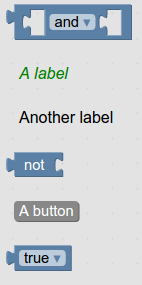
คุณวางปุ่มหรือป้ายกำกับได้ทุกที่ที่วางบล็อกในกล่องเครื่องมือได้

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
คุณระบุชื่อคลาส CSS เพื่อใช้กับปุ่มหรือป้ายกำกับได้ ในตัวอย่างข้างต้น ป้ายกำกับแรกใช้รูปแบบที่กำหนดเอง ส่วนป้ายกำกับที่สอง ใช้รูปแบบเริ่มต้น
ปุ่มควรมีฟังก์ชันเรียกกลับ แต่ป้ายกำกับไม่ควรมี หากต้องการตั้งค่าการเรียกกลับ เมื่อคลิกปุ่มที่ต้องการ ให้ใช้
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
ฟังก์ชันควรรับปุ่มที่คลิกเป็นอาร์กิวเมนต์ ปุ่ม "สร้างตัวแปร..." ในหมวดหมู่ตัวแปรเป็นตัวอย่างที่ดีของปุ่มที่มีการเรียกกลับ

