Blockly proporciona una IU de categorías predeterminada y, con ella, algunas opciones básicas de diseño. Si quieres obtener información sobre cómo realizar una configuración o un diseño más avanzados de la IU, consulta el codelab de personalización de una caja de herramientas de Blockly y la charla sobre las APIs de la caja de herramientas de 2021.

CSS de categoría
Puedes usar CSS para diseñar las cajas de herramientas de categorías.
Una caja de herramientas de categorías se compone de varios elementos HTML, cada uno de los cuales modela una parte diferente de la caja de herramientas. Por ejemplo, cada categoría tiene su propio div y spans separados para su ícono y etiqueta. (Para obtener una lista completa, consulta la siguiente tabla).
Blockly asigna una clase CSS predeterminada a todas las partes del mismo tipo. Por ejemplo, asigna blocklyToolboxCategoryLabel a todas las etiquetas span. Usa estas clases para aplicar el mismo estilo a todas las partes del mismo tipo, por ejemplo, para asignar el mismo color a todas las etiquetas. Blockly usa estas clases en su CSS predeterminado para las cajas de herramientas de categorías.
De manera opcional, puedes asignar clases de CSS personalizadas a partes individuales. Por ejemplo, puedes asignar diferentes clases de CSS a cada etiqueta span. Usa estas clases para aplicar diferentes estilos a las distintas partes del mismo tipo, por ejemplo, para asignar un color diferente a cada etiqueta.
Clases de CSS predeterminadas
En la siguiente tabla, se enumeran los tipos, las descripciones y las clases CSS predeterminadas de cada parte de una caja de herramientas de categorías. Si tienes problemas para visualizar esto, abre las herramientas para desarrolladores en tu navegador y examina la caja de herramientas.
| Tipo de repuesto | Descripción | Clase de CSS predeterminada |
|---|---|---|
| contenidos | Es el div que contiene todas las categorías. |
blocklyToolboxCategoryGroup |
| contenedor | Es el div que contiene una sola categoría y sus subcategorías. |
blocklyToolboxCategoryContainer |
| fila | Es el div que contiene la categoría. |
blocklyToolboxCategory |
| rowcontentcontainer | Es el div que contiene la etiqueta y el ícono. |
blocklyTreeRowContentContainer |
| ícono | Es el span que contiene el ícono. |
blocklyToolboxCategoryIcon |
| etiqueta | Es el span que contiene la etiqueta. |
blocklyToolboxCategoryLabel |
El CSS también se usa para etiquetar el estado de algunas partes de la caja de herramientas.
| Estado | Descripción | Clase de CSS predeterminada |
|---|---|---|
| seleccionado | Se agrega a la "fila" div cuando se selecciona la categoría. |
blocklyToolboxSelected |
| openicon | Se agrega al ícono "ícono" span cuando se abre una categoría con subcategorías. |
blocklyToolboxCategoryIconOpen |
| closedicon | Se agrega al ícono span cuando se cierra una categoría con subcategorías. |
blocklyToolboxCategoryIconClosed |
Clases de CSS personalizadas
Para asignar clases de CSS personalizadas, usa la propiedad cssConfig en las definiciones de la caja de herramientas JSON o los atributos css- en las definiciones de la caja de herramientas XML, y usa el tipo de parte para identificar la parte a la que deseas asignar clases.
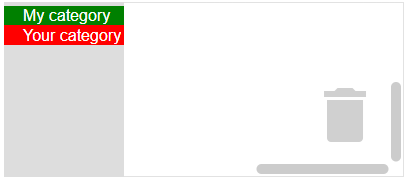
Por ejemplo, supongamos que deseas que todas las etiquetas sean blancas, pero que cada categoría tenga su propio color de fondo. Puedes usar la clase predeterminada para las etiquetas, pero debes agregar clases personalizadas para cada fila de categoría.

Las siguientes definiciones de categorías asignan clases de CSS personalizadas a la fila de cada categoría. Observa que la clase predeterminada para las filas (blocklyToolboxCategory) se incluye en cada definición. Esto se debe a que Blockly sobrescribe el atributo class de la fila cuando asigna clases. Si no incluyes la clase predeterminada, no obtendrás el CSS predeterminado para esa clase.
JSON
Establece clases de CSS personalizadas con la propiedad cssConfig.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
Establece clases de CSS personalizadas con un atributo cuyo nombre sea el tipo de parte con css- antepuesto.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
En tu archivo CSS, usa las clases personalizadas para asignar colores de fila y la clase predeterminada para asignar el color de la etiqueta:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
Temas
Los temas te permiten especificar todos los colores de tu espacio de trabajo a la vez, incluidos los colores de tus categorías. Si necesitas un control más detallado, usa CSS.
Para usarlas, debes asociar tu categoría con un estilo de categoría en particular:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
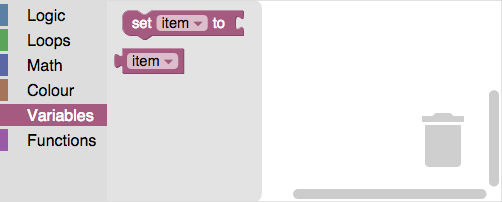
Colores
También puedes especificar el color directamente, pero no se recomienda. El color es un número convertido en cadena (0-360) que especifica el tono. Ten en cuenta la ortografía británica.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
Ten en cuenta que también admitimos el uso de referencias de color localizables.

