Основное рабочее пространство Blockly может быть опционально дополнено сеткой. Блоки можно привязывать к сетке, что обеспечивает более чёткую компоновку. Это особенно полезно в крупных приложениях с несколькими группами кода, разбросанными по большой площади.
Настройки сетки определяются объектом, который является частью параметров конфигурации Blockly. Вот пример:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Интервал
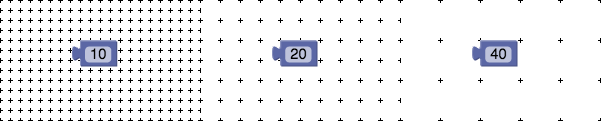
Важнейшим свойством сетки является spacing , который определяет расстояние между её точками. Значение по умолчанию — 0, что означает отсутствие сетки. Ниже приведены примеры spacing со значениями 10, 20 и 40:

Длина
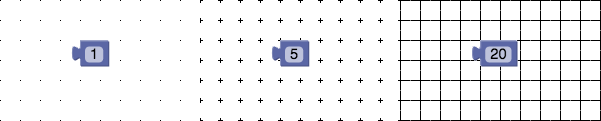
Свойство length — это число, определяющее форму узлов сетки. Значение length, равное 0, создаёт невидимую сетку (но к ней можно привязаться), значение length, равное 1 (значение по умолчанию), создаёт точки, большее значение — крестики, а значение length, равное или превышающее интервал, создаёт миллиметровку. Вот примеры значений length , равных 1, 5 и 20:

Цвет
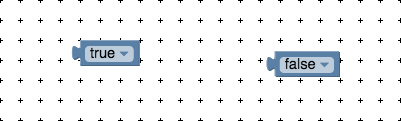
Свойство colour — это строка, которая задаёт цвет точек. Обратите внимание на британское написание. Используйте любой совместимый с CSS формат, включая #f00 , #ff0000 или rgb(255, 0, 0) . Значение по умолчанию — #888 . Вот примеры colour , для которых заданы значения #000 , #ccc и #f00 :

Щелчок
Свойство snap — это логическое значение, которое определяет, будут ли блоки привязываться к ближайшей точке сетки при размещении в рабочей области. Значение по умолчанию — false .