فضای کاری اصلی Blockly ممکن است به صورت اختیاری دارای یک شبکه باشد. بلوکها را میتوان طوری ساخت که به شبکه بچسبند و چیدمان تمیزتر را ممکن میسازد. این به ویژه در برنامه های بزرگتر با گروه بندی کدهای متعدد که در یک منطقه بزرگ پخش شده اند مفید است.
تنظیمات شبکه توسط یک شی که بخشی از گزینه های پیکربندی Blockly است تعریف می شود. در اینجا یک مثال است:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
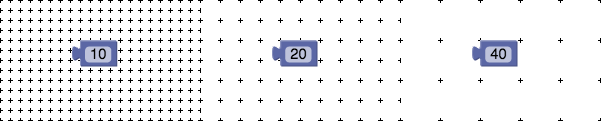
فاصله گذاری
مهمترین ویژگی شبکه spacing است که فاصله بین نقاط شبکه را مشخص می کند. مقدار پیش فرض 0 است که منجر به عدم وجود شبکه می شود. در اینجا نمونه هایی از spacing به 10، 20 و 40 آمده است:

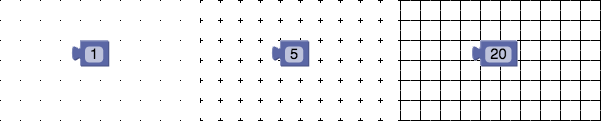
طول
ویژگی length عددی است که شکل نقاط شبکه را مشخص می کند. طول 0 منجر به یک شبکه نامرئی می شود (اما همچنان شبکه ای که ممکن است به آن چفت شود)، طول 1 (مقدار پیش فرض) منجر به نقطه، طول بیشتر منجر به ضربدر می شود و طولی برابر یا بزرگتر از فاصله در کاغذ نمودار می شود. در اینجا نمونه هایی از length تنظیم شده به 1، 5، و 20 آمده است:

رنگ
خاصیت colour رشته ای است که رنگ نقاط را تعیین می کند. به املای انگلیسی توجه کنید. از هر فرمت سازگار با CSS، از جمله #f00 ، #ff0000 ، یا rgb(255, 0, 0) استفاده کنید. مقدار پیش فرض #888 است. در اینجا نمونههایی از colour تنظیم شده روی #000 ، #ccc و #f00 آورده شده است:

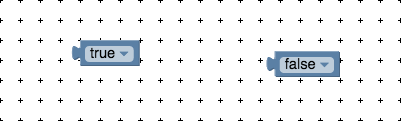
ضربه بزنید
ویژگی snap یک بولی است که تعیین می کند آیا بلوک ها باید به نزدیک ترین نقطه شبکه در هنگام قرار گرفتن در فضای کاری بچسبند یا خیر. مقدار پیش فرض false است.