Blockly'nin ana çalışma alanında isteğe bağlı olarak ızgara bulunabilir. Bloklar, ızgaraya yerleştirilerek daha temiz bir düzen oluşturulabilir. Bu özellik, özellikle geniş bir alana yayılmış birden fazla kod grubunun bulunduğu büyük uygulamalarda yararlıdır.
Izgaranın ayarları, Blockly'nin yapılandırma seçeneklerinin bir parçası olan bir nesneyle tanımlanır. Örnek:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
Boşluk
En önemli ızgara özelliği, ızgaranın noktaları arasındaki mesafeyi tanımlayan spacing özelliğidir. Varsayılan değer 0'dır ve bu değer ızgara olmamasına neden olur.
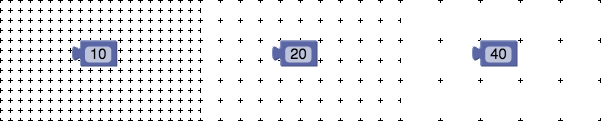
Aşağıda, spacing değerinin 10, 20 ve 40 olarak ayarlandığı örnekleri bulabilirsiniz:

Uzunluk
length özelliği, ızgara noktalarının şeklini tanımlayan bir sayıdır.
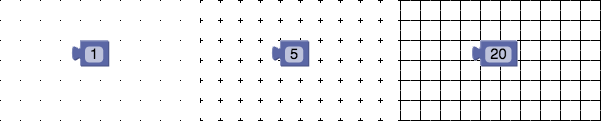
0 uzunluğu görünmez bir ızgara (ancak yine de üzerine yerleştirilebilen bir ızgara) ile sonuçlanır, 1 uzunluğu (varsayılan değer) noktalarla sonuçlanır, daha uzun bir uzunluk çarpılarla sonuçlanır ve aralığa eşit veya daha büyük bir uzunluk grafik kağıdıyla sonuçlanır. length değerinin 1, 5 ve 20 olarak ayarlandığı örnekleri aşağıda bulabilirsiniz:

Renk
colour özelliği, noktaların rengini ayarlayan bir dizedir.
İngiliz yazımına dikkat edin. #f00,
#ff0000 veya rgb(255, 0, 0) gibi CSS ile uyumlu herhangi bir biçimi kullanın. Varsayılan değer #888'dır.
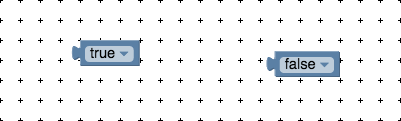
colour değerinin #000, #ccc ve #f00 olarak ayarlandığı örnekler:

Tuttur
snap özelliği, çalışma alanına yerleştirilen blokların en yakın ızgara noktasına tutturulup tutturulmayacağını belirleyen bir boole değeridir. Varsayılan değer false'dır.