Blockly के मुख्य वर्कस्पेस में, विकल्प के तौर पर ग्रिड हो सकता है. ब्लॉक को ग्रिड में स्नैप किया जा सकता है. इससे लेआउट बेहतर दिखता है. यह सुविधा खास तौर पर, बड़े ऐप्लिकेशन के लिए फ़ायदेमंद है. ऐसे ऐप्लिकेशन में कोड के कई ग्रुप होते हैं जो बड़े क्षेत्र में फैले होते हैं.
ग्रिड की सेटिंग, Blockly के कॉन्फ़िगरेशन के विकल्पों का हिस्सा होने वाले ऑब्जेक्ट से तय की जाती हैं. उदाहरण के लिए:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
स्पेसिंग
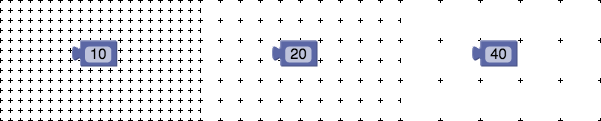
ग्रिड की सबसे अहम प्रॉपर्टी spacing है. यह ग्रिड के पॉइंट के बीच की दूरी तय करती है. डिफ़ॉल्ट वैल्यू 0 होती है. इससे कोई ग्रिड नहीं बनता.
यहां spacing को 10, 20, और 40 पर सेट करने के उदाहरण दिए गए हैं:

लंबाई
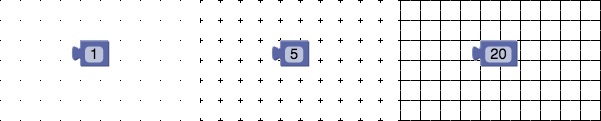
length प्रॉपर्टी एक संख्या होती है, जो ग्रिड पॉइंट के आकार के बारे में बताती है.
लंबाई 0 होने पर, ग्रिड नहीं दिखता. हालांकि, इसे अब भी स्नैप किया जा सकता है. लंबाई 1 (डिफ़ॉल्ट वैल्यू) होने पर, बिंदु दिखते हैं. लंबाई ज़्यादा होने पर, क्रॉस दिखते हैं. लंबाई, स्पेसिंग के बराबर या उससे ज़्यादा होने पर, ग्राफ़ पेपर दिखता है. यहां length को 1, 5, और 20 पर सेट करने के उदाहरण दिए गए हैं:

रंग
colour प्रॉपर्टी एक स्ट्रिंग है. इससे पॉइंट का रंग सेट किया जाता है.
ब्रिटिश स्पेलिंग पर ध्यान दें. सीएसएस के साथ काम करने वाले किसी भी फ़ॉर्मैट का इस्तेमाल करें. जैसे, #f00,
#ff0000 या rgb(255, 0, 0). डिफ़ॉल्ट वैल्यू #888 है.
यहां colour को #000, #ccc, और #f00 पर सेट करने के उदाहरण दिए गए हैं:

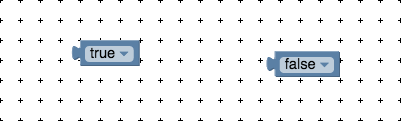
Snap
snap प्रॉपर्टी एक बूलियन है. यह सेट करती है कि वर्कस्पेस पर रखे जाने पर, ब्लॉक को सबसे नज़दीकी ग्रिड पॉइंट पर स्नैप करना चाहिए या नहीं. डिफ़ॉल्ट वैल्यू false है.