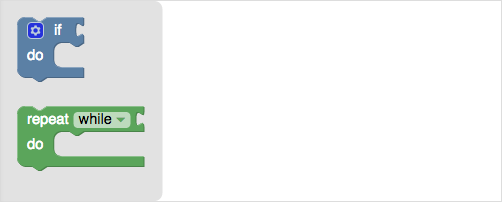
फ़्लाईआउट टूलबॉक्स में ब्लॉक का एक सेट होता है, जो हर समय दिखता है.

फ़्लाईआउट टूलबॉक्स बनाने के लिए, कॉन्फ़िगरेशन के विकल्पों की toolbox प्रॉपर्टी में, टूलबॉक्स के बारे में बताने वाला JSON या एक्सएमएल पास करें.
JSON
var toolbox = {
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
{
"kind": "block",
"type": "controls_whileUntil"
}
]
};
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
XML
<xml id="toolbox" style="display: none">
<block type="controls_if"></block>
<block type="controls_whileUntil"></block>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
एक्सएमएल स्ट्रिंग
var toolbox = '<xml>' +
'<block type="controls_if"></block>' +
'<block type="controls_whileUntil"></block>' +
'</xml>';
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
