L'area di lavoro principale di Blockly può avere una griglia. I blocchi possono essere agganciati alla griglia, consentendo un layout più pulito. Ciò è particolarmente utile nelle applicazioni più grandi con più raggruppamenti di codice distribuiti su un'area di grandi dimensioni.
Le impostazioni della griglia sono definite da un oggetto che fa parte delle opzioni di configurazione di Blockly. Ecco un esempio:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Spaziatura
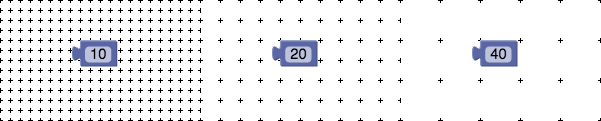
La proprietà della griglia più importante è spacing, che definisce la distanza
tra i punti della griglia. Il valore predefinito è 0, il che significa che non viene visualizzata alcuna griglia.
Ecco alcuni esempi di spacing impostato su 10, 20 e 40:

Lunghezza
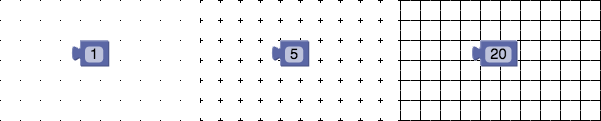
La proprietà length è un numero che definisce la forma dei punti della griglia.
Una lunghezza pari a 0 genera una griglia invisibile (ma comunque agganciabile), una lunghezza pari a 1 (il valore predefinito) genera punti, una lunghezza maggiore genera croci e una lunghezza uguale o superiore alla spaziatura genera carta millimetrata. Ecco alcuni esempi di length impostato su 1, 5 e 20:

Colore
La proprietà colour è una stringa che imposta il colore dei punti.
Nota l'ortografia britannica. Utilizza qualsiasi formato compatibile con CSS, inclusi #f00,
#ff0000 o rgb(255, 0, 0). Il valore predefinito è #888.
Ecco alcuni esempi di colour impostato su #000, #ccc e #f00:

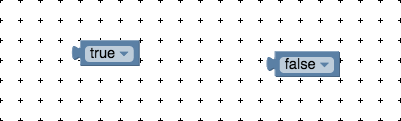
Snap
La proprietà snap è un valore booleano che imposta se i blocchi devono allinearsi al punto della griglia più vicino quando vengono posizionati nell'area di lavoro. Il valore predefinito è false.