Blockly 的主要工作區可以選擇性地顯示格線。方塊可以對齊格線,讓版面配置更整齊。如果應用程式較大,且多個程式碼群組分散在廣大區域,這項功能就特別實用。
格線的設定是由 Blockly 設定選項中的物件定義。範例如下:
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox'),
grid:
{spacing: 20,
length: 3,
colour: '#ccc',
snap: true},
trashcan: true});
間距
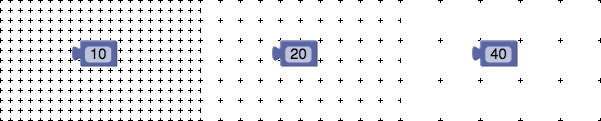
最重要的格線屬性是 spacing,可定義格線點之間的距離。預設值為 0,表示沒有格線。以下是 spacing 設為 10、20 和 40 的範例:

長度
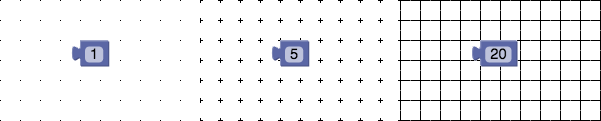
length 屬性是定義格線點形狀的數字。長度為 0 時,格線會隱藏 (但仍可對齊),長度為 1 (預設值) 時會顯示點,長度較長時會顯示十字,長度等於或大於間距時會顯示方格紙。以下是 length 設為 1、5 和 20 的範例:

顏色
colour 屬性是設定點顏色的字串。請注意這是英式拼法。使用任何與 CSS 相容的格式,包括 #f00、
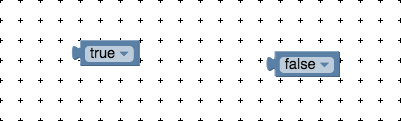
#ff0000 或 rgb(255, 0, 0)。 預設值為 #888。以下範例顯示 colour 設為 #000、#ccc 和 #f00:

Snap
snap 屬性是布林值,用於設定方塊是否應在放置於工作區時,貼齊最近的格線點。預設值為 false。