Blockly, ऐप्लिकेशन में टेक्स्ट को स्थानीय भाषा में बदलने के लिए एक सिस्टम उपलब्ध कराता है. जैसे, टूलटिप, संदर्भ मेन्यू, और ब्लॉक पर मौजूद टेक्स्ट. यह सिस्टम, अपने टेक्स्ट को स्थानीय भाषा में बदलने के लिए इस्तेमाल किया जाता है. इसका इस्तेमाल, अपने ऐप्लिकेशन के लिए खास टेक्स्ट को स्थानीय भाषा में बदलने के लिए किया जा सकता है.
ध्यान दें: स्थानीय भाषा में अनुवाद करने की प्रोसेस, अनुवाद करने की प्रोसेस से मिलती-जुलती है. हालांकि, इसमें अलग-अलग देशों के लिए अनुवाद अलग-अलग हो सकते हैं. जैसे, पॉर्चुगल और ब्राज़ील में पॉर्चुगीज़ भाषा में अलग-अलग अनुवाद.
स्थानीय भाषा में अनुवाद करने वाला सिस्टम कैसे काम करता है
स्थानीय भाषा में अनुवाद करने वाले सिस्टम में, स्थानीय भाषा में अनुवाद करने वाले टोकन, स्थानीय भाषा में अनुवाद करने वाली टेबल, और ऐसे फ़ंक्शन होते हैं जो टेबल का इस्तेमाल करके, टोकन को स्थानीय भाषा में अनुवाद की गई स्ट्रिंग से बदलते हैं.
लोकलाइज़ेशन टोकन
लोकलाइज़ेशन टोकन एक छोटी स्ट्रिंग होती है, जो उस टेक्स्ट को दिखाती है जिसे लोकलाइज़ करना है. उदाहरण के लिए, कस्टम तारीख वाले ब्लॉक में टूलटिप, MY_DATE_TOOLTIP टोकन का इस्तेमाल कर सकता है. स्थानीय भाषा में अनुवाद करने वाले टोकन का इस्तेमाल, कोड में टेक्स्ट के बजाय किया जाता है. रनटाइम के दौरान, Blockly इन टोकन को स्थानीय भाषा में लिखी स्ट्रिंग से बदल देता है.
स्थानीय भाषा में अनुवाद करने वाली टेबल
लोकलाइज़ेशन टेबल, जिसे स्ट्रिंग टेबल या मैसेज टेबल भी कहा जाता है, एक ऐसा ऑब्जेक्ट है जो लोकलाइज़ेशन टोकन को स्थानीय भाषा में लिखी गई स्ट्रिंग पर मैप करता है. हर स्थानीय भाषा के लिए, आपको एक अलग टेबल की ज़रूरत होगी. उदाहरण के लिए, अगर आपको अंग्रेज़ी और स्पैनिश भाषा के लिए डेटा दिखाना है, तो आपकी अंग्रेज़ी टेबल में ये चीज़ें हो सकती हैं:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
और आपकी स्पैनिश टेबल में ये चीज़ें हो सकती हैं:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly में, अपने टेक्स्ट के लिए लोकलाइज़ेशन टेबल शामिल होती हैं. ये Blockly डिस्ट्रिब्यूशन में, blockly/msg/xx.js नाम वाली फ़ाइलों के तौर पर उपलब्ध हैं. यहां xx, लोकल भाषा कोड है.
आपको अपने टेक्स्ट के लिए, स्थानीय भाषा में अनुवाद करने की टेबल बनानी होंगी. रन टाइम पर, चुनी गई स्थानीय भाषा के लिए, स्थानीय भाषा में बदलने की टेबल -- Blockly और आपकी -- को Blockly.Msg में लोड किया जाता है. यह स्थानीय भाषा में बदलने की ऐसी टेबल है जिसका इस्तेमाल Blockly अंदरूनी तौर पर करता है.
लोकलाइज़ेशन सिस्टम का इस्तेमाल करना
स्थानीय भाषा में अनुवाद करने वाले सिस्टम का इस्तेमाल करने से पहले, आपको यह तय करना होगा कि आपको कितनी स्थानीय भाषाओं के लिए अनुवाद की सुविधा देनी है. साथ ही, यह भी तय करना होगा कि आने वाले समय में आपको और भाषाओं के लिए अनुवाद की सुविधा देनी है या नहीं.
अगर आपको सिर्फ़ एक स्थानीय भाषा के लिए टेक्स्ट दिखाना है, तो अपने कोड में सीधे टेक्स्ट डालें. आपको स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन इस्तेमाल करने की ज़रूरत नहीं है.
- अगर आपकी लोकल भाषा अंग्रेज़ी (
en) है, तो आपको कुछ और करने की ज़रूरत नहीं है.enस्थान-भाषा के लिए, Blockly की स्थानीय भाषा के मुताबिक तैयार की गई टेबल डिफ़ॉल्ट रूप से लोड होती है. - अगर आपकी स्थानीय भाषा
enनहीं है, तो उस स्थानीय भाषा के लिए Blockly की स्थानीय भाषा के हिसाब से बनाई गई टेबल लोड करें.
- अगर आपकी लोकल भाषा अंग्रेज़ी (
अगर आपको अभी या आने वाले समय में, एक से ज़्यादा स्थानीय भाषाओं के लिए अनुवाद की सुविधा चालू करनी है, तो:
- अपने कस्टम टेक्स्ट के लिए, लोकलाइज़ेशन टोकन तय करें और उनका इस्तेमाल करें.
- यह तय करें कि उपयोगकर्ता भाषा या देश/इलाके के हिसाब से कॉन्टेंट दिखाने का तरीका कैसे चुनेंगे.
- स्थानीय भाषा के लिए, Blockly की स्थानीय भाषा के हिसाब से टेबल लोड करें.
- स्थानीय भाषा के लिए, लोकलाइज़ेशन टेबल लोड करें.
लोकलाइज़ेशन टोकन तय करना और उनका इस्तेमाल करना
एक से ज़्यादा भाषाओं के लिए, आपको अपने सभी कस्टम टेक्स्ट के लिए स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन तय करने होंगे और उनका इस्तेमाल करना होगा.
स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन तय करना
जिस स्ट्रिंग को स्थानीय भाषा में बदलना है उसके लिए एक टोकन तय करें. आने वाले समय में Blockly के जोड़े गए किसी भी टोकन से टक्कर होने से बचने के लिए, अपने टोकन के साथ कस्टम प्रीफ़िक्स का इस्तेमाल किया जा सकता है.
उदाहरण के लिए, अगर आपके पास एक कस्टम ब्लॉक और एक कस्टम कैटगरी है, तो आपके पास ये टोकन तय करने का विकल्प है:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
स्थानीय भाषा में अनुवाद करने के लिए टेबल तय करना
आपको जिस स्थानीय भाषा में ऐप्लिकेशन बनाना है उसके लिए, स्थानीय भाषा के हिसाब से बदलाव करने की टेबल तय करें. उदाहरण के लिए:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
JSON में स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन का इस्तेमाल करना
JSON में स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन का इस्तेमाल करने के लिए, स्थानीय भाषा में बदली जाने वाली स्ट्रिंग को टोकन रेफ़रंस से बदलें. टोकन रेफ़रंस का फ़ॉर्मैट %{BKY_TOKEN} होता है. उदाहरण के लिए:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
जब JSON को प्रोसेस किया जाता है -- इस मामले में, जब ब्लॉक को इंस्टैंशिएट किया जाता है -- तब Blockly, Blockly.Msg में मौजूद टोकन को खोजता है और उन्हें स्थानीय भाषा में बदल देता है. अगर कोई टोकन नहीं मिलता है, तो यह रेफ़रंस को वहीं छोड़ देता है और एक चेतावनी भेजता है.
टोकन रेफ़रंस का इस्तेमाल कहां किया जा सकता है, इसकी पूरी सूची के लिए अनुबंध देखें.
JSON मैसेज इंटरपोलेशन
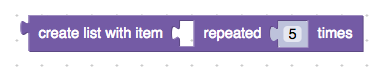
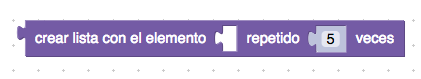
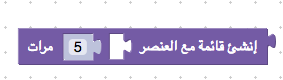
JSON ब्लॉक की परिभाषा में मौजूद message कुंजियां, ब्लॉक में इनपुट और फ़ील्ड (लेबल के साथ) तय करती हैं. इन कुंजियों में टोकन रेफ़रंस का इस्तेमाल करने से, एक ही ब्लॉक की परिभाषा को कई भाषाओं की शब्दावली, शब्दों के क्रम, और डायरेक्शन के हिसाब से अडजस्ट किया जा सकता है. उदाहरण के लिए, यहां Blockly का lists_repeat
ब्लॉक चार अलग-अलग भाषाओं में दिखाया गया है:




इन सभी ब्लॉक में एक ही ब्लॉक डेफ़िनिशन होती है, जिसकी message0 कुंजी यह है:
message0: %{BKY_LISTS_REPEAT_TITLE},
अंग्रेज़ी में स्थानीय भाषा के हिसाब से बदलाव करने की टेबल में, इस टोकन की वैल्यू यह है:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
इंटरपोलेशन मार्कर (%1 और %2), ब्लॉक के तय किए गए इनपुट और फ़ील्ड से जुड़े होते हैं. साथ ही, मार्कर के बीच मौजूद टेक्स्ट को बिना नाम वाले लेबल फ़ील्ड में बदल दिया जाता है. message0 का टेक्स्ट, ब्लॉक की परिभाषा में नहीं, बल्कि स्थानीय भाषा में अनुवाद करने की टेबल में सेव होता है. इसलिए, JSON में मौजूद एक ब्लॉक की परिभाषा में इनपुट और फ़ील्ड को अलग-अलग क्रम में रखा जा सकता है:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
JavaScript में ब्लॉक की परिभाषाओं के लिए ऐसा नहीं किया जा सकता. इनमें इनपुट और फ़ील्ड की अलग-अलग क्रम के लिए, फ़ंक्शन कॉल के अलग-अलग क्रम की ज़रूरत होती है.
दाईं से बाईं ओर लिखी जाने वाली भाषाओं का इस्तेमाल करते समय, मैसेज की स्ट्रिंग को विज़ुअल क्रम में लिखें और यूनिकोड के निर्देशों को शामिल न करें:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Blockly, message बटन को इनपुट और फ़ील्ड में कैसे बदलता है, इस बारे में ज़्यादा जानने के लिए JSON में ब्लॉक का स्ट्रक्चर तय करना लेख पढ़ें.
JavaScript में स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन का इस्तेमाल करना
JavaScript में स्थानीय भाषा के हिसाब से बदलाव करने वाले टोकन का इस्तेमाल करने के लिए, स्थानीय भाषा में बदली जाने वाली स्ट्रिंग को Blockly.Msg['TOKEN'] से बदलें. उदाहरण के लिए:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
अनुबंध में बताए गए मामलों को छोड़कर, Blockly, JavaScript में टोकन रेफ़रंस को पार्स नहीं करता:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
कोई स्थानीय भाषा चुनना
स्थानीय भाषा चुनने का तरीका, ऐप्लिकेशन के हिसाब से अलग-अलग होता है. यह Blockly के दायरे से बाहर है. उदाहरण के लिए, हो सकता है कि आपका ऐप्लिकेशन हमेशा एक ही स्थानीय भाषा का इस्तेमाल करे, यूआरएल या यूआरएल पैरामीटर से स्थानीय भाषा तय करे या उपयोगकर्ताओं को सूची से स्थानीय भाषा चुनने की सुविधा दे.
आम तौर पर, वर्कस्पेस बनाने से पहले, आपको कोई स्थानीय भाषा चुननी चाहिए और उससे जुड़ी स्थानीय भाषा में अनुवाद करने की टेबल लोड करनी चाहिए. अगर आपने वर्कस्पेस बनाने के बाद, कोई दूसरा भाषाई क्षेत्र चुना और नई टेबल लोड कीं, तो आपको वर्कस्पेस फिर से बनाना होगा: Blockly, नए भाषाई क्षेत्र का अपने-आप इस्तेमाल करने के लिए, मौजूदा टूलबॉक्स या ब्लॉक को अपडेट नहीं करता. अगर उपयोगकर्ता ने कोई काम किया है, तो उसे सेव रखने के लिए, फ़ाइल फ़ोल्डर को फिर से बनाने से पहले उसकी स्थिति सेव करें. इसके बाद, फ़ाइल फ़ोल्डर को फिर से लोड करें.
Blockly की लोकलाइज़ेशन टेबल लोड करना
Blockly अपने सभी टेक्स्ट के लिए, स्थानीय भाषा में अनुवाद करने की टेबल उपलब्ध कराता है. जैसे, पहले से मौजूद ब्लॉक पर मौजूद टेक्स्ट. अगर en भाषा का इस्तेमाल नहीं किया जा रहा है, जो डिफ़ॉल्ट रूप से लोड होती है, तो आपको अपनी भाषा के लिए Blockly की स्थानीय भाषा की टेबल लोड करनी होगी.
Blockly की स्थानीय भाषा के हिसाब से टेबल, blockly/msg/xx.js नाम वाली फ़ाइलों में सेव होती हैं. यहां xx, स्थानीय भाषा का कोड है. जिन भाषाओं में यह सुविधा काम करती है उनकी सूची देखने के लिए, blockly/msg/json में मौजूद फ़ाइलें देखें.
npm की मदद से, Blockly की स्थानीय भाषा में अनुवाद करने वाली टेबल लोड करना
import * as Blockly from 'blockly'; के साथ Blockly इंपोर्ट करने पर, आपको डिफ़ॉल्ट मॉड्यूल मिलेंगे: Blockly कोर, Blockly में पहले से मौजूद ब्लॉक, JavaScript जनरेटर, और अंग्रेज़ी (en) भाषा के लिए Blockly की स्थानीय भाषा वाली टेबल.
npm का इस्तेमाल करके, किसी दूसरी स्थानीय भाषा के लिए Blockly की स्थानीय भाषा के हिसाब से बनाई गई टेबल लोड करने के लिए:
Blockly के डिफ़ॉल्ट मॉड्यूल इंपोर्ट करें:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceअपनी स्थानीय भाषा के लिए, Blockly की स्थानीय भाषा के हिसाब से बनाई गई टेबल इंपोर्ट करें. उदाहरण के लिए, स्पैनिश (
es) भाषा के लिए टेबल को इंपोर्ट करने के लिए:import * as Es from 'blockly/msg/es';Blockly.setLocaleकी मदद से टेबल लोड करें. यह फ़ंक्शन, टेबल कोBlockly.Msgऑब्जेक्ट में कॉपी करता है.Blockly.setLocale(Es);setLocaleसिर्फ़ Blockly के npm रिलीज़ में शामिल है.
npm के बिना Blockly की स्थानीयकरण टेबल लोड करना
npm का इस्तेमाल किए बिना Blockly की स्थानीय भाषा में अनुवाद की टेबल लोड करने के लिए, <script> टैग का इस्तेमाल करके msg डायरेक्ट्री से टेबल लोड करें. उदाहरण के लिए:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
स्थानीय भाषा में अनुवाद करने की टेबल अपने-आप लोड हो जाती है.
अपनी लोकलाइज़ेशन टेबल लोड करना
अगर आपने स्थानीय भाषा के हिसाब से टेबल तय की हैं, तो आपको अपनी चुनी गई स्थानीय भाषा के लिए टेबल लोड करनी होगी.
अगर npm का इस्तेमाल किया जा रहा है, तो
Blockly.setLocaleका इस्तेमाल करके ऐसा किया जा सकता है:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocale, इनपुट ऑब्जेक्ट से हर की-वैल्यू पेयर कोBlockly.Msgमें कॉपी करता है. इसे अलग-अलग कुंजियों के साथ कई बार कॉल किया जा सकता है. हालांकि, डुप्लीकेट कुंजी के साथ इसे दूसरी बार कॉल करने पर, पहली बार कॉल करने पर मिली वैल्यू को बदल दिया जाता है.अगर npm का इस्तेमाल नहीं किया जा रहा है, तो आपको अपनी टेबल को मैन्युअल तरीके से
Blockly.Msgमें कॉपी करना होगा. (setLocaleसिर्फ़ Blockly के npm रिलीज़ में शामिल है.) ऐसा करने का सबसे आसान तरीका है कि आपsetLocaleका अपना वर्शन तय करें.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
टोकन रेफ़रंस को हल करने के लिए फ़ंक्शन
Blockly, टोकन रेफ़रंस को हल करने के लिए दो फ़ंक्शन उपलब्ध कराता है:
Blockly.utils.parsing.replaceMessageReferences (आम तौर पर इस्तेमाल किया जाता है) और
Blockly.utils.parsing.tokenizeInterpolation (आम तौर पर इस्तेमाल नहीं किया जाता). ज़्यादातर मामलों में, आपको इनमें से किसी भी फ़ंक्शन को कॉल करने की ज़रूरत नहीं होती. ऐसा इसलिए है, क्योंकि Blockly पहले से ही उन जगहों पर उन्हें कॉल करता है जहां टोकन रेफ़रंस काम करते हैं. उदाहरण के लिए,
Blockly इन फ़ंक्शन का इस्तेमाल करके, JSON ब्लॉक की परिभाषा में messageN,
tooltip, और helpUrl कुंजियों में टोकन रेफ़रंस को हल करता है.
कस्टम फ़ील्ड में replaceMessageReferences का इस्तेमाल किया जा सकता है.
अगर आपका कस्टम फ़ील्ड, अपने किसी भी विकल्प में टोकन रेफ़रंस स्वीकार करता है, तो उन्हें हल करने के लिए replaceMessageReferences का इस्तेमाल करें. ज़्यादा जानकारी के लिए, JSON और रजिस्टर करना देखें.
मिलते-जुलते विषय
- दाईं से बाईं ओर लिखी जाने वाली भाषाएं: दाईं से बाईं ओर लिखी जाने वाली भाषाओं के लिए डिसप्ले की सेटिंग देखें.
- Blockly के टेक्स्ट को स्थानीय भाषा में उपलब्ध कराने में मदद करें: Blockly में योगदान देने के बारे में बताने वाले सेक्शन में, अनुवाद करना देखें.
ज़्यादा जानकारी: टोकन के रेफ़रंस कहां इस्तेमाल किए जा सकते हैं
यहां दी गई JSON कुंजियों में, टोकन रेफ़रंस का इस्तेमाल किया जा सकता है:
- कैटगरी टूलबॉक्स की परिभाषाओं में:
namecolour
- ब्लॉक की परिभाषाओं में:
messageNtooltiphelpUrlcolour
- सभी फ़ील्ड में पास किए गए विकल्पों में:
tooltip
field_dropdownमेंoptionsको पास किए गए नेस्ट किए गए ऐरे में:- पहला एलिमेंट, जब पहला एलिमेंट कोई स्ट्रिंग हो
altकी वैल्यू, जब पहला एलिमेंट किसी इमेज के बारे में बताने वाला ऑब्जेक्ट हो
field_variableफ़ंक्शन में दिए गए विकल्पों में:variable
field_labelऔरfield_label_serializableको दिए गए विकल्पों में:text
field_imageफ़ंक्शन में इस्तेमाल किए गए विकल्पों में:heightwidthsrcalt
- थीम में:
colourकैटगरी स्टाइल में- ब्लॉक स्टाइल में
colourPrimary,colourSecondary, औरcolourTertiary
साथ ही, इन तरीकों में आर्ग्युमेंट वैल्यू के तौर पर:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
साथ ही, टूलबॉक्स के एक्सएमएल डेफ़िनिशन में, <category> के इन एट्रिब्यूट में:
namecolour
कलर वैल्यू के तौर पर टोकन रेफ़रंस इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, कलर रेफ़रंस देखें.

