El repositorio de muestras en bloque contiene algunas categorías de proyectos diferentes. El objetivo de esta página es ayudarte a comprender dónde se encuentran las diferentes categorías y qué podría contener cada proyecto de una categoría.
Codelabs
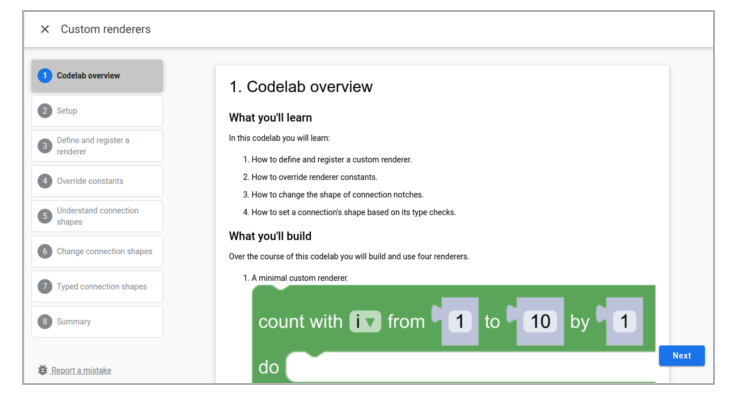
Los codelabs son instructivos interactivos escritos en sintaxis de Markdown y publicados en blocklycodelabs.dev. Los codelabs usan una combinación de lenguaje natural, muestras de código y capturas de pantalla para crear una experiencia de instructivo más interesante. El usuario de destino sigue el proceso y ejecuta el código a medida que lee.

El directorio de codelabs tiene una plantilla y una carpeta por codelab. Cada carpeta del codelab contiene un archivo de Markdown y todos los recursos (pngs, GIF, etc.) para el codelab.
Ejemplos
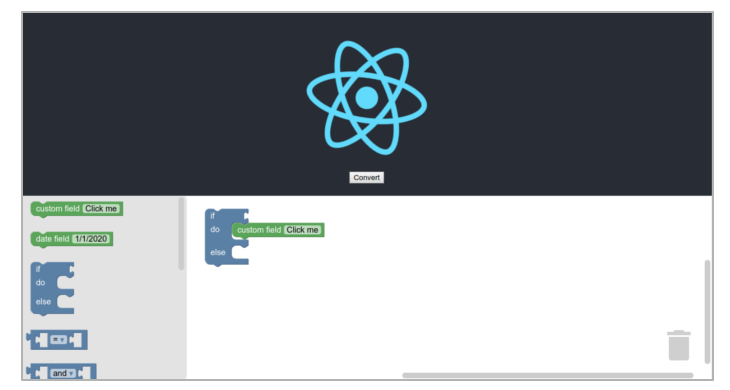
Algunos ejemplos son los proyectos de muestra independientes que demuestran técnicas para incluir y extender la biblioteca de Blockly. Por lo general, consisten en una página web de demostración y un código de respaldo. Los codelabs te guiarán para crear algo paso a paso, mientras que los ejemplos te muestran un producto terminado y te permiten explorarlo a tu propio ritmo.

El código de ejemplo está diseñado para que esté muy bien comentado, de modo que sea fácil de copiar. Es posible que el usuario de destino lea el código, lo ejecute de forma local o copie fragmentos de código.
El directorio de ejemplos tiene una carpeta por ejemplo. Cada ejemplo se puede ejecutar con npm install && npm run
start y tiene un archivo README.md con contexto o instrucciones adicionales.
Complementos
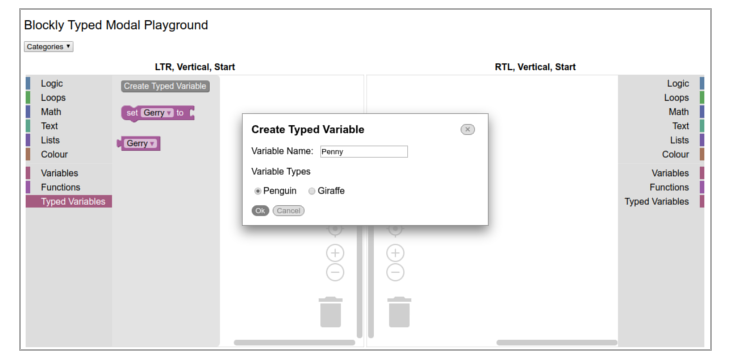
Los complementos son fragmentos de código autónomos que agregan funcionalidad a Blockly. Los complementos pueden agregar campos, definir temas, crear representadores y mucho más. El usuario objetivo es un desarrollador que encuentra y usa el complemento a través de npm. Los complementos definidos en este repositorio son propios, lo que significa que son compatibles con el equipo de Blockly.

El directorio de complementos tiene una carpeta por complemento. Cada complemento tiene un directorio src, en el que se incluye el código, y un directorio test, en el que se encuentra una página de demostración. También contienen un archivo README.md, que brinda a los desarrolladores información sobre lo que hace el complemento y cómo usarlo.
Páginas de GitHub
Blockly-samples tiene una página web en la que muchos de los complementos y las demostraciones están disponibles en un entorno de zona de pruebas. Esta página está alojada en páginas de GitHub, y el código de este sitio se encuentra en el directorio gh-pages de Blockly-samples. Este directorio contiene plantillas para las páginas del sitio. El contenido real del sitio se genera en función de estas plantillas y metadatos de cada complemento o ejemplo alojado.

