categorias, componentes e fontes, e se é necessário usar chapéus para blocos de início.
Estilo de bloco
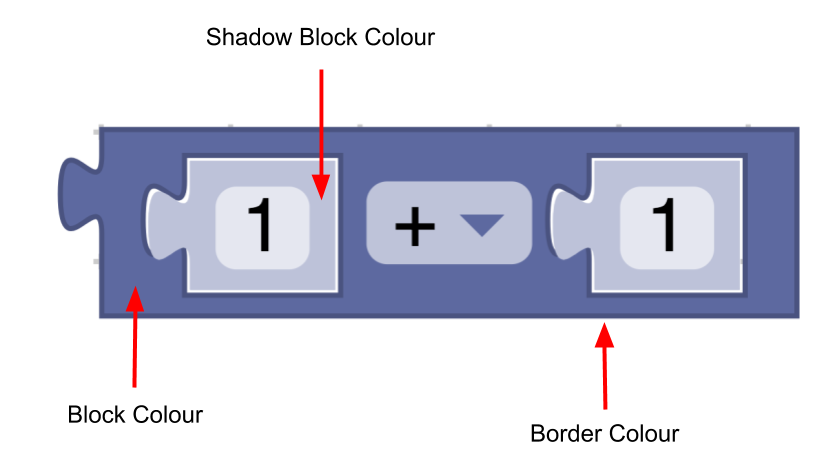
Um estilo de bloco é composto por quatro campos:
colourPrimary(obrigatório): a cor de fundo do bloco.colourSecondary(opcional): a cor de plano de fundo se o bloco for um bloco de sombra.colourTertiary(opcional): a cor da borda ou do destaque do bloco.hat(opcional): adiciona um chapéu a um bloco se o valor for definido comocap. Saiba mais sobre chapéus.

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
Um tema inclui um mapeamento do nome do estilo do bloco para o objeto de estilo do bloco:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
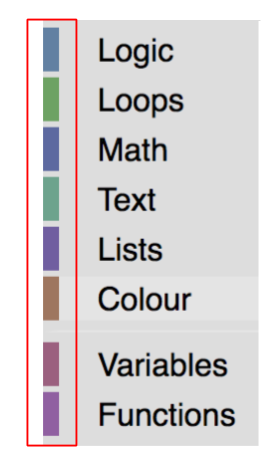
Estilo de categoria
Um estilo de categoria só tem uma propriedade de cor.
- Cor (obrigatório): a cor da categoria na caixa de ferramentas. Normalmente, essas cores precisam ser as mesmas do
colourPrimaryna maioria dos blocos da categoria. Assim, os usuários podem identificar facilmente quais blocos pertencem a uma determinada categoria.

const mathCategory = {
'colour':'290'
}
Um tema inclui um mapeamento do nome da categoria para o objeto de estilo da categoria:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
Estilos de componente
Um tema pode definir a cor ou o valor dos seguintes componentes:
workspaceBackgroundColour: a cor do plano de fundo do espaço de trabalhotoolboxBackgroundColour: cor do plano de fundo da caixa de ferramentastoolboxForegroundColour: cor do texto da categoria da caixa de ferramentasflyoutBackgroundColour: cor do plano de fundo do submenu flutuanteflyoutForegroundColour: cor do texto do rótulo do submenuflyoutOpacity: opacidade do submenu flutuantescrollbarColour: cor da barra de rolagemscrollbarOpacity: opacidade da barra de rolageminsertionMarkerColour: a cor do marcador de inserção (não aceita nomes de cores).insertionMarkerOpacity: a opacidade do marcador de inserção.markerColour: a cor do marcador exibido no modo de navegação por teclado.cursorColour: a cor do cursor exibido no modo de navegação por teclado
A maioria dos outros componentes pode ser alterada usando o nome do tema no CSS. No entanto, se houver um componente que você queira mudar e que não faça parte dessa lista e não possa ser alterado usando CSS, registre um problema com mais informações.
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
Estilos de fonte
Um estilo de fonte é um objeto que contém a família, o peso e o tamanho de uma fonte.
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
Chapéus de início
Se você definir startHats: true diretamente em um objeto de tema, um chapéu será adicionado a
todos os blocos sem conexões anteriores ou de saída. Se você quiser mais controle sobre
quais blocos recebem um chapéu, use a propriedade
estilo de bloco.
Temas personalizados
Para adicionar um tema ao aplicativo Blockly, faça o seguinte:
- Criar um tema
- Adicionar nomes de estilos
- Definir um tema em um espaço de trabalho
Criar um tema
É possível criar um tema usando o construtor ou defineTheme. Usar
defineTheme facilita a extensão de um tema preexistente e a definição de todos os valores
com um único objeto. Um tema tem um nome e é um objeto com os estilos de bloco, de categoria e outras propriedades, conforme discutido acima.
Um tema também pode ter um tema base, que fornece valores padrão para todos os valores não especificados no tema personalizado.
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
Confira um
exemplo
de como usar defineTheme.
Adicionar nomes de estilos
Agora que criamos um tema, precisamos adicionar o nome dos estilos às definições de bloco e categoria.
Categorias
Para usar um dos estilos de categoria definidos no categoryStyles do tema, adicione-o à definição de categoria:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
Bloqueios
Para usar um dos estilos de bloco definidos em blockStyles do tema, adicione-o à
definição de bloco:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
Definir o tema
Você também precisa informar ao Blockly qual tema usar. Ao definir vários temas que usam o mesmo estilo de bloco e nomes de categorias, você permite que o usuário escolha o tema mais adequado e o mude dinamicamente sem precisar alterar as definições de bloco.
Tema inicial
A melhor maneira de definir um tema inicial é incluir a opção de configuração theme na sua chamada para Blockly.inject. É possível fornecer o tema em JSON ou
JavaScript.
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
Se nenhum tema for fornecido, o padrão será o tema clássico.
Temas dinâmicos
Se você quiser mudar o tema de forma dinâmica (por exemplo, permitir que os usuários escolham um tema em um menu suspenso), chame yourWorkspace.setTheme(theme).
Criar script de estilos de bloqueio
O Blockly oferece um script que recebe um mapa de tonalidades ou valores hexadecimais e calcula as cores secundárias e terciárias para eles. O script pode ser encontrado na pasta scripts/themes.
Temas integrados
O Blockly oferece vários temas para acessibilidade, especificamente alguns tipos de daltonismo:
Também temos:
- Tema clássico
- Moderno
- Modo escuro

