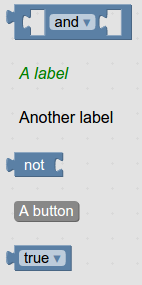
شما می توانید یک دکمه یا برچسب را در هر جایی که می توانید یک بلوک در جعبه ابزار قرار دهید قرار دهید.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
می توانید نام کلاس CSS را برای اعمال بر روی دکمه یا برچسب خود تعیین کنید. در مثال بالا، برچسب اول از یک سبک سفارشی استفاده می کند، در حالی که برچسب دوم از سبک پیش فرض استفاده می کند.
دکمه ها باید دارای توابع پاسخ به تماس باشند. برچسب ها نباید برای تنظیم برگشت به تماس برای یک کلیک دکمه داده شده، از استفاده کنید
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
تابع شما باید دکمه ای را که کلیک شده است به عنوان آرگومان بپذیرد. دکمه «ایجاد متغیر...» در دسته متغیرها، مثال خوبی از دکمهای است که دارای پاسخ تماس است.

