ब्लॉकली-सैंपल डेटा स्टोर करने की जगह में, प्रोजेक्ट की कुछ अलग-अलग कैटगरी होती हैं. इस पेज से आपको यह समझने में मदद मिलेगी कि अलग-अलग कैटगरी कहां मौजूद हैं और किसी कैटगरी के हर प्रोजेक्ट में क्या हो सकता है.
कोड लैब
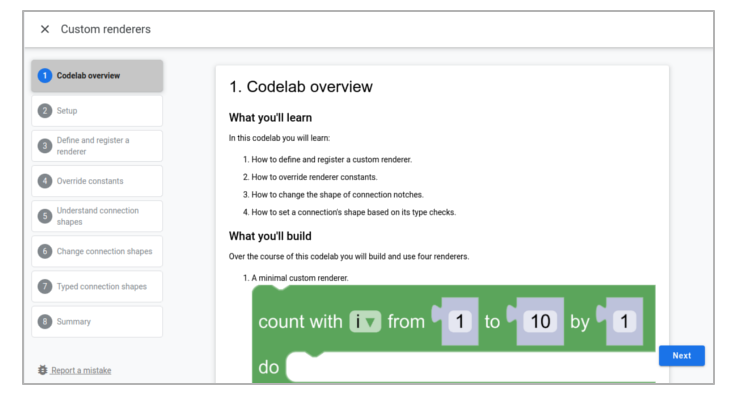
कोडलैब ऐसे इंटरैक्टिव ट्यूटोरियल होते हैं जिन्हें Markdown सिंटैक्स में लिखा जाता है और blocklycodelabs.dev पर पब्लिश किया जाता है. कोडलैब आपको ट्यूटोरियल का बेहतर अनुभव देने के लिए आम भाषा, कोड सैंपल, और स्क्रीनशॉट का इस्तेमाल करता है. टारगेट उपयोगकर्ता, कोड को पढ़ते समय उसे फ़ॉलो कर रहा है.

कोडलैब डायरेक्ट्री में एक टेंप्लेट और हर कोडलैब के लिए एक फ़ोल्डर होता है. कोडलैब के हर फ़ोल्डर में एक मार्कडाउन फ़ाइल होती है. साथ ही, कोडलैब की सभी एसेट (png, gif वगैरह) भी शामिल होती हैं.
उदाहरण
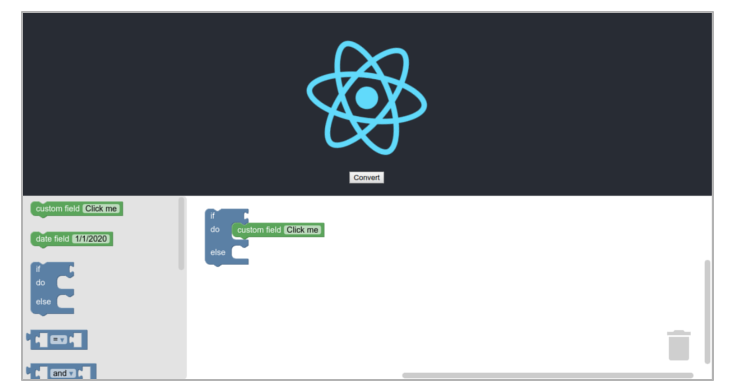
ब्लॉकली लाइब्रेरी को शामिल करने और उसे बढ़ाने की तकनीकों के बारे में बताने वाले सैंपल प्रोजेक्ट. उदाहरण के लिए, इनमें पूरी जानकारी देने वाले सैंपल प्रोजेक्ट शामिल हैं. आम तौर पर, इनमें डेमो वेब पेज और कुछ सहायता कोड होते हैं. कोडलैब आपको सिलसिलेवार तरीके से कोई चीज़ बनाने में मदद करता है. उदाहरण के लिए, आप तैयार प्रॉडक्ट दिखा सकते हैं और उसे अपनी रफ़्तार से एक्सप्लोर कर सकते हैं.

उदाहरण के तौर पर दिए गए कोड पर अच्छी तरह से टिप्पणी करने के लिए बनाया गया हो, ताकि उसे कॉपी करना आसान हो. ऐसा हो सकता है कि टारगेट उपयोगकर्ता, कोड पढ़ रहा हो, उसे स्थानीय तौर पर चला रहा हो या कोड के स्निपेट कॉपी कर रहा हो.
उदाहरण डायरेक्ट्री में हर उदाहरण के लिए एक फ़ोल्डर होता है. हर उदाहरण को npm install && npm run
start के साथ चलाया जा सकता है. साथ ही, इसमें README.md फ़ाइल मौजूद होती है, जिसमें ज़्यादा जानकारी या निर्देश दिए होते हैं.
प्लग इन
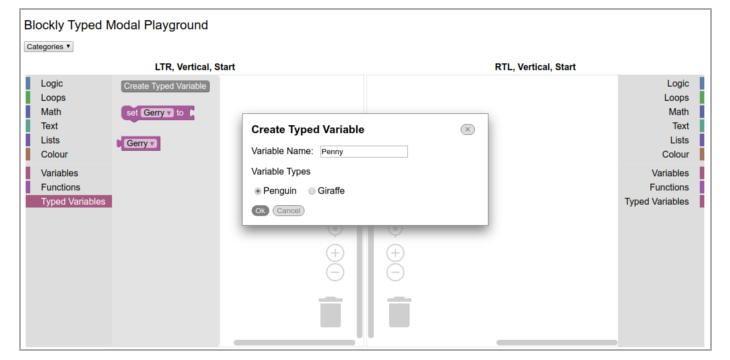
प्लगिन, अपने-आप में शामिल कोड होते हैं, जो Blockly में फ़ंक्शन जोड़ते हैं. प्लग इन, फ़ील्ड जोड़ सकते हैं, थीम तय कर सकते हैं, रेंडर करने वाले टूल बना सकते हैं. इसके अलावा, वे और भी बहुत कुछ कर सकते हैं. टारगेट किए गए उपयोगकर्ता वह डेवलपर होता है जो एनपीएम के ज़रिए प्लगिन खोजकर उसका इस्तेमाल करता है. इस रिपॉज़िटरी (डेटा स्टोर करने की जगह) में बताए गए प्लग इन पहले-पक्ष के प्लगिन हैं. इसका मतलब है कि ब्लॉकली टीम इन प्लगिन के साथ काम करती है.

प्लगिन डायरेक्ट्री में, हर प्लगिन के लिए एक फ़ोल्डर होता है. हर प्लगिन की एक src डायरेक्ट्री होती है, जिसमें कोड
होता है. साथ ही, एक test डायरेक्ट्री भी होती है जिसमें डेमो पेज होता है. इनमें एक README.md फ़ाइल भी होती है, जिससे डेवलपर को यह जानकारी मिलती है कि प्लगिन क्या करता है और उसे कैसे इस्तेमाल किया जाता है.
GitHub पेज
ब्लॉकली-सैंपल में ऐसा वेबपेज होता है जहां कई प्लगिन और डेमो, प्लेग्राउंड एनवायरमेंट में उपलब्ध होते हैं. यह पेज GitHub पर मौजूद पेजों पर होस्ट किया गया है. साथ ही, इस साइट का कोड, ब्लॉकली सैंपल की gh-pages डायरेक्ट्री में मौजूद है. इस डायरेक्ट्री में साइट के पेजों के लिए टेंप्लेट होते हैं. असल साइट कॉन्टेंट, इन टेंप्लेट और हर होस्ट किए गए उदाहरण से जुड़े मेटाडेटा के आधार पर जनरेट किया जाता है.

