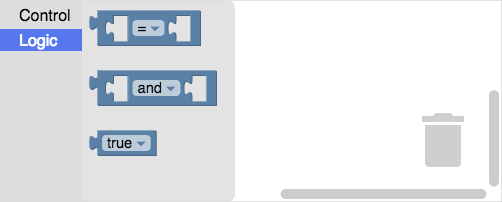
類別工具箱有多個方塊集,並依類別排列。

如要建立類別工具箱,請將說明工具箱的 JSON 或 XML 傳遞至設定選項的 toolbox 屬性。
JSON
var toolbox = {
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
]
},
{
"kind": "category",
"name": "Logic",
"contents": [
{
"kind": "block",
"type": "logic_compare"
},
{
"kind": "block",
"type": "logic_operation"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
]
};
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
XML
<xml id="toolbox" style="display: none">
<category name="Control">
<block type="controls_if"></block>
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
XML 字串
var toolbox = '<xml id="toolbox" style="display: none">' +
'<category name="Control">' +
'<block type="controls_if"></block>' +
'</category>' +
'<category name="Logic">' +
'<block type="logic_compare"></block>' +
'<block type="logic_operation"></block>' +
'<block type="logic_boolean"></block>' +
'</category>' +
'</xml>';
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

