พื้นที่ทำงานหลักของ Blockly อาจมีตารางกริดหรือไม่ก็ได้ คุณสามารถตั้งค่าให้บล็อก สแนปกับตารางกริดได้เพื่อให้เค้าโครงดูสะอาดตามากขึ้น ซึ่งมีประโยชน์อย่างยิ่งใน แอปพลิเคชันขนาดใหญ่ที่มีการจัดกลุ่มโค้ดหลายกลุ่มกระจายอยู่ทั่ว พื้นที่ขนาดใหญ่
การตั้งค่าตารางกริดกำหนดโดยออบเจ็กต์ที่เป็นส่วนหนึ่งของ ตัวเลือกการกำหนดค่าของ Blockly มีตัวอย่างดังต่อไปนี้
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
การเว้นวรรค
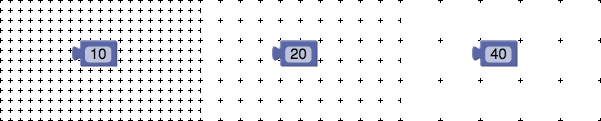
พร็อพเพอร์ตี้กริดที่สำคัญที่สุดคือ spacing ซึ่งกำหนดระยะห่าง
ระหว่างจุดของกริด ค่าเริ่มต้นคือ 0 ซึ่งจะไม่มีตารางกริด
ตัวอย่างของ spacing ที่ตั้งค่าเป็น 10, 20 และ 40 มีดังนี้

ความยาว
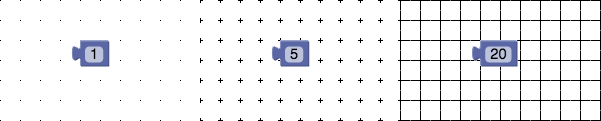
พร็อพเพอร์ตี้ length คือตัวเลขที่กำหนดรูปร่างของจุดกริด
ความยาว 0 จะทำให้เกิดตารางกริดที่มองไม่เห็น (แต่ยังคงเป็นตารางกริดที่อาจมีการสแนป
ได้) ความยาว 1 (ค่าเริ่มต้น) จะทำให้เกิดจุด ความยาวที่ยาวขึ้นจะทำให้เกิด
กากบาท และความยาวที่เท่ากับหรือมากกว่าระยะห่างจะทำให้เกิดกระดาษ
กราฟ ตัวอย่างของ length ที่ตั้งค่าเป็น 1, 5 และ 20 มีดังนี้

สี
พร็อพเพอร์ตี้ colour คือสตริงที่กำหนดสีของจุด
โปรดทราบว่าใช้การสะกดแบบอังกฤษ ใช้รูปแบบที่เข้ากันได้กับ CSS ซึ่งรวมถึง #f00,
#ff0000 หรือ rgb(255, 0, 0) ค่าเริ่มต้นคือ #888
ตัวอย่างของ colour ที่ตั้งค่าเป็น #000, #ccc และ #f00 มีดังนี้

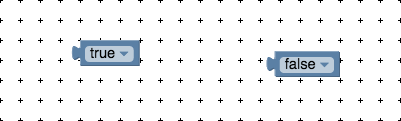
Snap
พร็อพเพอร์ตี้ snap เป็นบูลีนที่กำหนดว่าบล็อกควรสแนปไปยังจุดกริดที่ใกล้ที่สุดเมื่อวางในพื้นที่ทำงานหรือไม่ ค่าเริ่มต้นคือ false