工作區註解是可輸入文字的圖形元素。通常用來記錄程式碼相關事項,就像以文字為基礎的程式設計語言中的註解一樣。

啟用工作區留言
如要在應用程式中啟用工作區註解,您必須提供某種方式讓使用者建立註解。其中一種做法是新增可建立工作區註解的內容選單項目。您可以使用下列程式碼,註冊預設內容選單項目,以建立、刪除及複製工作區註解:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
您也可以建立自己的內容選單選項,或新增其他方式,讓使用者新增工作區註解。如要進一步瞭解內容選單選項,請參閱「內容選單」。
自訂留言的外觀
您可以透過多種方式自訂工作區留言的外觀。這些是使用 CSS,而非主題。你可以控制留言中不同部分的顏色和大小,但無法控制位置。
顏色 CSS 變數
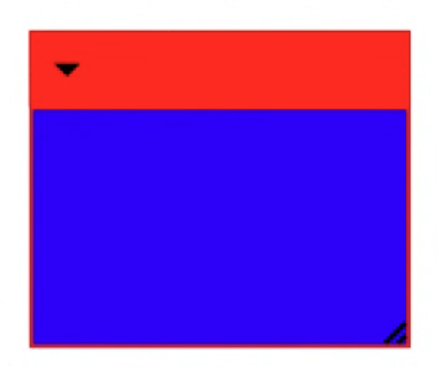
您可以設定 commentFillColour CSS 變數,變更文字區域的背景顏色。您可以設定 commentBorderColour CSS 變數,變更留言頂端列和留言框線的顏色。
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

CSS 類別
系統會為留言檢視畫面的不同元素指派不同的 CSS 類別,方便您修改元素的樣式。
| CSS 類別 | 圖片 |
|---|---|
blocklyComment、blocklyDraggable |
 |
blocklySelected、blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview、blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
基本 CSS 用法
在大多數情況下,您可以使用適當的 CSS 類別套用自訂屬性:
.blocklyCommentTopbarBackground {
height: 50px;
}

文字的 CSS
不過,如要覆寫轉譯器產生的 CSS,文字就必須更具體。
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


所選精選動態的 CSS
如要在選取留言時醒目顯示,CSS 應套用的物件會因留言是否已收合而異。如果收合,請將 CSS 套用至 blocklyCommentTopbarBackground,否則請套用至 blocklyCommentHighlight。
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
圖示
blocklyFoldoutIcon、blocklyDeleteIcon 和 blocklyResizeHandle 類別都會套用至 <image> 元素。也就是說,如要變更圖示的顏色或形狀,可以在媒體資料夾中加入其他圖片。
| 映像檔名稱 | 圖片 |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
刪除圖示
刪除圖示預設為隱藏。如要啟用,請使用 CSS 顯示:
.blocklyDeleteIcon {
display: block;
}
預設大小
如要設定預設註解大小,請設定靜態屬性 Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);

