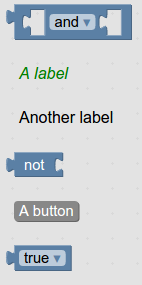
Você pode colocar um botão ou rótulo em qualquer lugar em que possa colocar um bloco na caixa de ferramentas.

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
Você pode especificar um nome de classe CSS para aplicar ao botão ou marcador. No exemplo acima, o primeiro rótulo usa um estilo personalizado, enquanto o segundo usa o estilo padrão.
Os botões precisam ter funções de callback, mas os rótulos não. Para definir o callback de um clique de botão específico, use
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
A função precisa aceitar como argumento o botão que foi clicado. O botão "Criar variável..." na categoria de variáveis é um bom exemplo de um botão com um callback.

