Il repository blockly-samples contiene alcune categorie di progetti. Questa pagina ti aiuta a capire dove si trovano le diverse categorie e cosa può contenere ogni progetto di una categoria.
codelab
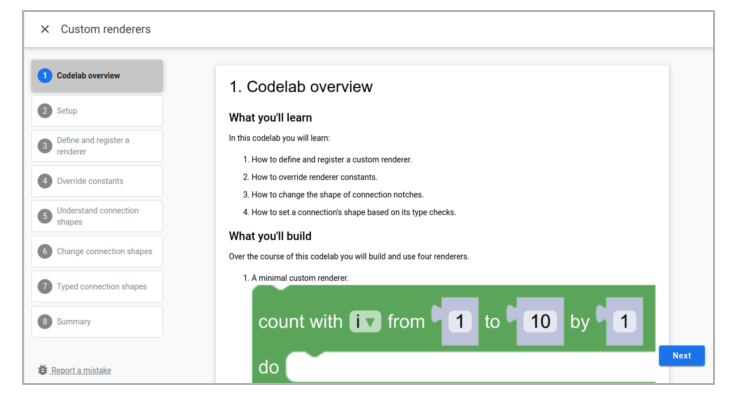
I codelab sono tutorial interattivi scritti nella sintassi di markdown e pubblicati su blocklycodelabs.dev. I codelab utilizzano una combinazione di linguaggio naturale, esempi di codice e screenshot per creare un'esperienza più interessante. L'utente di destinazione segue ed esegue il codice mentre legge.

La directory codelab ha un modello e una cartella per codelab. Ogni cartella codelab contiene un file di markdown e tutti gli asset (png, gif e così via) del codelab.
Esempi
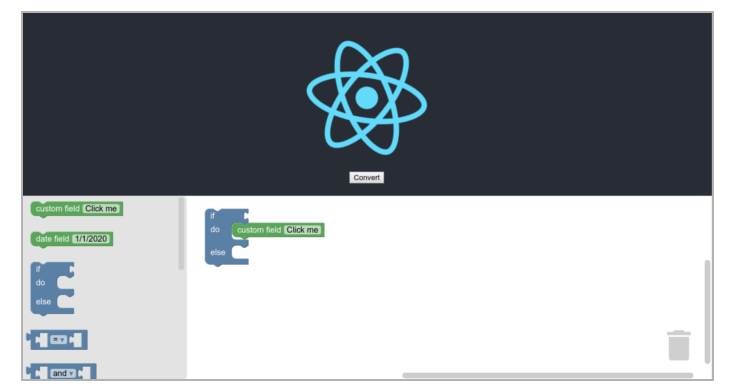
Alcuni esempi sono progetti di esempio autonomi che mostrano le tecniche per includere ed estendere la libreria Blockly. Di solito consistono in una pagina web demo e in un po' di codice di supporto. Mentre i codelab ti guidano nella creazione di elementi dettagliati, gli esempi ti mostrano un prodotto finito e ti consentono di esplorarlo al tuo ritmo.

Il codice di esempio deve essere commentato in modo estremamente accurato per poter essere copiato facilmente. L'utente di destinazione potrebbe leggere il codice, eseguirlo localmente o copiare snippet di codice.
La directory di esempi ha una cartella per esempio. Ogni esempio può essere eseguito con npm install && npm run
start e ha un file README.md con contesto o istruzioni aggiuntivi.
Plug-in
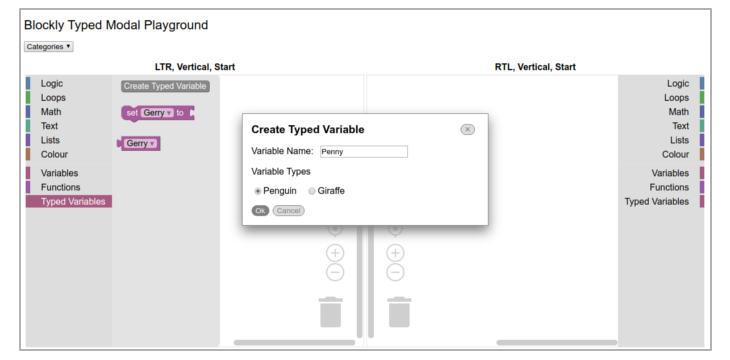
I plug-in sono parti di codice indipendenti che aggiungono funzionalità a Blockly. I plug-in possono aggiungere campi, definire temi, creare renderer e molto altro ancora. L'utente target è uno sviluppatore che trova e utilizza il plug-in tramite npm. I plug-in definiti in questo repository sono proprietari, vale a dire che sono supportati dal team di Blockly.

La directory dei plug-in ha una cartella per plug-in. Ogni plug-in ha una directory src, dove è contenuto il codice, e una directory test, dove si trova una pagina demo. Contengono inoltre un file README.md, che offre agli sviluppatori informazioni sulla funzione del plug-in e su come utilizzarlo.
Pagine GitHub
Blockly-samples ha una pagina web in cui molti dei plug-in e delle demo sono disponibili in un ambiente virtuale. Questa pagina è ospitata su pagine GitHub e il codice di questo sito si trova nella directory gh-pages di blockly-samples. Questa directory contiene modelli per le pagine del sito. I contenuti effettivi del sito vengono generati sulla base di questi modelli e metadati da ciascun plug-in o esempio ospitato.

