Blockly มีระบบสำหรับแปลข้อความในแอปพลิเคชัน เช่น เคล็ดลับเครื่องมือ เมนูตามบริบท และข้อความในบล็อก โดยระบบนี้ใช้เพื่อแปลข้อความของตัวเอง คุณจึงใช้ระบบนี้เพื่อแปลข้อความที่ไม่ซ้ำกันสำหรับแอปพลิเคชันของคุณได้
หมายเหตุ: การแปลเป็นภาษาท้องถิ่นเหมือนกับการแปล ยกเว้นที่การแปลเป็นภาษาท้องถิ่นจะแปลต่างกันในแต่ละประเทศ เช่น การแปลเป็นภาษาโปรตุเกสในโปรตุเกสและบราซิล
วิธีการทํางานของระบบแปล
ระบบการแปลประกอบด้วยโทเค็นการแปล ตารางการแปล และฟังก์ชันที่ใช้ตารางเพื่อแทนที่โทเค็นด้วยสตริงที่แปลแล้ว
โทเค็นการแปล
โทเค็นการแปลภาษาคือสตริงสั้นๆ ที่แสดงข้อความที่ต้องแปล เช่น เคล็ดลับเครื่องมือในบล็อกวันที่ที่กำหนดเองอาจใช้โทเค็น
MY_DATE_TOOLTIP โทเค็นการแปลจะใช้ในโค้ดแทนข้อความ ขณะรันไทม์ Blockly จะแทนที่โทเค็นเหล่านี้ด้วยสตริงที่แปลแล้ว
ตารางการแปล
ตารางการแปลภาษาหรือที่เรียกว่าตารางสตริงหรือตารางข้อความคือออบเจ็กต์ที่แมปโทเค็นการแปลภาษากับสตริงที่แปลแล้ว คุณต้องมีตารางที่ต่างกันสำหรับแต่ละภาษา ตัวอย่างเช่น หากต้องการรองรับภาษาอังกฤษและสเปน ตารางภาษาอังกฤษของคุณอาจมีข้อมูลต่อไปนี้
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
และตารางภาษาสเปนอาจมีข้อมูลต่อไปนี้
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly มีตารางการแปลภาษาสำหรับข้อความของตัวเอง ไฟล์เหล่านี้มีอยู่ในรุ่นต่างๆ ของ Blockly เป็นไฟล์ชื่อ blockly/msg/xx.js โดยที่ xx คือรหัสภาษา
คุณต้องสร้างตารางการแปลสำหรับข้อความของคุณเอง ขณะรันไทม์ คุณจะโหลดตารางการแปลภาษา (ของ Blockly และของคุณ) สำหรับภาษาที่เลือกลงใน Blockly.Msg ซึ่งเป็นตารางการแปลภาษาที่ Blockly ใช้ภายใน
ใช้ระบบแปล
ก่อนใช้ระบบแปล คุณต้องตัดสินใจว่าจะรองรับภาษากี่ภาษาและวางแผนที่จะรองรับภาษาอื่นๆ เพิ่มเติมในอนาคตหรือไม่
หากต้องการรองรับภาษาเดียวเท่านั้น ให้ป้อนข้อความในโค้ดโดยตรง คุณไม่จำเป็นต้องใช้โทเค็นการแปล
- หากภาษาเป็นภาษาอังกฤษ (
en) คุณก็ไม่ต้องดำเนินการใดๆ ระบบจะโหลดตารางการแปลภาษาของ Blockly สำหรับภาษาenโดยค่าเริ่มต้น - หากภาษาของคุณไม่ใช่
enให้โหลดตารางการแปลภาษาของ Blockly สำหรับภาษานั้น
- หากภาษาเป็นภาษาอังกฤษ (
หากต้องการรองรับหลายภาษาในตอนนี้หรือในอนาคต ให้ทำดังนี้
- กำหนดและใช้โทเค็นแปลภาษาสำหรับข้อความที่กำหนดเอง
- เลือกวิธีที่ผู้ใช้จะเลือกภาษา
- โหลดตารางการแปลภาษาของ Blockly สำหรับภาษาที่ต้องการ
- โหลดตารางการแปลภาษาสำหรับภาษา
กำหนดและใช้โทเค็นการแปล
เมื่อรองรับหลายภาษา คุณจะต้องกำหนดและใช้โทเค็นการแปลสำหรับข้อความที่กำหนดเองทั้งหมด
กำหนดโทเค็นการแปล
กำหนดโทเค็นสำหรับสตริงแต่ละรายการที่ต้องแปล คุณอาจต้องใช้คำนำหน้าที่กำหนดเองกับโทเค็นเพื่อหลีกเลี่ยงการทับซ้อนกับโทเค็นที่ Blockly เพิ่มในอนาคต
ตัวอย่างเช่น หากคุณมีบล็อกที่กำหนดเองรายการเดียวและหมวดหมู่ที่กำหนดเองรายการเดียว คุณอาจกำหนดโทเค็นต่อไปนี้
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
กำหนดตารางการแปล
กำหนดตารางการแปลสำหรับภาษาแต่ละภาษาที่คุณต้องการรองรับ เช่น
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
ใช้โทเค็นการแปลใน JSON
หากต้องการใช้โทเค็นแปลใน JSON ให้แทนที่สตริงที่จะแปลด้วยการอ้างอิงโทเค็น การอ้างอิงโทเค็นอยู่ในรูปแบบ %{BKY_TOKEN} เช่น
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
เมื่อระบบประมวลผล JSON ซึ่งในกรณีนี้คือเมื่อมีการสร้างอินสแตนซ์ของบล็อก Blockly จะค้นหาโทเค็นใน Blockly.Msg และแทนที่ด้วยสตริงที่แปลแล้ว หากไม่พบโทเค็น ระบบจะปล่อยการอ้างอิงไว้และแสดงคำเตือน
ดูรายการที่สมบูรณ์ของตำแหน่งที่ใช้การอ้างอิงโทเคนได้ในส่วนภาคผนวก
การแทรกข้อความ JSON
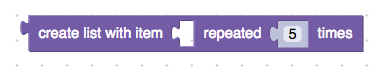
คีย์ message ในคําจํากัดความของบล็อก JSON จะกําหนดอินพุตและช่อง (รวมถึงป้ายกํากับ) ในบล็อก การใช้การอ้างอิงโทเค็นในคีย์เหล่านี้ช่วยให้คําจํากัดความของบล็อกเดียวปรับให้เข้ากับคําศัพท์ ลําดับคํา และทิศทางของหลายภาษาได้ ตัวอย่างเช่น ต่อไปนี้คือบล็อก lists_repeat
ของ Blockly ใน 4 ภาษา




บล็อกทั้งหมดเหล่านี้ใช้คําจํากัดความของบล็อกเดียวกัน โดยคีย์ message0 คือ
message0: %{BKY_LISTS_REPEAT_TITLE},
ค่าของโทเค็นนี้ในตารางการแปลภาษาอังกฤษคือ
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
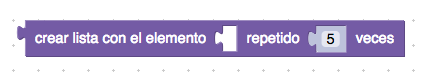
เครื่องหมายการอินเตอร์โพเลชัน (%1 และ %2) สอดคล้องกับอินพุตและช่องที่กําหนดของบล็อก และระบบจะแปลงข้อความระหว่างเครื่องหมายเป็นการแปลงช่องป้ายกำกับที่ไม่มีชื่อ เนื่องจากข้อความสำหรับ message0 จัดเก็บไว้ในตารางการแปลภาษา ไม่ใช่คำจำกัดความของบล็อก คำจำกัดความของบล็อกเดียวใน JSON จึงรองรับการจัดเรียงอินพุตและช่องที่แตกต่างกันได้ ดังนี้
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
การดำเนินการนี้ใช้ไม่ได้กับคำจำกัดความของบล็อกใน JavaScript เนื่องจากการจัดเรียงอินพุตและช่องที่แตกต่างกันต้องใช้ลำดับการเรียกฟังก์ชันที่แตกต่างกัน
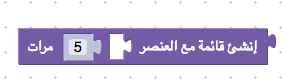
เมื่อใช้ภาษาที่อ่านจากขวาไปซ้าย ให้เขียนสตริงข้อความตามลำดับภาพ และอย่าใส่คำสั่งทิศทาง Unicode
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีที่ Blockly แปลงคีย์ message ให้เป็นอินพุตและช่องได้ที่กำหนดโครงสร้างบล็อกใน JSON
ใช้โทเค็นการแปลใน JavaScript
หากต้องการใช้โทเค็นการแปลใน JavaScript ให้แทนที่สตริงที่จะแปลด้วย Blockly.Msg['TOKEN'] เช่น
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
Blockly จะไม่แยกวิเคราะห์การอ้างอิงโทเค็นใน JavaScript ยกเว้นที่ระบุไว้ในภาคผนวก
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
เลือกภาษา
วิธีเลือกภาษาจะขึ้นอยู่กับแอปพลิเคชันนั้นๆ และอยู่นอกขอบเขตของ Blockly เช่น แอปพลิเคชันอาจใช้ภาษาเดียวกันเสมอ กำหนดภาษาจาก URL หรือพารามิเตอร์ของ URL หรืออนุญาตให้ผู้ใช้เลือกภาษาจากรายการ
โดยทั่วไป คุณควรเลือกภาษาและโหลดตารางการแปลภาษาที่เกี่ยวข้องก่อนสร้างพื้นที่ทํางาน หากเลือกภาษาอื่นและโหลดตารางใหม่หลังจากสร้างพื้นที่ทํางานแล้ว คุณจะต้องสร้างพื้นที่ทํางานอีกครั้ง เนื่องจาก Blockly จะไม่อัปเดตกล่องเครื่องมือหรือบล็อกที่มีอยู่ให้ใช้ภาษาใหม่โดยอัตโนมัติ หากต้องการเก็บงานของผู้ใช้ไว้ (หากมี) ให้บันทึกสถานะก่อนที่จะสร้างพื้นที่ทำงานอีกครั้งและโหลดซ้ำหลังจากนั้น
โหลดตารางการแปลภาษาของ Blockly
Blockly มีตารางการแปลสำหรับข้อความทั้งหมดของตัวเอง เช่น ข้อความในบล็อกในตัว คุณต้องโหลดตารางการแปลภาษา Blockly สำหรับภาษาของคุณ เว้นแต่จะใช้ภาษา en ซึ่งจะโหลดโดยค่าเริ่มต้น
ตารางการแปลของ Blockly จะจัดเก็บไว้ในไฟล์ชื่อ blockly/msg/xx.js โดยที่ xx คือรหัสภาษา ดูรายการภาษาที่รองรับได้ที่ไฟล์ใน blockly/msg/json
โหลดตารางการแปลภาษาของ Blockly ด้วย npm
เมื่อนำเข้า Blockly ด้วย import * as Blockly from 'blockly'; คุณจะได้รับข้อบังคับเริ่มต้น ได้แก่ Blockly Core, บล็อกในตัวของ Blockly, เครื่องมือสร้าง JavaScript และตารางการแปลภาษาของ Blockly สำหรับภาษาไทย (en)
วิธีโหลดตารางการแปลภาษาของ Blockly สำหรับภาษาอื่นโดยใช้ npm
นำเข้าโมดูลเริ่มต้นของ Blockly
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choiceนําเข้าตารางการแปลภาษาของ Blockly สําหรับภาษาของคุณ ตัวอย่างเช่น หากต้องการนําเข้าตารางสําหรับภาษาสเปน (
es) ให้ทําดังนี้import * as Es from 'blockly/msg/es';โหลดตารางด้วย
Blockly.setLocaleฟังก์ชันนี้จะคัดลอกตารางไปยังออบเจ็กต์Blockly.MsgBlockly.setLocale(Es);setLocaleจะรวมอยู่ในรุ่น npm ของ Blockly เท่านั้น
โหลดตารางการแปลภาษาของ Blockly โดยไม่ใช้ npm
หากต้องการโหลดตารางการแปลภาษาของ Blockly โดยไม่ใช้ npm ให้ใช้แท็ก <script> เพื่อโหลดตารางจากไดเรกทอรี msg เช่น
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
ระบบจะโหลดตารางการแปลโดยอัตโนมัติ
โหลดตารางการแปลของคุณเอง
หากกำหนดตารางการแปลภาษาของคุณเอง คุณต้องโหลดตารางสำหรับภาษาที่เลือก
หากใช้ npm คุณจะทำสิ่งต่อไปนี้ได้โดยใช้
Blockly.setLocaleimport * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocaleคัดลอกคู่คีย์-ค่าแต่ละคู่จากออบเจ็กต์อินพุตไปยังBlockly.Msgคุณสามารถเรียกใช้หลายครั้งโดยใช้คีย์ที่แตกต่างกันได้ แต่การเรียกใช้ครั้งที่ 2 ด้วยคีย์ที่ซ้ำกันจะเป็นการเขียนทับคีย์แรกหากไม่ได้ใช้ npm คุณต้องคัดลอกตารางลงใน
Blockly.Msgด้วยตนเอง (setLocaleจะรวมอยู่ในรุ่น npm ของ Blockly เท่านั้น) วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการกําหนดsetLocaleเวอร์ชันของคุณเองfunction mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
ฟังก์ชันในการแก้ไขการอ้างอิงโทเค็น
Blockly มีฟังก์ชัน 2 รายการสำหรับการแก้ไขการอ้างอิงโทเค็น ได้แก่ Blockly.utils.parsing.replaceMessageReferences (ใช้กันทั่วไป) และ Blockly.utils.parsing.tokenizeInterpolation (ไม่ค่อยได้ใช้) ในกรณีส่วนใหญ่ คุณไม่จำเป็นต้องเรียกใช้ฟังก์ชันใดเลย เนื่องจาก Blockly เรียกใช้ตัวแปรเหล่านั้นในตำแหน่งที่รองรับการอ้างอิงโทเค็นอยู่แล้ว ตัวอย่างเช่น
Blockly ใช้ฟังก์ชันเหล่านี้เพื่อแก้ไขการอ้างอิงโทเค็นในคีย์ messageN,
tooltip และ helpUrl ในคำจำกัดความของบล็อก JSON
ตำแหน่งที่คุณอาจต้องใช้ replaceMessageReferences คือในช่องที่กำหนดเอง
หากช่องที่กำหนดเองยอมรับการอ้างอิงโทเค็นในตัวเลือกใดก็ตาม ให้ใช้ replaceMessageReferences เพื่อแก้ไข ดูข้อมูลเพิ่มเติมได้ที่ JSON และการลงทะเบียน
หัวข้อที่เกี่ยวข้อง
- ภาษาจากขวาไปซ้าย: ดูตัวอย่างภาษาจากขวาไปซ้าย
- ช่วยกันแปลข้อความของ Blockly: ดูการแปลภาษาในส่วนการมีส่วนร่วมใน Blockly
ภาคผนวก: ตําแหน่งที่มีการอ้างอิงโทเค็น
คุณสามารถใช้การอ้างอิงโทเค็นในคีย์ JSON ต่อไปนี้
- ในคําจํากัดความของกล่องเครื่องมือหมวดหมู่
namecolour
- ในคําจํากัดความของบล็อก
messageNtooltiphelpUrlcolour
- ในตัวเลือกที่ส่งไปยังทุกช่อง ให้ทำดังนี้
tooltip
- ในอาร์เรย์ที่ฝังซึ่งส่งไปยัง
optionsในfield_dropdown- องค์ประกอบแรกเมื่อองค์ประกอบแรกคือสตริง
- ค่าของ
altเมื่อองค์ประกอบแรกคือออบเจ็กต์ที่อธิบายรูปภาพ
- ในตัวเลือกที่ส่งไปยัง
field_variablevariable
- ในตัวเลือกที่ส่งไปยัง
field_labelและfield_label_serializabletext
- ในตัวเลือกที่ส่งไปยัง
field_imageheightwidthsrcalt
- ในธีม
colourในสไตล์หมวดหมู่colourPrimary,colourSecondaryและcolourTertiaryในสไตล์บล็อก
และใช้เป็นค่าอาร์กิวเมนต์ในเมธอดต่อไปนี้
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
และในคําจํากัดความ XML ของกล่องเครื่องมือในแอตทริบิวต์ต่อไปนี้ของ <category>
namecolour
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้การอ้างอิงโทเค็นเป็นค่าสีได้ที่การอ้างอิงสี

