Blockly fornisce un'interfaccia utente per le categorie predefinita e alcune opzioni di base per lo stile. Se vuoi informazioni su come eseguire uno stile/una configurazione più avanzati dell'interfaccia utente, consulta il codelab Personalizzazione di una toolbox Blockly e il talk sulle API Toolbox 2021.

CSS per categoria
Puoi utilizzare CSS per applicare uno stile alle caselle degli strumenti delle categorie.
Una casella degli strumenti per categoria è composta da più elementi HTML, ognuno dei quali modella una parte diversa della casella degli strumenti. Ad esempio, ogni categoria ha il proprio div e
span separati per l'icona e l'etichetta. Per un elenco completo, consulta la tabella
di seguito.
Blockly assegna una classe CSS predefinita a tutte le parti dello stesso tipo. Ad esempio,
assegna blocklyToolboxCategoryLabel a tutte le etichette span. Utilizza queste classi
per applicare lo stesso stile a tutte le parti dello stesso tipo, ad esempio per assegnare
lo stesso colore a tutte le etichette. Blockly utilizza queste classi nel CSS predefinito per
le toolboxes
delle categorie.
Se vuoi, puoi assegnare classi CSS personalizzate a singole parti. Ad esempio,
puoi assegnare classi CSS diverse a ogni etichetta span. Utilizza queste classi per
applicare stili diversi a parti diverse dello stesso tipo, ad esempio per assegnare un
colore diverso a ogni etichetta.
Classi CSS predefinite
La tabella seguente elenca i tipi, le descrizioni e le classi CSS predefinite di ogni parte di una casella degli strumenti delle categorie. Se hai difficoltà a visualizzare questo elemento, apri gli strumenti per sviluppatori nel browser ed esamina la casella degli strumenti.
| Tipo di ricambio | Descrizione | Classe CSS predefinita |
|---|---|---|
| contenuti | Il div che contiene tutte le categorie. |
blocklyToolboxCategoryGroup |
| container | Il div che contiene una singola categoria e le relative sottocategorie. |
blocklyToolboxCategoryContainer |
| riga | Il div che contiene la categoria. |
blocklyToolboxCategory |
| rowcontentcontainer | Il div che contiene l'etichetta e l'icona. |
blocklyTreeRowContentContainer |
| icona | Il span che contiene l'icona. |
blocklyToolboxCategoryIcon |
| etichetta | Il span che contiene l'etichetta. |
blocklyToolboxCategoryLabel |
Il CSS viene utilizzato anche per etichettare lo stato di alcune parti della barra degli strumenti.
| Stato | Descrizione | Classe CSS predefinita |
|---|---|---|
| selezionato | Aggiunto alla "riga" div quando viene selezionata la categoria. |
blocklyToolboxSelected |
| openicon | Aggiunta all'icona span quando una categoria con sottocategorie è aperta. |
blocklyToolboxCategoryIconOpen |
| closedicon | Aggiunta all'icona span quando una categoria con sottocategorie viene chiusa. |
blocklyToolboxCategoryIconClosed |
Classi CSS personalizzate
Per assegnare classi CSS personalizzate, utilizza la proprietà cssConfig nelle definizioni della casella degli strumenti JSON o gli attributi css- nelle definizioni della casella degli strumenti XML e utilizza il tipo di parte per identificare la parte a cui vuoi assegnare le classi.
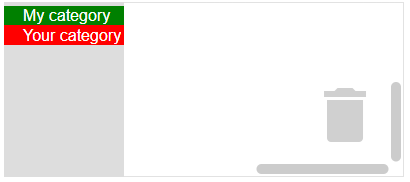
Ad esempio, supponiamo che tu voglia che tutte le etichette siano bianche, ma che ogni categoria abbia il proprio colore di sfondo. Puoi utilizzare la classe predefinita per le etichette, ma devi aggiungere classi personalizzate per ogni riga della categoria.

Le seguenti definizioni di categoria assegnano classi CSS personalizzate a ogni riga
della categoria. Tieni presente che la classe predefinita per le righe (blocklyToolboxCategory) è inclusa in ogni definizione. Questo perché Blockly sovrascrive l'attributo
class della riga durante l'assegnazione delle classi. Se non includi la classe
predefinita, non otterrai il CSS predefinito per quella classe.
JSON
Imposta classi CSS personalizzate utilizzando la proprietà cssConfig.
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
Imposta classi CSS personalizzate utilizzando un attributo il cui nome è il tipo di parte con
css- anteposto.
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
Nel file CSS, utilizza le classi personalizzate per assegnare i colori delle righe e la classe predefinita per assegnare il colore dell'etichetta:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
Temi
I temi ti consentono di specificare tutti i colori del tuo spazio di lavoro contemporaneamente, inclusi i colori delle categorie. Se hai bisogno di un controllo più granulare, utilizza CSS.
Per utilizzarli, devi associare la categoria a uno stile particolare:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
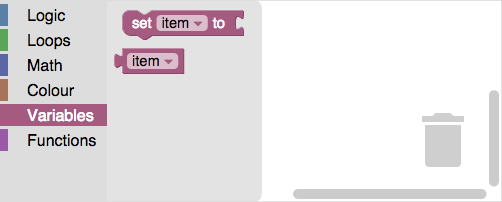
Colori
Puoi anche specificare direttamente il colore, ma questa operazione non è consigliata. Il colore è un numero convertito in stringa (0-360) che specifica la tonalità. Prendi nota dell'ortografia britannica.
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
Tieni presente che supportiamo anche l'utilizzo di riferimenti ai colori localizzabili.

