Blockly proporciona un sistema para localizar el texto en una aplicación, como las instrucciones sobre herramientas, los menús contextuales y el texto en los bloques. Usa este sistema para localizar su propio texto. Puedes usarlo para localizar texto único de tu aplicación.
Nota: La localización es lo mismo que la traducción, excepto que permite que las traducciones sean diferentes para diferentes países, como las diferentes traducciones al portugués en Portugal y Brasil.
Cómo funciona el sistema de localización
El sistema de localización consta de tokens de localización, tablas de localización y funciones que usan las tablas para reemplazar tokens por cadenas localizadas.
Tokens de localización
Un token de localización es una cadena corta que representa el texto que se debe localizar. Por ejemplo, una información sobre herramientas en un bloque de fecha personalizado podría usar el token MY_DATE_TOOLTIP. Los tokens de localización se usan en el código en lugar del texto. Durante el tiempo de ejecución, Blockly reemplaza estos tokens por cadenas localizadas.
Tablas de localización
Una tabla de localización, también conocida como tabla de cadenas o tabla de mensajes, es un objeto que asigna tokens de localización a cadenas localizadas. Necesitas una tabla diferente para cada configuración regional. Por ejemplo, si quieres admitir inglés y español, tu tabla en inglés podría contener lo siguiente:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
y tu tabla en español podría contener lo siguiente:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly incluye tablas de localización para su propio texto. Están disponibles en la distribución de Blockly como archivos llamados blockly/msg/xx.js, donde xx es el código de configuración regional.
Debes crear tablas de localización para tu propio texto. Durante el tiempo de ejecución, cargas las tablas de localización (las de Blockly y las tuyas) para la configuración regional elegida en Blockly.Msg, que es la tabla de localización que Blockly usa de forma interna.
Cómo usar el sistema de localización
Antes de usar el sistema de localización, debes decidir cuántas configuraciones regionales quieres admitir y si planeas admitir más en el futuro.
Si solo quieres admitir una configuración regional, ingresa el texto directamente en el código. No es necesario que uses tokens de localización.
- Si tu configuración regional es inglés (
en), no necesitas hacer nada más. La tabla de localización de Blockly para la configuración regionalense carga de forma predeterminada. - Si tu configuración regional no es
en, carga la tabla de localización de Blockly para esa configuración regional.
- Si tu configuración regional es inglés (
Si quieres admitir varias configuraciones regionales ahora o en el futuro, haz lo siguiente:
- Define y usa tokens de localización para tu texto personalizado.
- Decide cómo los usuarios elegerán una configuración regional.
- Carga la tabla de localización de Blockly para la configuración regional.
- Carga tu tabla de localización para la configuración regional.
Define y usa tokens de localización
Cuando admites varias configuraciones regionales, debes definir y usar tokens de localización para todo el texto personalizado.
Define los tokens de localización
Para cada cadena que se deba localizar, define un token. Te recomendamos que uses un prefijo personalizado con tus tokens para evitar colisiones con cualquier token que agregue Blockly en el futuro.
Por ejemplo, si tienes un solo bloque personalizado y una sola categoría personalizada, puedes definir los siguientes tokens:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Define tablas de localización
Para cada configuración regional que quieras admitir, define una tabla de localización. Por ejemplo:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Usa tokens de localización en JSON
Para usar tokens de localización en JSON, reemplaza la cadena que se localizará con una referencia de token. Una referencia de token tiene el formato %{BKY_TOKEN}. Por ejemplo:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Cuando se procesa el JSON (en este caso, cuando se crea una instancia del bloque), Blockly busca los tokens en Blockly.Msg y los reemplaza por cadenas localizadas. Si no encuentra un token, deja la referencia en su lugar y emite una advertencia.
Para obtener una lista completa de los lugares en los que se pueden usar las referencias de tokens, consulta el anexo.
Interpolación de mensajes JSON
Las claves message en una definición de bloque JSON definen las entradas y los campos
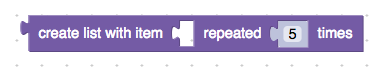
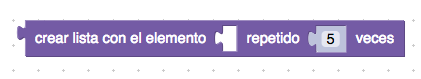
(incluidas las etiquetas) en un bloque. El uso de referencias de tokens en estas claves permite que una sola definición de bloque se adapte al vocabulario, el orden de las palabras y la dirección de varias configuraciones regionales. Por ejemplo, este es el bloque lists_repeat de Blockly en cuatro idiomas diferentes:




Todos estos bloques comparten la misma definición de bloque, cuya clave message0 es la siguiente:
message0: %{BKY_LISTS_REPEAT_TITLE},
El valor de este token en la tabla de localización en inglés es el siguiente:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Los marcadores de interpolación (%1 y %2) corresponden a las entradas y los campos definidos del bloque, y el texto entre los marcadores se convierte en campos de etiqueta sin nombre. Debido a que el texto de message0 se almacena en tablas de localización
y no en la definición del bloque, una sola definición de bloque en JSON puede admitir
diferentes ordenaciones de entradas y campos:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Esto no es posible para las definiciones de bloques en JavaScript, donde diferentes ordenamientos de entradas y campos requieren diferentes secuencias de llamadas a función.
Cuando uses idiomas de derecha a izquierda, escribe la cadena de mensajes en orden visual y no incluyas comandos de dirección de Unicode:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Para obtener más información sobre cómo Blockly convierte las claves message en entradas y campos, consulta Cómo definir la estructura de bloques en JSON.
Usa tokens de localización en JavaScript
Para usar tokens de localización en JavaScript, reemplaza la cadena que se localizará con Blockly.Msg['TOKEN']. Por ejemplo:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Excepto como se indica en el anexo, Blockly no analiza las referencias de tokens en JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Elige una configuración regional
La forma de elegir una configuración regional es específica de la aplicación y está fuera del alcance de Blockly. Por ejemplo, tu aplicación podría usar siempre la misma configuración regional, determinarla a partir de la URL o los parámetros de URL, o permitir que los usuarios elijan una configuración regional de una lista.
Como regla general, debes elegir una configuración regional y cargar las tablas de localización correspondientes antes de crear un lugar de trabajo. Si eliges una configuración regional diferente y cargas tablas nuevas después de crear un espacio de trabajo, deberás volver a crearlo: Blockly no actualiza la caja de herramientas o los bloques existentes para usar la configuración regional nueva automáticamente. Para preservar el trabajo del usuario (si corresponde), guarda el estado antes de volver a crear el lugar de trabajo y volver a cargarlo después.
Carga una tabla de localización de Blockly
Blockly proporciona tablas de localización para todo su texto, como el texto en bloques integrados. A menos que uses la configuración regional en, que se carga de forma predeterminada, debes cargar la tabla de localización de Blockly para tu configuración regional.
Las tablas de localización de Blockly se almacenan en archivos llamados blockly/msg/xx.js,
donde xx es el código de configuración regional. Para obtener una lista de las configuraciones regionales compatibles, consulta los archivos en
blockly/msg/json.
Carga una tabla de localización de Blockly con npm
Cuando importes Blockly con import * as Blockly from 'blockly';, obtendrás los módulos predeterminados: el núcleo de Blockly, los bloques integrados de Blockly, el generador de JavaScript y la tabla de localización de Blockly para la configuración regional en inglés (en).
Para cargar la tabla de localización de Blockly para una configuración regional diferente con npm, haz lo siguiente:
Importa los módulos predeterminados de Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceImporta la tabla de localización de Blockly para tu configuración regional. Por ejemplo, para importar la tabla de la configuración regional de español (
es), haz lo siguiente:import * as Es from 'blockly/msg/es';Carga la tabla con
Blockly.setLocale. Esta función copia la tabla en el objetoBlockly.Msg.Blockly.setLocale(Es);setLocalesolo se incluye en la versión de npm de Blockly.
Carga una tabla de localización de Blockly sin npm
Para cargar una tabla de localización de Blockly sin usar npm, usa una etiqueta <script> para cargar la tabla desde el directorio msg. Por ejemplo:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
La tabla de localización se carga automáticamente.
Carga tu propia tabla de localización
Si defines tus propias tablas de localización, debes cargar la tabla de la configuración regional que elegiste.
Si usas npm, puedes hacerlo con
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocalecopia cada par clave-valor del objeto de entrada enBlockly.Msg. Puedes llamarlo varias veces con claves distintas, pero llamarlo por segunda vez con una clave duplicada reemplaza la primera.Si no usas npm, debes copiar la tabla en
Blockly.Msgde forma manual. (setLocalesolo se incluye en la versión de npm de Blockly). La forma más fácil de hacerlo es definir tu propia versión desetLocale.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Funciones para resolver referencias de tokens
Blockly proporciona dos funciones para resolver referencias de tokens: Blockly.utils.parsing.replaceMessageReferences (de uso general) y Blockly.utils.parsing.tokenizeInterpolation (de uso poco frecuente). En la mayoría de los casos, no es necesario que llames a ninguna de estas funciones. Esto se debe a que Blockly ya
los llama en los lugares en los que admite referencias de tokens. Por ejemplo,
Blockly usa estas funciones para resolver referencias de tokens en las claves messageN,
tooltip y helpUrl en una definición de bloque JSON.
Un lugar en el que es posible que debas usar replaceMessageReferences es en los campos personalizados.
Si tu campo personalizado acepta referencias de tokens en cualquiera de sus opciones, usa replaceMessageReferences para resolverlas. Para obtener más información, consulta JSON y registro.
Temas relacionados
- Idiomas que se escriben de derecha a izquierda: Consulta la demo de RTL.
- Ayuda a localizar el texto de Blockly: Consulta Traducción en la sección sobre cómo contribuir a Blockly.
Apéndice: Dónde se permiten las referencias de tokens
Puedes usar referencias de tokens en las siguientes claves JSON:
- En las definiciones de la caja de herramientas de categorías:
namecolour
- En las definiciones de bloques:
messageNtooltiphelpUrlcolour
- En las opciones que se pasan a todos los campos:
tooltip
- En los arrays anidados que se pasan a
optionsenfield_dropdown, sucede lo siguiente:- El primer elemento, cuando es una cadena
- El valor de
alt, cuando el primer elemento es un objeto que describe una imagen
- En las opciones que se pasan a
field_variable, haz lo siguiente:variable
- En las opciones que se pasan a
field_labelyfield_label_serializable, haz lo siguiente:text
- En las opciones que se pasan a
field_image, haz lo siguiente:heightwidthsrcalt
- En temas:
colouren los estilos de categoríacolourPrimary,colourSecondaryycolourTertiaryen estilos de bloque
Y como valores de argumentos en los siguientes métodos:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
Y en la definición XML de una caja de herramientas en los siguientes atributos de <category>:
namecolour
Para obtener más información sobre el uso de referencias de tokens como valores de color, consulta Referencias de color.

