O espaço de trabalho principal do Blockly pode ter uma grade. Os blocos podem ser ajustados à grade, permitindo um layout mais limpo. Isso é especialmente útil em aplicativos maiores com vários agrupamentos de código espalhados por uma grande área.
As configurações da grade são definidas por um objeto que faz parte das opções de configuração do Blockly. Confira um exemplo:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Espaçamento
A propriedade mais importante da grade é spacing, que define a distância entre os pontos da grade. O valor padrão é 0, o que resulta em nenhuma grade.
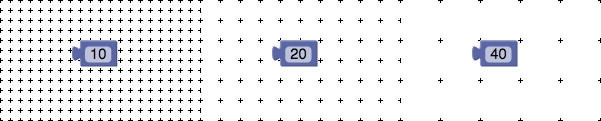
Confira exemplos de spacing definido como 10, 20 e 40:

Comprimento
A propriedade length é um número que define a forma dos pontos da grade.
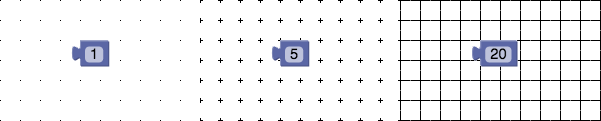
Um comprimento de 0 resulta em uma grade invisível (mas ainda uma que pode ser ajustada), um comprimento de 1 (o valor padrão) resulta em pontos, um comprimento maior resulta em cruzes e um comprimento igual ou maior que o espaçamento resulta em papel milimetrado. Confira exemplos de length definido como 1, 5 e 20:

Cor
A propriedade colour é uma string que define a cor dos pontos.
Observe a ortografia britânica. Use qualquer formato compatível com CSS, incluindo #f00,
#ff0000 ou rgb(255, 0, 0). O valor padrão é #888.
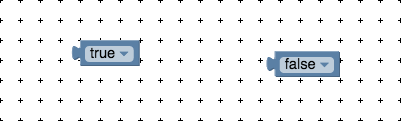
Confira exemplos de colour definido como #000, #ccc e #f00:

Ajustar
A propriedade snap é um booleano que define se os blocos devem se ajustar ao
ponto de grade mais próximo quando colocados no espaço de trabalho. O valor padrão é false.