Blockly는 도움말, 컨텍스트 메뉴, 블록의 텍스트와 같은 애플리케이션의 텍스트를 현지화하는 시스템을 제공합니다. 이 시스템을 사용하여 자체 텍스트를 현지화합니다. 이 시스템을 사용하여 애플리케이션 고유의 텍스트를 현지화할 수 있습니다.
참고: 현지화는 포르투갈어로 포르투갈과 브라질에서 서로 다른 번역을 사용하는 것처럼 국가마다 번역이 다를 수 있다는 점을 제외하고는 번역과 동일합니다.
현지화 시스템 작동 방식
현지화 시스템은 현지화 토큰, 현지화 테이블, 테이블을 사용하여 토큰을 현지화된 문자열로 대체하는 함수로 구성됩니다.
현지화 토큰
현지화 토큰은 현지화해야 하는 텍스트를 나타내는 짧은 문자열입니다. 예를 들어 맞춤 날짜 블록의 도움말은 MY_DATE_TOOLTIP 토큰을 사용할 수 있습니다. 현지화 토큰은 코드에서 텍스트 대신 사용됩니다. 런타임 시 Blockly는 이러한 토큰을 현지화된 문자열로 대체합니다.
현지화 테이블
현지화 테이블(문자열 테이블 또는 메시지 테이블이라고도 함)은 현지화 토큰을 현지화된 문자열에 매핑하는 객체입니다. 언어마다 다른 표가 필요합니다. 예를 들어 영어와 스페인어를 지원하려는 경우 영어 테이블에 다음이 포함될 수 있습니다.
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
스페인어 테이블에는 다음이 포함될 수 있습니다.
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly에는 자체 텍스트의 현지화 테이블이 포함되어 있습니다. Blockly 배포에서 blockly/msg/xx.js라는 파일로 사용할 수 있으며 여기서 xx는 언어 코드입니다.
자체 텍스트의 현지화 테이블을 만들어야 합니다. 런타임 시에는 선택한 언어의 현지화 테이블(Blockly의 테이블과 개발자가 만든 테이블)을 Blockly에서 내부적으로 사용하는 현지화 테이블인 Blockly.Msg에 로드합니다.
현지화 시스템 사용
현지화 시스템을 사용하기 전에 지원할 언어의 수와 향후 더 많은 언어를 지원할 계획인지 결정해야 합니다.
단일 언어만 지원하려면 코드에 텍스트를 직접 입력합니다. 현지화 토큰을 사용할 필요가 없습니다.
- 언어가 영어 (
en)인 경우 다른 작업을 하지 않아도 됩니다.en언어의 Blockly 현지화 표가 기본적으로 로드됩니다. - 언어가
en가 아닌 경우 해당 언어의 Blockly 현지화 표를 로드합니다.
- 언어가 영어 (
현재 또는 향후 여러 언어를 지원하려면 다음 안내를 따르세요.
- 맞춤 텍스트에 현지화 토큰을 정의하고 사용합니다.
- 사용자가 언어를 선택하는 방법을 결정합니다.
- 언어의 Blockly 현지화 표를 로드합니다.
- 언어의 현지화 테이블을 로드합니다.
현지화 토큰 정의 및 사용
여러 언어를 지원하는 경우 모든 맞춤 텍스트에 현지화 토큰을 정의하고 사용해야 합니다.
현지화 토큰 정의
현지화해야 하는 각 문자열에 대해 토큰을 정의합니다. 나중에 Blockly에서 추가할 토큰과의 충돌을 방지하기 위해 토큰에 맞춤 접두사를 사용하는 것이 좋습니다.
예를 들어 맞춤 블록이 하나이고 맞춤 카테고리가 하나인 경우 다음과 같은 토큰을 정의할 수 있습니다.
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
현지화 테이블 정의
지원하려는 각 언어에 대해 현지화 테이블을 정의합니다. 예를 들면 다음과 같습니다.
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
JSON에서 현지화 토큰 사용
JSON에서 현지화 토큰을 사용하려면 현지화할 문자열을 토큰 참조로 대체합니다. 토큰 참조는 %{BKY_TOKEN} 형식입니다. 예를 들면 다음과 같습니다.
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
JSON이 처리되면(이 경우 블록이 인스턴스화될 때) Blockly는 Blockly.Msg에서 토큰을 조회하고 현지화된 문자열로 바꿉니다. 토큰을 찾을 수 없는 경우 참조를 그대로 두고 경고를 내보냅니다.
토큰 참조를 사용할 수 있는 위치의 전체 목록은 부록을 참고하세요.
JSON 메시지 보간
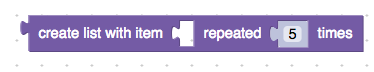
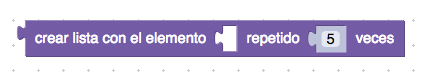
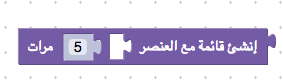
JSON 블록 정의의 message 키는 블록의 입력과 필드(라벨 포함)를 정의합니다. 이러한 키에 토큰 참조를 사용하면 단일 블록 정의가 여러 언어의 어휘, 단어 순서, 방향에 맞게 조정될 수 있습니다. 예를 들어 다음은 네 가지 언어로 된 Blockly의 lists_repeat 블록입니다.




이러한 모든 블록은 동일한 블록 정의를 공유하며, message0 키는 다음과 같습니다.
message0: %{BKY_LISTS_REPEAT_TITLE},
영어 현지화 표에서 이 토큰의 값은 다음과 같습니다.
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
보간 마커 (%1 및 %2)는 블록의 정의된 입력과 필드에 해당하며 마커 사이의 텍스트는 이름이 지정되지 않은 라벨 필드로 변환됩니다. message0의 텍스트는 블록 정의가 아닌 현지화 테이블에 저장되므로 JSON의 단일 블록 정의는 입력과 필드의 다양한 순서를 지원할 수 있습니다.
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
이는 입력과 필드의 순서가 다르면 함수 호출 시퀀스가 달라야 하는 JavaScript의 블록 정의에서는 불가능합니다.
오른쪽에서 왼쪽으로 쓰는 언어를 사용하는 경우 메시지 문자열을 시각적 순서로 작성하고 유니코드 방향 명령어를 포함하지 마세요.
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Blockly에서 message 키를 입력과 필드로 변환하는 방법에 관한 자세한 내용은 JSON에서 블록 구조 정의를 참고하세요.
JavaScript에서 현지화 토큰 사용
JavaScript에서 현지화 토큰을 사용하려면 현지화할 문자열을 Blockly.Msg['TOKEN']로 바꿉니다. 예를 들면 다음과 같습니다.
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
부록에 명시된 경우를 제외하고 Blockly는 JavaScript에서 토큰 참조를 파싱하지 않습니다.
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
언어를 선택합니다.
언어를 선택하는 방법은 애플리케이션에 따라 다르며 Blockly의 범위에 해당하지 않습니다. 예를 들어 애플리케이션은 항상 동일한 언어를 사용하거나, URL 또는 URL 매개변수에서 언어를 결정하거나, 사용자가 목록에서 언어를 선택하도록 허용할 수 있습니다.
일반적으로 작업공간을 만들기 전에 언어를 선택하고 해당 현지화 테이블을 로드해야 합니다. 작업공간을 만든 후 다른 언어를 선택하고 새 테이블을 로드하는 경우 작업공간을 다시 만들어야 합니다. Blockly는 새 언어를 자동으로 사용하도록 기존 도구 상자 또는 블록을 업데이트하지 않습니다. 사용자의 작업 (있는 경우)을 보존하려면 작업공간을 다시 만들기 전에 상태를 저장하고 나중에 다시 로드합니다.
Blockly 현지화 테이블 로드
Blockly는 기본 제공 블록의 텍스트와 같은 자체 텍스트의 모든 현지화 표를 제공합니다. 기본적으로 로드되는 en 언어를 사용하지 않는 한 언어의 Blockly 현지화 표를 로드해야 합니다.
Blockly의 현지화 테이블은 blockly/msg/xx.js라는 파일에 저장되며 여기서 xx는 언어 코드입니다. 지원되는 언어 목록은 blockly/msg/json의 파일을 참고하세요.
npm으로 Blockly 현지화 테이블 로드
import * as Blockly from 'blockly';를 사용하여 Blockly를 가져오면 기본 모듈(Blockly 핵심, Blockly 내장 블록, JavaScript 생성기, 영어(en) 언어의 Blockly 현지화 테이블)이 제공됩니다.
npm을 사용하여 다른 언어의 Blockly 현지화 테이블을 로드하려면 다음 단계를 따르세요.
Blockly 기본 모듈을 가져옵니다.
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choice언어의 Blockly 현지화 테이블을 가져옵니다. 예를 들어 스페인어 (
es) 언어의 테이블을 가져오려면 다음을 실행합니다.import * as Es from 'blockly/msg/es';Blockly.setLocale를 사용하여 테이블을 로드합니다. 이 함수는 테이블을Blockly.Msg객체에 복사합니다.Blockly.setLocale(Es);setLocale는 Blockly의 npm 출시에만 포함되어 있습니다.
npm 없이 Blockly 현지화 테이블 로드
npm을 사용하지 않고 Blockly 현지화 테이블을 로드하려면 <script> 태그를 사용하여 msg 디렉터리에서 테이블을 로드합니다. 예를 들면 다음과 같습니다.
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
현지화 테이블이 자동으로 로드됩니다.
자체 현지화 테이블 로드
자체 현지화 테이블을 정의하는 경우 선택한 언어의 테이블을 로드해야 합니다.
npm을 사용하는 경우
Blockly.setLocale를 사용하여 다음을 실행할 수 있습니다.import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocale는 입력 객체의 각 키-값 쌍을Blockly.Msg로 복사합니다. 고유한 키를 사용하여 여러 번 호출할 수 있지만 중복 키를 사용하여 두 번째로 호출하면 첫 번째 키가 덮어쓰기됩니다.npm을 사용하지 않는 경우 표를 직접
Blockly.Msg에 복사해야 합니다. (setLocale는 Blockly의 npm 출시에만 포함되어 있습니다.) 이를 위한 가장 쉬운 방법은 자체 버전의setLocale를 정의하는 것입니다.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
토큰 참조를 확인하는 함수
Blockly는 토큰 참조를 확인하는 두 가지 함수(Blockly.utils.parsing.replaceMessageReferences(일반적으로 사용됨) 및 Blockly.utils.parsing.tokenizeInterpolation(드물게 사용됨))를 제공합니다. 대부분의 경우 이러한 함수를 호출할 필요가 없습니다. 이는 Blockly가 이미 토큰 참조를 지원하는 위치에서 이를 호출하기 때문입니다. 예를 들어 Blockly는 이러한 함수를 사용하여 JSON 블록 정의의 messageN, tooltip, helpUrl 키에서 토큰 참조를 확인합니다.
replaceMessageReferences를 사용해야 하는 한 가지 위치는 맞춤 필드입니다.
맞춤 필드의 옵션에서 토큰 참조를 허용하는 경우 replaceMessageReferences를 사용하여 이를 확인합니다. 자세한 내용은 JSON 및 등록을 참고하세요.
관련 주제
부록: 토큰 참조가 허용되는 위치
다음 JSON 키에서 토큰 참조를 사용할 수 있습니다.
- 카테고리 도구 상자 정의:
namecolour
- 블록 정의에서 다음을 실행합니다.
messageNtooltiphelpUrlcolour
- 모든 필드에 전달된 옵션:
tooltip
field_dropdown의options에 전달된 중첩 배열에서 다음을 실행합니다.- 첫 번째 요소가 문자열인 경우 첫 번째 요소
- 첫 번째 요소가 이미지를 설명하는 객체인 경우
alt의 값
field_variable에 전달된 옵션에서 다음을 실행합니다.variable
field_label및field_label_serializable에 전달된 옵션에서 다음을 실행합니다.text
field_image에 전달된 옵션에서 다음을 실행합니다.heightwidthsrcalt
- 테마:
- 카테고리 스타일의
colour - 블록 스타일의
colourPrimary,colourSecondary,colourTertiary
- 카테고리 스타일의
다음 메서드의 인수 값으로 사용됩니다.
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
그리고 도구 상자의 XML 정의에서 다음 <category> 속성:
namecolour
토큰 참조를 색상 값으로 사용하는 방법에 관한 자세한 내용은 색상 참조를 참고하세요.

