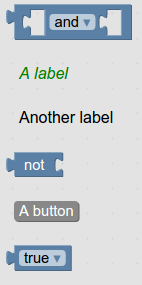
Vous pouvez placer un bouton ou un libellé n'importe où dans la boîte à outils.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
Vous pouvez spécifier un nom de classe CSS à appliquer à votre bouton ou libellé. Dans l'exemple ci-dessus, le premier libellé utilise un style personnalisé, tandis que le second utilise le style par défaut.
Les boutons doivent avoir des fonctions de rappel, mais pas les libellés. Pour définir le rappel pour un clic sur un bouton donné, utilisez
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
Votre fonction doit accepter en tant qu'argument le bouton sur lequel l'utilisateur a cliqué. Le bouton "Créer une variable…" de la catégorie de variables est un bon exemple de bouton avec un rappel.

