Blockly 提供系統,可將應用程式中的文字本地化,例如工具提示、內容選單和區塊上的文字。這個系統會使用這個系統來將自己的文字本地化;您可以使用這個系統將應用程式專屬的文字本地化。
注意:本地化與翻譯相同,但允許不同國家/地區使用不同的翻譯,例如在葡萄牙和巴西使用不同的葡萄牙文翻譯。
本地化系統的運作方式
本地化系統包含本地化符記、本地化表格,以及使用表格將符記替換為本地化字串的函式。
本地化符記
本地化符記是一串簡短字串,代表需要本地化的文字。舉例來說,自訂日期區塊中的工具提示可能會使用 MY_DATE_TOOLTIP 符記。在程式碼中,代碼會使用本地化符記取代文字。在執行階段,Blockly 會將這些符記替換為本地化字串。
本地化資料表
本地化表 (也稱為字串表或訊息表) 是將本地化符記對應至本地化字串的物件。您需要為每個語言代碼建立不同的資料表。舉例來說,如果您想支援英文和西班牙文,英文資料表可能會包含:
enTable.MY_DATE_TOOLTIP = 'Enter a date.';
而西班牙文表格可能包含:
esTable.MY_DATE_TOOLTIP = 'Introduzca una fecha.';
Blockly 會為自己的文字加入本地化表格。這些檔案會以 blockly/msg/xx.js 的名稱在 Blockly 發行版本中提供,其中 xx 是語言代碼。
您需要為自己的文字建立本地化表格。在執行階段,您會將所選語言代碼的本地化表格 (Blockly 和您自己的) 載入至 Blockly.Msg,這是 Blockly 在內部使用的本地化表格。
使用本地化系統
使用本地化系統前,您必須決定要支援多少語言代碼,以及日後是否打算支援更多語言代碼。
如果您只想支援單一語言代碼,請直接在程式碼中輸入文字。您不需要使用本地化符記。
- 如果您的語言代碼為英文 (
en),則無需採取其他行動。系統預設會載入en語言代碼的 Blockly 本地化表格。 - 如果您的語言代碼不是
en,請載入該語言代碼的 Blockly 本地化表格。
- 如果您的語言代碼為英文 (
如果您現在或日後想支援多個語言代碼,請按照下列步驟操作:
- 定義及使用自訂文字的本地化符記。
- 決定使用者如何選擇語言代碼。
- 載入 Blockly 本地化表格。
- 載入語言代碼的本地化表。
定義及使用本地化符記
如要支援多個語言代碼,您必須為所有自訂文字定義並使用本地化符記。
定義本地化符記
針對每個需要本地化的字串定義符號。建議您在符記中使用自訂前置字串,以免與 Blockly 日後新增的任何符記衝突。
舉例來說,如果您只有一個自訂區塊和一個自訂類別,可以定義下列符記:
MY_DATE_BLOCK_TEXT
MY_DATE_TOOLTIP
MY_DATE_HELPURL
MY_DATE_CATEGORY
定義本地化資料表
針對每個要支援的語言代碼,定義本地化表格。例如:
// English localization table: my_tokens_en.js
export const myEnTable = {
MY_DATE_BLOCK_TEXT: 'Date %1',
MY_DATE_TOOLTIP: 'Enter a date.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/en/dateblock'
MY_DATE_CATEGORY: 'Dates',
}
// Spanish localization table: my_tokens_es.js
export const myEsTable = {
MY_DATE_BLOCK_TEXT: 'Fecha %1',
MY_DATE_TOOLTIP: 'Introduzca una fecha.',
MY_DATE_HELPURL: 'https://myownpersonaldomain.com/help/es/dateblock'
MY_DATE_CATEGORY: 'Fechas',
}
在 JSON 中使用本地化符記
如要在 JSON 中使用本地化符記,請將要本地化的字串替換為符記參照。權杖參照的格式為 %{BKY_TOKEN}。例如:
Blockly.common.defineBlocksWithJsonArray([{
type: 'my_date',
message0: '%{BKY_MY_DATE_BLOCK_TEXT}',
args0: [
{
type: 'field_input',
name: 'DATE',
}
],
output: 'Date',
colour: '%{BKY_MY_DATE_COLOUR}',
tooltip: '%{BKY_MY_DATE_TOOLTIP}',
helpUrl: '%{BKY_MY_DATE_HELPURL}',
extensions: ['validate_date'],
}]);
處理 JSON 時 (在本例中為區塊的例項化),Blockly 會查詢 Blockly.Msg 中的符記,並將其替換為本地化字串。如果找不到符記,則會保留參照,並發出警告。
如需符記參照可用於哪些位置的完整清單,請參閱附錄。
JSON 訊息插補
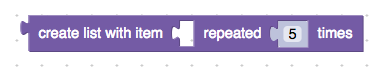
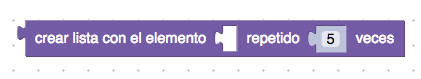
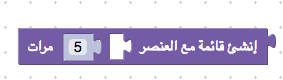
JSON 區塊定義中的 message 鍵會定義區塊中的輸入內容和欄位 (包括標籤)。在這些索引鍵中使用符記參照,可讓單一區塊定義配合多個語言代碼的字彙、字詞順序和方向。舉例來說,以下是 Blockly 的 lists_repeat 方塊,分別以四種語言顯示:




所有這些區塊都共用相同的區塊定義,其 message0 鍵為:
message0: %{BKY_LISTS_REPEAT_TITLE},
這個符記在英文本地化表格中的值為:
Blockly.Msg['LISTS_REPEAT_TITLE'] = 'create list with item %1 repeated %2 times';
插補標記 (%1 和 %2) 對應至區塊定義的輸入內容和欄位,而標記之間的文字會轉換為未命名的標籤欄位。由於 message0 的文字會儲存在本地化表格中,而非區塊定義,因此 JSON 中的單一區塊定義可支援輸入和欄位的不同順序:
// In Spanish: label, input, label, input, label
Blockly.Msg['LISTS_REPEAT_TITLE'] = "crear lista con el elemento %1 repetido %2 veces";
// In Korean: input, label, input, label, input (dummy)
Blockly.Msg['LISTS_REPEAT_TITLE'] = "%1을 %2번 넣어, 리스트 생성";
但在 JavaScript 中,區塊定義無法這樣做,因為輸入和欄位的不同順序需要不同的函式呼叫序列。
使用從右到左的語言時,請按照視覺順序書寫訊息字串,且不要加入 Unicode 方向指令:
// In Arabic. Note how %2 is left of %1, since it reads right to left.
Blockly.Msg['LISTS_REPEAT_TITLE'] = "إنشئ قائمة مع العنصر %1 %2 مرات";
如要進一步瞭解 Blockly 如何將 message 鍵轉換為輸入內容和欄位,請參閱「在 JSON 中定義區塊結構」。
在 JavaScript 中使用本地化符記
如要在 JavaScript 中使用本地化符記,請將要本地化的字串替換為 Blockly.Msg['TOKEN']。例如:
// Return the text for a localized context menu item.
displayText: () => Blockly.Msg['MY_CONTEXT_MENU_ITEM'];
除了附錄中所述的情況外,Blockly 不會剖析 JavaScript 中的符記參照:
// Doesn't work. Returns '%{BKY_MY_CONTEXT_MENU_ITEM}'.
displayText: () => '%{BKY_MY_CONTEXT_MENU_ITEM}';
選擇語言代碼
如何選擇語言代碼取決於應用程式,不屬於 Blockly 的範疇。舉例來說,應用程式可能會一律使用相同的語言代碼、從網址或網址參數中判斷語言代碼,或是讓使用者從清單中選擇語言代碼。
一般來說,您應先選擇語言代碼,並載入對應的本地化表格,再建立工作區。如果您在建立工作區後選擇其他語言代碼並載入新表格,就必須重新建立工作區:Blockly 不會自動更新現有的工具箱或區塊,以便使用新的語言代碼。如要保留使用者的工作 (如果有),請先儲存狀態,再重新建立工作區並重新載入。
載入 Blockly 本地化資料表
Blockly 會為所有自有文字提供本地化表格,例如內建區塊上的文字。除非您使用預設載入的 en 語言代碼,否則必須為您的語言代碼載入 Blockly 本地化表格。
Blockly 的本地化表格會儲存在名為 blockly/msg/xx.js 的檔案中,其中 xx 是語言代碼。如需支援的語言代碼清單,請參閱 blockly/msg/json 中的檔案。
使用 npm 載入 Blockly 本地化表
使用 import * as Blockly from 'blockly'; 匯入 Blockly 時,您會取得以下預設模組:Blockly 核心、Blockly 內建區塊、JavaScript 產生器,以及 Blockly 英文 (en) 語言代碼的本地化表格。
如要使用 npm 載入不同語言代碼的 Blockly 本地化表格,請按照下列步驟操作:
匯入 Blockly 預設模組:
import * as Blockly from 'blockly/core'; import 'blockly/blocks'; import 'blockly/javascript'; // Or the generator of your choice匯入適用於您所在語言代碼的 Blockly 本地化表格。舉例來說,如要匯入西班牙語 (
es) 語言代碼的資料表:import * as Es from 'blockly/msg/es';使用
Blockly.setLocale載入資料表。這個函式會將資料表複製到Blockly.Msg物件中。Blockly.setLocale(Es);setLocale僅包含在 Blockly 的 npm 版本中。
不使用 npm 載入 Blockly 本地化資料表
如要在不使用 npm 的情況下載入 Blockly 本地化表格,請使用 <script> 標記,從 msg 目錄載入表格。例如:
<script src="../../blockly_compressed.js"></script>
<script src="../../blocks_compressed.js"></script>
<script src="../../msg/es.js"></script>
系統會自動載入本地化表格。
載入自己的本地化表
如果您自行定義本地化表格,就必須為所選語言代碼載入表格。
如果您使用 npm,可以透過
Blockly.setLocale執行這項操作:import * as Es from 'blockly/msg/es'; import {myEsTable} from '../my_tokens_es'; Blockly.setLocale(Es); Blockly.setLocale(myEsTable);setLocale會將輸入物件的每個鍵/值組合複製到Blockly.Msg中。您可以使用不同的鍵多次呼叫,但如果使用重複的鍵第二次呼叫,系統會覆寫第一次呼叫的值。如果您未使用 npm,則必須手動將表格複製到
Blockly.Msg(setLocale僅包含在 Blockly 的 npm 版本中)。最簡單的方法是定義自己的setLocale版本。function mySetLocale(locale) { Object.keys(locale).forEach(function (k) { Blockly.Msg[k] = locale[k]; } } mySetLocale(myEsTable);
用於解析權杖參照項目的函式
Blockly 提供兩個函式,用於解析符記參照:Blockly.utils.parsing.replaceMessageReferences (常用) 和 Blockly.utils.parsing.tokenizeInterpolation (不常用)。在大多數情況下,您不需要呼叫這兩種函式。這是因為 Blockly 已在支援符記參照的地方呼叫這些符記。舉例來說,Blockly 會使用這些函式,在 JSON 區塊定義中解析 messageN、tooltip 和 helpUrl 金鑰中的符記參照。
您可能需要在自訂欄位中使用 replaceMessageReferences。如果自訂欄位接受任何選項中的符記參照,請使用 replaceMessageReferences 解析這些參照。詳情請參閱「JSON 和註冊」。
相關主題
- 由右向左書寫的語言:請參閱RTL 示範。
- 協助將 Blockly 的文字本地化:請參閱「為 Blockly 貢獻」一節中的「翻譯」。
附錄:可使用權杖參照的情況
您可以在下列 JSON 鍵中使用符記參照:
- 在類別工具箱定義中:
namecolour
- 在區塊定義中:
messageNtooltiphelpUrlcolour
- 在傳遞給所有欄位的選項中:
tooltip
- 在傳遞至
field_dropdown中的options的巢狀陣列中:- 第一個元素 (如果第一個元素是字串)
- 當第一個元素是描述圖片的物件時,
alt的值
- 在傳遞至
field_variable的選項中:variable
- 在傳遞至
field_label和field_label_serializable的選項中:text
- 在傳遞至
field_image的選項中:heightwidthsrcalt
- 主題:
- 類別樣式中的
colour - 區塊樣式中的
colourPrimary、colourSecondary和colourTertiary
- 類別樣式中的
以及下列方法中的引數值:
Block.setColourBlockly.utils.extensions.buildTooltipForDropDownBlockly.utils.extensions.buildTooltipWithFieldTextBlockly.utils.parsing.parseBlockColour
以及 <category> 以下屬性中的工具箱 XML 定義:
namecolour
如要進一步瞭解如何使用符記參照做為顏色值,請參閱「顏色參照」。

