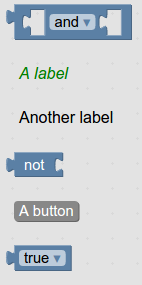
Przycisk lub etykietę możesz umieścić w dowolnym miejscu, w którym w przyborniku można umieścić blok.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
Możesz określić nazwę klasy CSS, która ma być zastosowana do przycisku lub etykiety. W przykładzie powyżej pierwsza etykieta używa stylu niestandardowego, a druga – stylu domyślnego.
Przyciski powinny mieć funkcje wywołania zwrotnego, a etykiety nie. Aby ustawić wywołanie zwrotne dla danego kliknięcia przycisku, użyj
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
Funkcja powinna przyjmować jako argument kliknięty przycisk. Przycisk „Utwórz zmienną…” w kategorii zmiennych to dobry przykład przycisku z wywołaniem zwrotnym.

