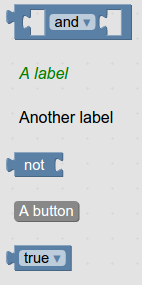
您可以将按钮或标签放置在工具箱中可以放置块的任何位置。

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"logic_operation"
},
{
"kind": "label",
"text": "A label",
"web-class": "myLabelStyle"
},
{
"kind": "label",
"text": "Another label"
},
{
"kind": "block",
"type": "logic_negate"
},
{
"kind": "button",
"text": "A button",
"callbackKey": "myFirstButtonPressed"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="logic_operation"></block>
<label text="A label" web-class="myLabelStyle"></label>
<label text="Another label"></label>
<block type="logic_negate"></block>
<button text="A button" callbackKey="myFirstButtonPressed"></button>
<block type="logic_boolean"></block>
</xml>
<style>
.myLabelStyle>.blocklyFlyoutLabelText {
font-style: italic;
fill: green;
}
</style>
您可以指定要应用于按钮或标签的 CSS 类名称。 在上面的示例中,第一个标签使用了自定义样式,而第二个标签使用了默认样式。
按钮应具有回调函数;标签不应具有回调函数。如需为给定的按钮点击设置回调,请使用
yourWorkspace.registerButtonCallback(yourCallbackKey, yourFunction).
您的函数应接受所点击的按钮作为实参。 变量类别中的“创建变量...”按钮是带有回调的按钮的一个很好的示例。

