O Blockly oferece um sistema para localizar o texto em um aplicativo, como dicas, menus de contexto e o texto em blocos. Ele usa esse sistema para localizar o próprio texto. Você pode usá-lo para localizar texto exclusivo do seu aplicativo.
Observação:a localização é igual à tradução, exceto pelo fato de permitir que as traduções sejam diferentes para países diferentes, como traduções diferentes para o português de Portugal e do Brasil.
Como o sistema de localização funciona
O sistema de localização consiste em tokens de localização, tabelas de localização e funções que usam as tabelas para substituir tokens por strings localizadas.
Tokens de localização
Um token de localização é uma string curta que representa o texto que precisa ser
localizado. Por exemplo, uma dica em um bloco de data personalizado pode usar o token
MY_DATE_TOOLTIP. Os tokens de localização são usados no código em vez de texto. No
momento da execução, o Blockly substitui esses tokens por strings localizadas.
Tabelas de localização
Uma tabela de localização, também conhecida como tabela de strings ou de mensagens, é um objeto que mapeia tokens de localização para strings localizadas. Você precisa de uma tabela diferente para cada localidade. Por exemplo, se você quiser oferecer suporte para inglês e espanhol, a tabela em inglês pode conter:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
e a tabela em espanhol pode conter:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
O Blockly inclui tabelas de localização para o próprio texto. Eles estão disponíveis na
distribuição do Blockly como arquivos com o nome blockly/msg/xx.js, em que xx é o
código da localidade.
Você precisa criar tabelas de localização para seu próprio texto. No momento da execução, você carrega
as tabelas de localização (as do Blockly e as suas) para a localidade escolhida em
Blockly.Msg, que é a tabela de localização que o Blockly usa internamente.
Usar o sistema de localização
Antes de usar o sistema de localização, você precisa decidir para quantas localidades quer oferecer suporte e se planeja oferecer suporte a mais localidades no futuro.
Se você quiser oferecer suporte a uma única localidade, insira o texto diretamente no código. Não é necessário usar tokens de localização.
- Se a localidade for o inglês (
en), não será necessário fazer mais nada. A tabela de localização do Blockly para a localidadeené carregada por padrão. - Se a localidade não for
en, carregue a tabela de localização do Blockly para essa localidade.
- Se a localidade for o inglês (
Se você quiser oferecer suporte a várias localidades agora ou no futuro:
- Defina e use tokens de localização para o texto personalizado.
- Decida como os usuários vão escolher uma localidade.
- Carregue a tabela de localização do Blockly para a localidade.
- Carregue a tabela de localização para a localidade.
Definir e usar tokens de localização
Ao oferecer suporte a várias localidades, você precisa definir e usar tokens de localização para todos os textos personalizados.
Definir tokens de localização
Para cada string que precisa ser localizada, defina um token. Talvez seja melhor usar um prefixo personalizado com seus tokens para evitar colisões com os tokens que o Blockly adiciona no futuro.
Por exemplo, se você tiver um único bloco personalizado e uma única categoria personalizada, poderá definir os seguintes tokens:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
Definir tabelas de localização
Para cada localidade que você quer oferecer suporte, defina uma tabela de localização. Exemplo:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
Usar tokens de localização em JSON
Para usar tokens de localização em JSON, substitua a string a ser localizada por uma
referência de token. Uma referência de token tem o formato %{BKY_TOKEN}. Exemplo:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
Quando o JSON é processado, ou seja, quando o bloco é instanciado,
o Blockly procura os tokens em Blockly.Msg e os substitui por strings
localizadas. Se não encontrar um token, ele deixa a referência no lugar e emite
um aviso.
Para conferir uma lista completa de onde as referências de token podem ser usadas, consulte o apêndice.
Interpolação de mensagens JSON
As chaves message em uma definição de bloco JSON definem as entradas e os campos
(incluindo rótulos) em um bloco. O uso de referências de token nessas chaves permite
que uma única definição de bloco seja adaptada ao vocabulário, ao ordenação de palavras e
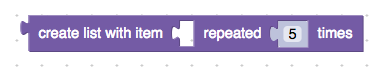
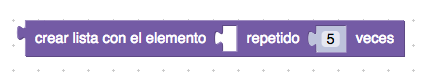
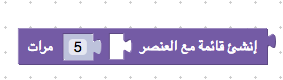
à direção de várias localidades. Por exemplo, confira o bloco lists_repeat
do Blockly em quatro idiomas diferentes:




Todos esses blocos compartilham a mesma definição, cuja chave message0 é:
message0: %{BKY_LISTS_REPEAT_TITLE},
O valor desse token na tabela de localização em inglês é:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
Os marcadores de interpolação (%1 e %2) correspondem às entradas e aos campos definidos
do bloco, e o texto entre os marcadores é convertido em campos de rótulo
sem nome. Como o texto de message0 é armazenado em tabelas de localização
e não na definição do bloco, uma única definição de bloco em JSON pode oferecer suporte a
diferentes ordenações de entradas e campos:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
Isso não é possível para definições de bloco em JavaScript, em que ordenações diferentes de entradas e campos exigem sequências diferentes de chamadas de função.
Ao usar idiomas da direita para a esquerda, escreva a string de mensagem na ordem visual e não inclua comandos de direção Unicode:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
Para mais informações sobre como o Blockly converte chaves message em entradas e
campos, consulte Definir a estrutura de blocos em
JSON.
Usar tokens de localização em JavaScript
Para usar tokens de localização no JavaScript, substitua a string a ser localizada
por Blockly.Msg['TOKEN']. Exemplo:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Exceto conforme observado no apêndice, o Blockly não analisa referências de token no JavaScript:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
Escolher uma localidade
A escolha de uma localidade é específica do aplicativo e está fora do escopo do Blockly. Por exemplo, o aplicativo pode sempre usar a mesma localidade, determinar a localidade pelo URL ou pelos parâmetros de URL ou permitir que os usuários escolham uma localidade em uma lista.
Como regra geral, escolha uma localidade e carregue as tabelas de localização correspondentes antes de criar um espaço de trabalho. Se você escolher uma localidade diferente e carregar novas tabelas após criar um espaço de trabalho, será necessário recriar o espaço de trabalho: o Blockly não atualiza a caixa de ferramentas ou os blocos para usar a nova localidade automaticamente. Para preservar o trabalho do usuário (se houver), salve o estado antes de recriar o espaço de trabalho e recarregue-o depois.
Carregar uma tabela de localização do Blockly
O Blockly fornece tabelas de localização para todos os textos, como o texto
em blocos integrados. A menos que você esteja usando a localidade en, que é carregada por
padrão, é necessário carregar a tabela de localização do Blockly para sua localidade.
As tabelas de localização do Blockly são armazenadas em arquivos chamados blockly/msg/xx.js,
em que xx é o código de localidade. Para conferir uma lista de localidades com suporte, consulte os arquivos em
blockly/msg/json.
Carregar uma tabela de localização do Blockly com o npm
Ao importar o Blockly com import * as Blockly from 'blockly';, você vai receber
os módulos padrão: núcleo do Blockly, blocos integrados do Blockly, o gerador de JavaScript
e a tabela de localização do Blockly para o local em inglês (en).
Para carregar a tabela de localização do Blockly para uma localidade diferente usando o npm:
Importar módulos padrão do Blockly:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceImporte a tabela de localização do Blockly para sua localidade. Por exemplo, para importar a tabela para a localidade em espanhol (
es):import * as Es from 'blockly/msg/es';Carregue a tabela com
Blockly.setLocale. Essa função copia a tabela para o objetoBlockly.Msg.Blockly.setLocale(Es);setLocaleestá incluído apenas na versão npm do Blockly.
Carregar uma tabela de localização do Blockly sem o npm
Para carregar uma tabela de localização do Blockly sem usar o npm, use uma tag <script> para
carregar a tabela do diretório msg. Exemplo:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
A tabela de localização é carregada automaticamente.
Carregar sua própria tabela de localização
Se você definir suas próprias tabelas de localização, será necessário carregar a tabela para a localidade escolhida.
Se você estiver usando o npm, faça isso com
Blockly.setLocale:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocalecopia cada par de chave-valor do objeto de entrada paraBlockly.Msg. É possível chamar o método várias vezes com chaves distintas, mas chamando-o uma segunda vez com uma chave duplicada, a primeira será substituída.Se você não estiver usando o npm, copie a tabela manualmente para
Blockly.Msg. OsetLocalesó está incluído na versão npm do Blockly. A maneira mais fácil de fazer isso é definir sua própria versão desetLocale.function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
Funções para resolver referências de tokens
O Blockly oferece duas funções para resolver referências de token:
Blockly.utils.parsing.replaceMessageReferences (comumente usada) e
Blockly.utils.parsing.tokenizeInterpolation (raramente usada). Na maioria dos casos, não é necessário chamar nenhuma dessas funções. Isso ocorre porque o Blockly já
os chama nos lugares em que ele oferece suporte a referências de token. Por exemplo,
o Blockly usa essas funções para resolver referências de token nas chaves messageN,
tooltip e helpUrl em uma definição de bloco JSON.
Um lugar em que talvez seja necessário usar replaceMessageReferences é em campos personalizados.
Se o campo personalizado aceitar referências de token em qualquer uma das opções, use
replaceMessageReferences para resolvê-las. Para mais informações, consulte JSON e
registro.
Temas relacionados
- Idiomas da direita para a esquerda: consulte a demonstração de RTL.
- Ajude a localizar o texto do Blockly: consulte Tradução na seção sobre como contribuir para o Blockly.
Apêndice: onde as referências de token são permitidas
É possível usar referências de token nas seguintes chaves JSON:
- Nas definições da caixa de ferramentas de categoria:
namecolour
- Nas definições de bloco:
messageNtooltiphelpUrlcolour
- Nas opções transmitidas para todos os campos:
tooltip
- Nas matrizes aninhadas
transmitidas para
optionsemfield_dropdown:- O primeiro elemento, quando é uma string
- O valor de
alt, quando o primeiro elemento é um objeto que descreve uma imagem
- Nas opções transmitidas para
field_variable:variable
- Nas opções transmitidas para
field_labelefield_label_serializable:text
- Nas opções transmitidas para
field_image:heightwidthsrcalt
- Em temas:
colournos estilos de categoriacolourPrimary,colourSecondaryecolourTertiaryem estilos de bloco
E como valores de argumento nos seguintes métodos:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
E na definição XML de uma caixa de ferramentas nos seguintes atributos de
<category>:
namecolour
Para mais informações sobre o uso de referências de token como valores de cor, consulte Referências de cor.

