Blockly, कैटगरी के लिए डिफ़ॉल्ट यूज़र इंटरफ़ेस (यूआई) उपलब्ध कराता है. साथ ही, स्टाइलिंग के लिए कुछ बुनियादी विकल्प भी उपलब्ध कराता है. अगर आपको यूज़र इंटरफ़ेस (यूआई) को ज़्यादा बेहतर तरीके से स्टाइल करने/कॉन्फ़िगर करने के बारे में जानकारी चाहिए, तो Blockly टूलबॉक्स को पसंद के मुताबिक बनाने से जुड़ा कोडलैब और 2021 के टूलबॉक्स एपीआई के बारे में जानकारी देने वाला वीडियो देखें.

कैटेगरी सीएसएस
सीएसएस का इस्तेमाल करके, कैटगरी टूलबॉक्स को स्टाइल किया जा सकता है.
कैटेगरी टूलबॉक्स में कई एचटीएमएल एलिमेंट होते हैं. इनमें से हर एक, टूलबॉक्स के अलग-अलग हिस्से को मॉडल करता है. उदाहरण के लिए, हर कैटगरी का अपना div होता है. साथ ही, आइकॉन और लेबल के लिए अलग-अलग span होते हैं. (पूरी सूची के लिए, यहां दी गई टेबल देखें.)
Blockly, एक ही तरह के सभी हिस्सों को डिफ़ॉल्ट सीएसएस क्लास असाइन करता है. उदाहरण के लिए,
यह सभी लेबल span को blocklyToolboxCategoryLabel असाइन करता है. इन क्लास का इस्तेमाल करके, एक ही तरह के सभी हिस्सों को एक जैसा स्टाइल दिया जा सकता है. जैसे, सभी लेबल को एक ही रंग असाइन करना. Blockly, इन क्लास का इस्तेमाल कैटेगरी वाले टूलबॉक्स के लिए डिफ़ॉल्ट सीएसएस में करता है.
आपके पास हर हिस्से को कस्टम सीएसएस क्लास असाइन करने का विकल्प होता है. उदाहरण के लिए, हर लेबल को अलग-अलग सीएसएस क्लास असाइन की जा सकती हैं span. इन क्लास का इस्तेमाल करके, एक ही तरह के अलग-अलग हिस्सों को अलग-अलग स्टाइल में दिखाया जा सकता है. जैसे, हर लेबल को अलग रंग असाइन करना.
डिफ़ॉल्ट सीएसएस क्लास
यहां दी गई टेबल में, कैटगरी टूलबॉक्स के हर हिस्से के टाइप, ब्यौरे, और डिफ़ॉल्ट सीएसएस क्लास के बारे में बताया गया है. अगर आपको इसे समझने में समस्या हो रही है, तो अपने ब्राउज़र में डेवलपर टूल खोलें और टूलबॉक्स की जांच करें.
| पार्ट का टाइप | ब्यौरा | डिफ़ॉल्ट सीएसएस क्लास |
|---|---|---|
| सामग्री | div जिसमें सभी कैटगरी शामिल होती हैं. |
blocklyToolboxCategoryGroup |
| कंटेनर | div जिसमें एक कैटगरी और उसकी सब-कैटगरी शामिल होती हैं. |
blocklyToolboxCategoryContainer |
| पंक्ति | वह div जिसमें कैटगरी शामिल है. |
blocklyToolboxCategory |
| rowcontentcontainer | वह div जिसमें लेबल और आइकॉन मौजूद है. |
blocklyTreeRowContentContainer |
| आइकॉन | वह span जिसमें आइकॉन मौजूद है. |
blocklyToolboxCategoryIcon |
| लेबल | वह span जिसमें लेबल मौजूद है. |
blocklyToolboxCategoryLabel |
सीएसएस का इस्तेमाल, टूलबॉक्स के कुछ हिस्सों की स्थिति को लेबल करने के लिए भी किया जाता है.
| राज्य | ब्यौरा | डिफ़ॉल्ट सीएसएस क्लास |
|---|---|---|
| चुना गया | कैटगरी चुनने पर, इसे "लाइन" div में जोड़ दिया जाता है. |
blocklyToolboxSelected |
| openicon | जब सब-कैटगरी वाली कोई कैटगरी खुली होती है, तब इसे "आइकॉन" span में जोड़ा जाता है. |
blocklyToolboxCategoryIconOpen |
| closedicon | जब सब-कैटगरी वाली कोई कैटगरी बंद की जाती है, तब उसे "आइकॉन" span में जोड़ दिया जाता है. |
blocklyToolboxCategoryIconClosed |
कस्टम सीएसएस क्लास
कस्टम सीएसएस क्लास असाइन करने के लिए, JSON टूलबॉक्स डेफ़िनिशन में cssConfig प्रॉपर्टी या XML टूलबॉक्स डेफ़िनिशन में css- एट्रिब्यूट का इस्तेमाल करें. साथ ही, partType का इस्तेमाल करके उस पार्ट की पहचान करें जिसे आपको क्लास असाइन करनी हैं.
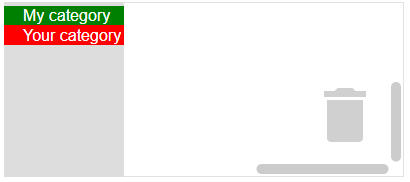
उदाहरण के लिए, मान लें कि आपको सभी लेबल सफ़ेद रंग में दिखाने हैं, लेकिन हर कैटगरी के लिए बैकग्राउंड का रंग अलग-अलग रखना है. लेबल के लिए डिफ़ॉल्ट क्लास का इस्तेमाल किया जा सकता है. हालांकि, आपको हर कैटगरी की लाइन के लिए कस्टम क्लास जोड़नी होगी.

यहां दी गई कैटगरी की परिभाषाएं, हर कैटगरी की लाइन को कस्टम सीएसएस क्लास असाइन करती हैं. ध्यान दें कि लाइनों (blocklyToolboxCategory) के लिए डिफ़ॉल्ट क्लास, हर परिभाषा में शामिल होती है. ऐसा इसलिए होता है, क्योंकि क्लास असाइन करते समय Blockly, लाइन के class एट्रिब्यूट को बदल देता है. डिफ़ॉल्ट क्लास शामिल न करने पर, आपको उस क्लास के लिए डिफ़ॉल्ट सीएसएस नहीं मिलेगी.
JSON
cssConfig प्रॉपर्टी का इस्तेमाल करके, कस्टम सीएसएस क्लास सेट करें.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
ऐसे एट्रिब्यूट का इस्तेमाल करके कस्टम सीएसएस क्लास सेट करें जिसका नाम, पार्ट टाइप के साथ css- प्रीपेंड किया गया हो.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
अपनी सीएसएस फ़ाइल में, लाइन के रंग असाइन करने के लिए कस्टम क्लास और लेबल का रंग असाइन करने के लिए डिफ़ॉल्ट क्लास का इस्तेमाल करें:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
थीम
थीम की मदद से, अपने वर्कस्पेस के सभी रंगों को एक साथ तय किया जा सकता है. इनमें आपकी कैटगरी के रंग भी शामिल हैं. अगर आपको ज़्यादा कंट्रोल चाहिए, तो सीएसएस का इस्तेमाल करें.
इनका इस्तेमाल करने के लिए, आपको अपनी कैटगरी को किसी खास कैटगरी स्टाइल से जोड़ना होगा:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
रंग
आपके पास सीधे तौर पर रंग चुनने का विकल्प भी होता है. हालांकि, हम आपको ऐसा न करने का सुझाव देते हैं. रंग, स्ट्रिंग के तौर पर दिखाया गया एक नंबर (0-360) होता है. इससे रंगत के बारे में पता चलता है. ब्रिटिश स्पेलिंग का इस्तेमाल करें.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
ध्यान दें कि हम स्थानीय भाषा में उपलब्ध रंग के रेफ़रंस का इस्तेमाल करने की सुविधा भी देते हैं.
