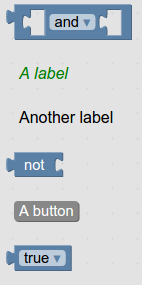
도구 상자에서 블록을 배치할 수 있는 곳에 버튼이나 라벨을 배치할 수 있습니다.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
버튼이나 라벨에 적용할 CSS 클래스 이름을 지정할 수 있습니다. 위 예시에서 첫 번째 라벨은 맞춤 스타일을 사용하고 두 번째 라벨은 기본 스타일을 사용합니다.
버튼에는 콜백 함수가 있어야 하고 라벨에는 없어야 합니다. 특정 버튼 클릭의 콜백을 설정하려면 다음을 사용하세요.
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
함수는 클릭된 버튼을 인수로 허용해야 합니다. 변수 카테고리의 '변수 만들기...' 버튼은 콜백이 있는 버튼의 좋은 예입니다.

