Główny obszar roboczy Blockly może opcjonalnie zawierać siatkę. Bloki można przyciągać do siatki, co pozwala uzyskać bardziej przejrzysty układ. Jest to szczególnie przydatne w przypadku większych aplikacji z wieloma grupami kodu rozproszonymi na dużym obszarze.
Ustawienia siatki są zdefiniowane przez obiekt, który jest częścią opcji konfiguracji Blockly. Oto przykład:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Odstępy
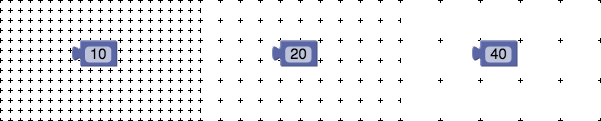
Najważniejszą właściwością siatki jest spacing, która określa odległość między punktami siatki. Wartość domyślna to 0, co oznacza brak siatki.
Oto przykłady wartości spacing ustawionych na 10, 20 i 40:

Długość
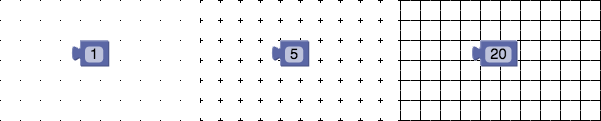
Właściwość length to liczba określająca kształt punktów siatki.
Długość 0 powoduje, że siatka jest niewidoczna (ale nadal można do niej przyciągać elementy), długość 1 (wartość domyślna) powoduje wyświetlanie kropek, większa długość powoduje wyświetlanie krzyżyków, a długość równa lub większa od odstępu powoduje wyświetlanie papieru milimetrowego. Oto przykłady wartości length ustawionych na 1, 5 i 20:

Kolor
Właściwość colour to ciąg znaków, który ustawia kolor punktów.
Zwróć uwagę na pisownię brytyjską. Użyj dowolnego formatu zgodnego z CSS, w tym #f00, #ff0000 lub rgb(255, 0, 0). Wartością domyślną jest #888.
Oto przykłady ustawienia parametru colour na wartości #000, #ccc i #f00:

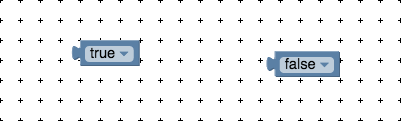
Snap
Właściwość snap to wartość logiczna, która określa, czy bloki mają przyciągać się do najbliższego punktu siatki po umieszczeniu w obszarze roboczym. (wartością domyślną jest false);