L'espace de travail principal de Blockly peut éventuellement comporter une grille. Les blocs peuvent être alignés sur la grille, ce qui permet d'obtenir une mise en page plus propre. Cela est particulièrement utile dans les applications plus volumineuses avec plusieurs regroupements de code répartis sur une grande surface.
Les paramètres de la grille sont définis par un objet qui fait partie des options de configuration de Blockly. Voici un exemple :
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Espacement
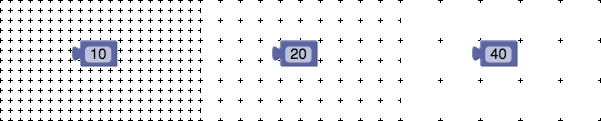
La propriété de grille la plus importante est spacing, qui définit la distance entre les points de la grille. La valeur par défaut est 0, ce qui signifie qu'aucune grille n'est affichée.
Voici des exemples de spacing défini sur 10, 20 et 40 :

Longueur
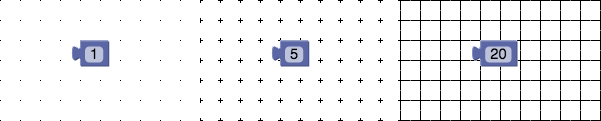
La propriété length est un nombre qui définit la forme des points de la grille.
Une longueur de 0 donne une grille invisible (mais toujours utilisable pour l'accrochage), une longueur de 1 (valeur par défaut) donne des points, une longueur plus importante donne des croix et une longueur égale ou supérieure à l'espacement donne un papier millimétré. Voici des exemples de length défini sur 1, 5 et 20 :

Couleur
La propriété colour est une chaîne qui définit la couleur des points.
Notez l'orthographe britannique. Utilisez n'importe quel format compatible avec CSS, y compris #f00, #ff0000 ou rgb(255, 0, 0). La valeur par défaut est #888.
Voici des exemples de colour défini sur #000, #ccc et #f00 :

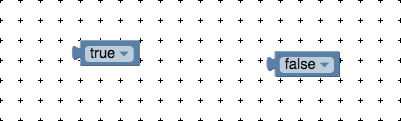
Snap
La propriété snap est une valeur booléenne qui indique si les blocs doivent s'aligner sur le point de grille le plus proche lorsqu'ils sont placés dans l'espace de travail. La valeur par défaut est false.