Blockly의 기본 작업 공간에는 선택적으로 그리드가 있을 수 있습니다. 블록을 그리드에 스냅하여 더 깔끔한 레이아웃을 만들 수 있습니다. 이는 넓은 영역에 걸쳐 여러 코드 그룹이 분산된 대규모 애플리케이션에서 특히 유용합니다.
그리드의 설정은 Blockly의 구성 옵션에 속하는 객체로 정의됩니다. 예를 들면 다음과 같습니다.
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
간격
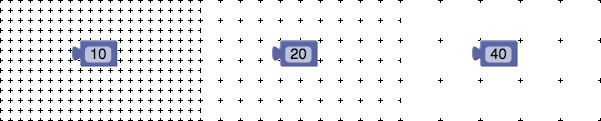
가장 중요한 그리드 속성은 그리드 점 사이의 거리를 정의하는 spacing입니다. 기본값은 0이며, 이 경우 그리드가 표시되지 않습니다.
다음은 spacing가 10, 20, 40으로 설정된 예입니다.

길이
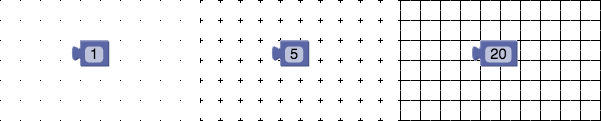
length 속성은 그리드 포인트의 모양을 정의하는 숫자입니다.
길이가 0이면 보이지 않는 그리드가 생성되지만 여전히 스냅할 수 있습니다. 길이가 1(기본값)이면 점이 생성되고, 길이가 길어지면 십자가가 생성되며, 길이가 간격보다 크거나 같으면 그래프 용지가 생성됩니다. 다음은 length가 1, 5, 20으로 설정된 예입니다.

색상
colour 속성은 점의 색상을 설정하는 문자열입니다.
영국식 철자에 유의하세요. #f00, #ff0000, rgb(255, 0, 0) 등 CSS 호환 형식을 사용합니다. 기본값은 #888입니다.
#000, #ccc, #f00로 설정된 colour의 예는 다음과 같습니다.

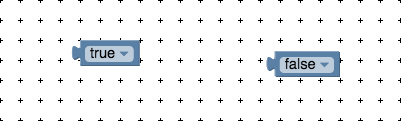
Snap
snap 속성은 블록을 작업공간에 배치할 때 가장 가까운 그리드 포인트에 스냅할지 여부를 설정하는 불리언입니다. 기본값은 false입니다.